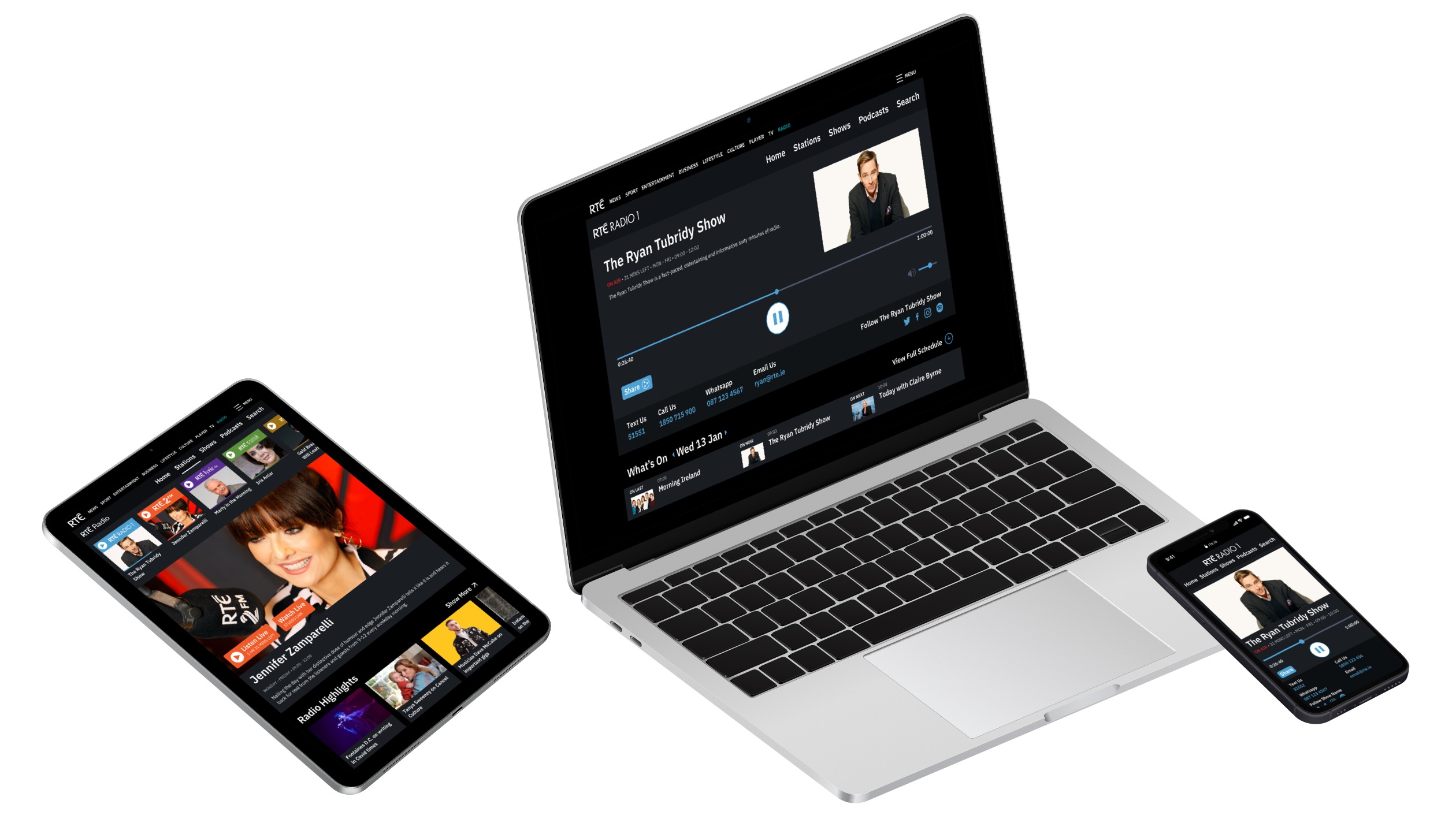
RTÉ is Ireland’s Public Service Media Organisation and I work as Product Design Lead on the Design and UX team. This case study aims to share my process designing a new web platform for RTÉ’s live and on-demand audio – a flexible, responsive system of web page templates, panels and components which allows editorial teams to publish and highlight the best RTÉ audio content.

Getting Started
Workshops
At the start of the project, I ran workshops with the project team and stakeholders to agree a set of goals and define the project scope. We looked at traffic and search analytics for the existing RTÉ radio websites which gave us a good picture of what content and functionality was important to users.
Project Goals
- Replace RTE’s existing stand-alone radio station websites (Radio 1, 2FM, Lyric FM, Radio na Gaeltachta, Pulse, 2XM, Gold, Radio 1 Extra and Jr Radio), Doc on One and Drama on One websites and the RTÉ web audio player with a single, shared platform.
- Allow users to easily play live and on-demand audio from the browser on all devices.
- Allow editors to easily add curated audio content to their pages using RTÉ’s CMS.
- Present RTÉ’s growing podcast offering.
- Allow audio to be added to and played from rte.ie indexes and stories.
- Create a design library Sketch file for the RTÉ Radio platform design system.
Project Design Document
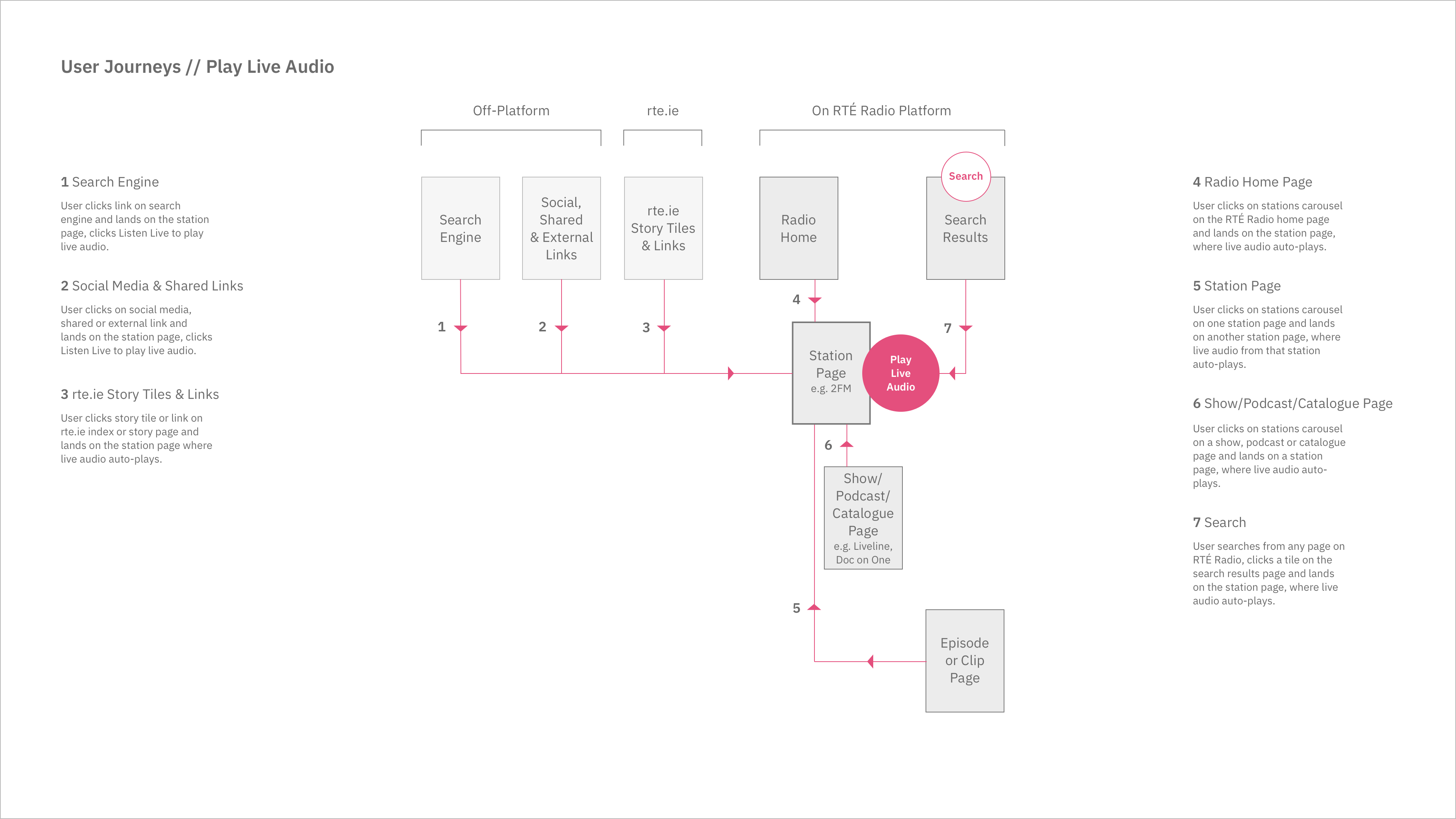
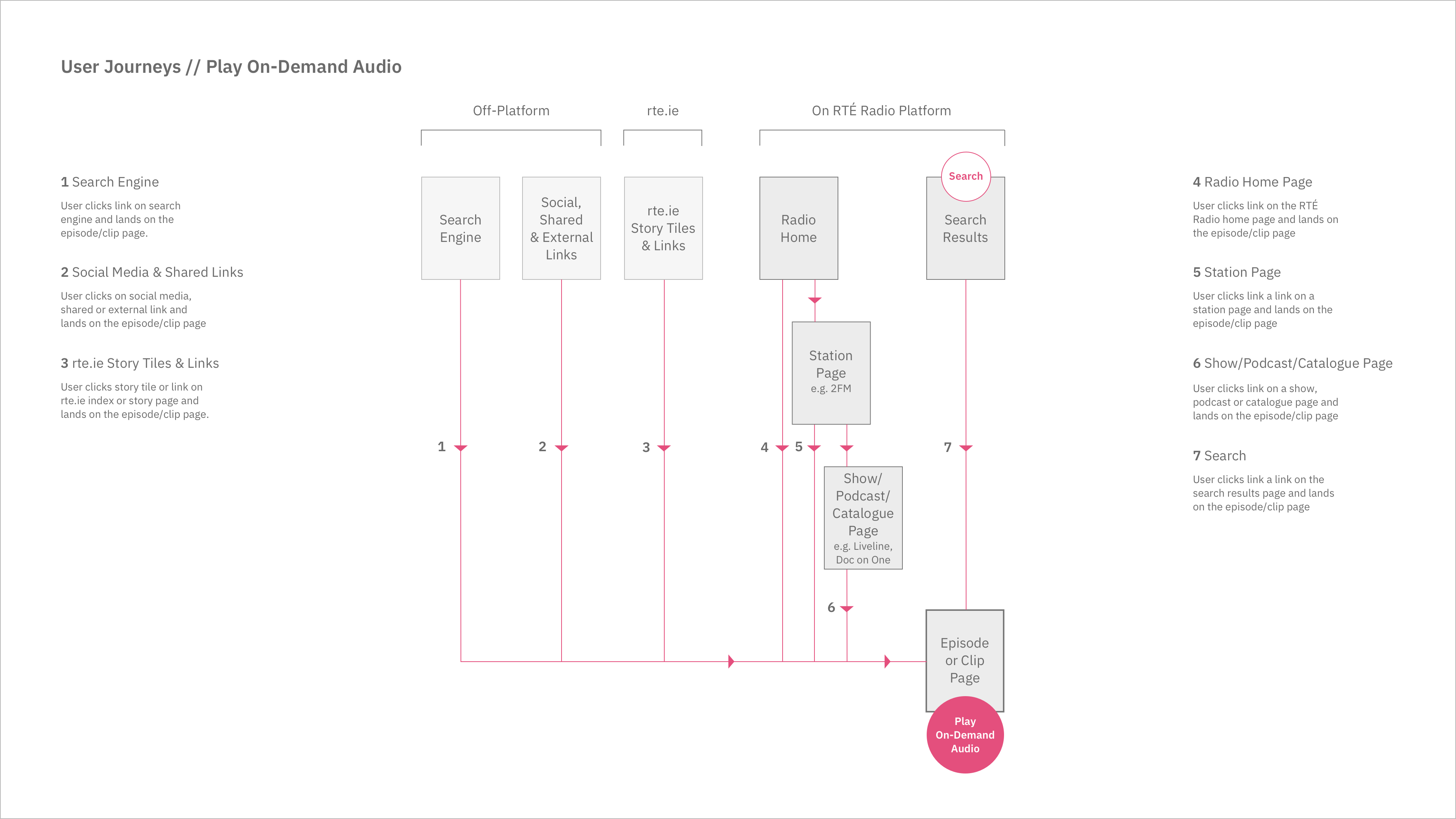
For every project, I create a Project Design Document which sets out the project brief, goals, scope, user research, information architecture, user journeys and any other information that helps clarify the desired result.
Some slides from my project design document, showing various user journeys to playing live and on-demand audio [Click to zoom].
Design Exploration
Sketches
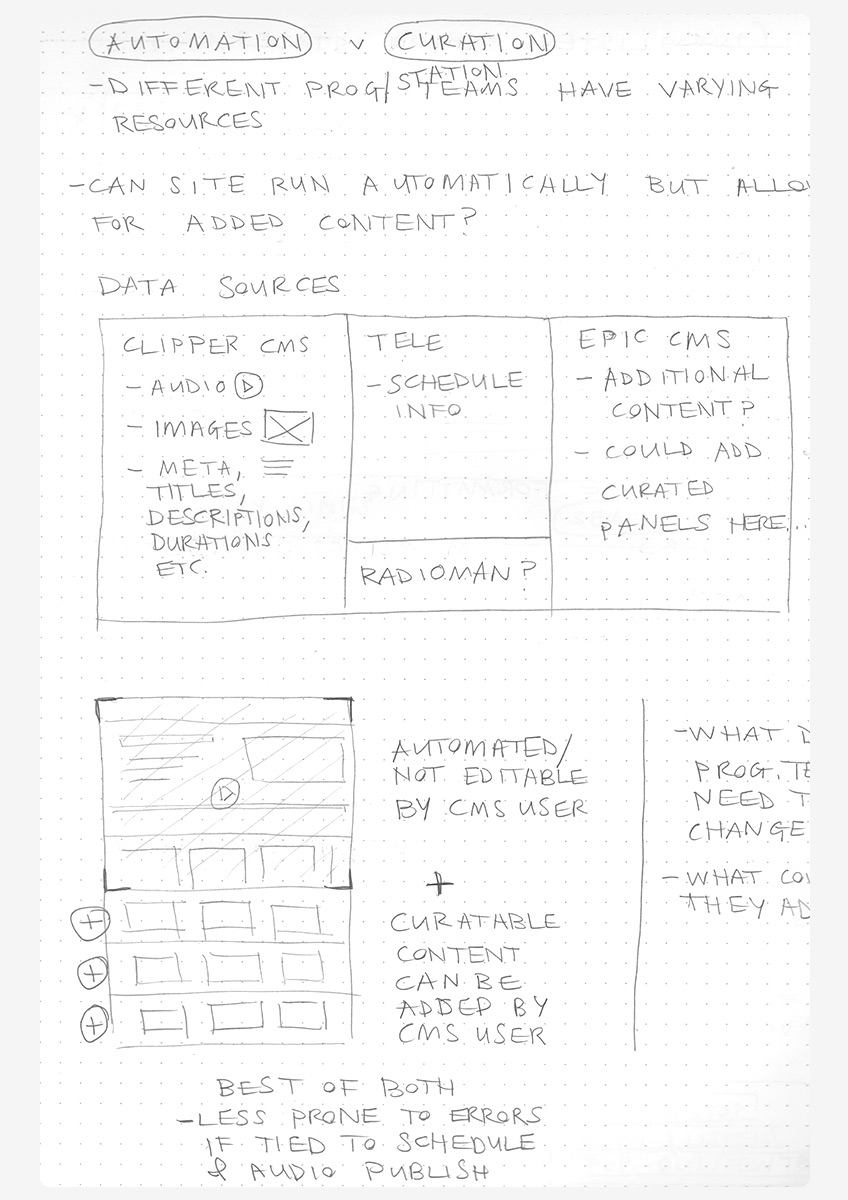
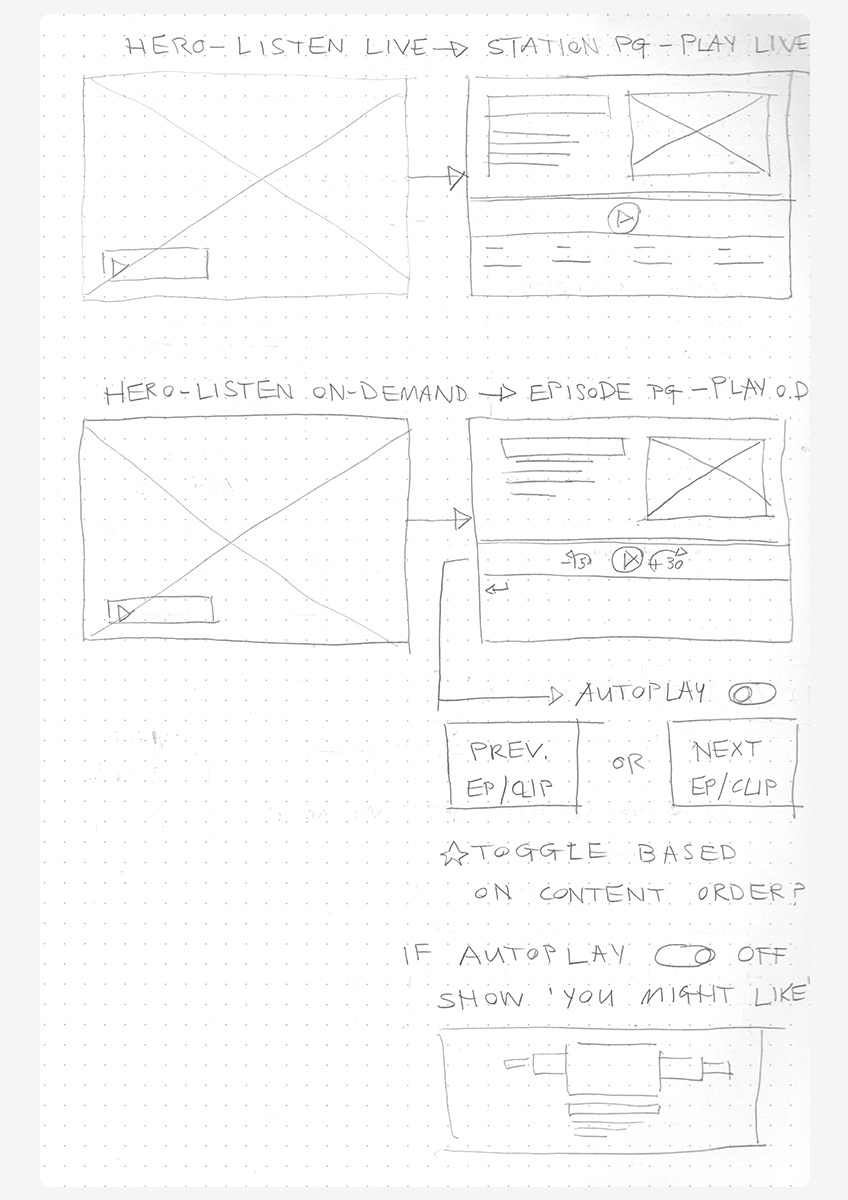
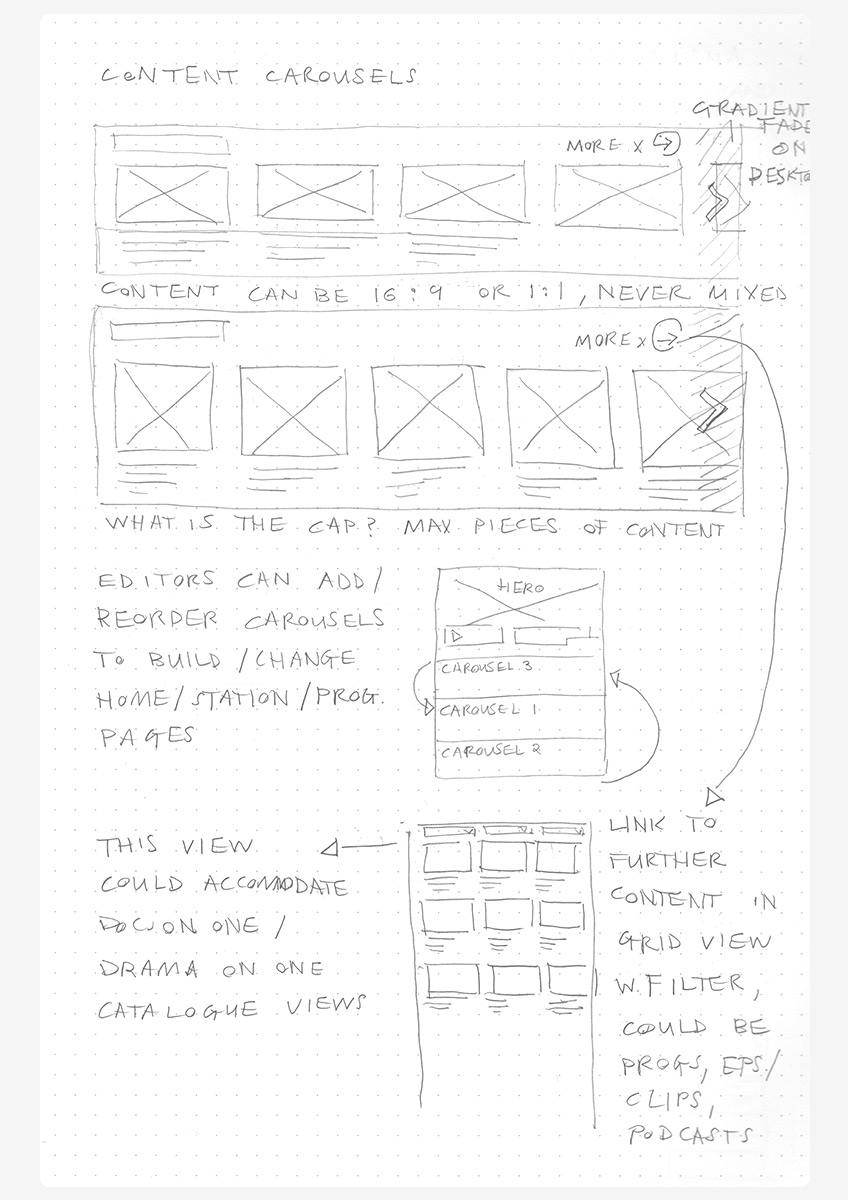
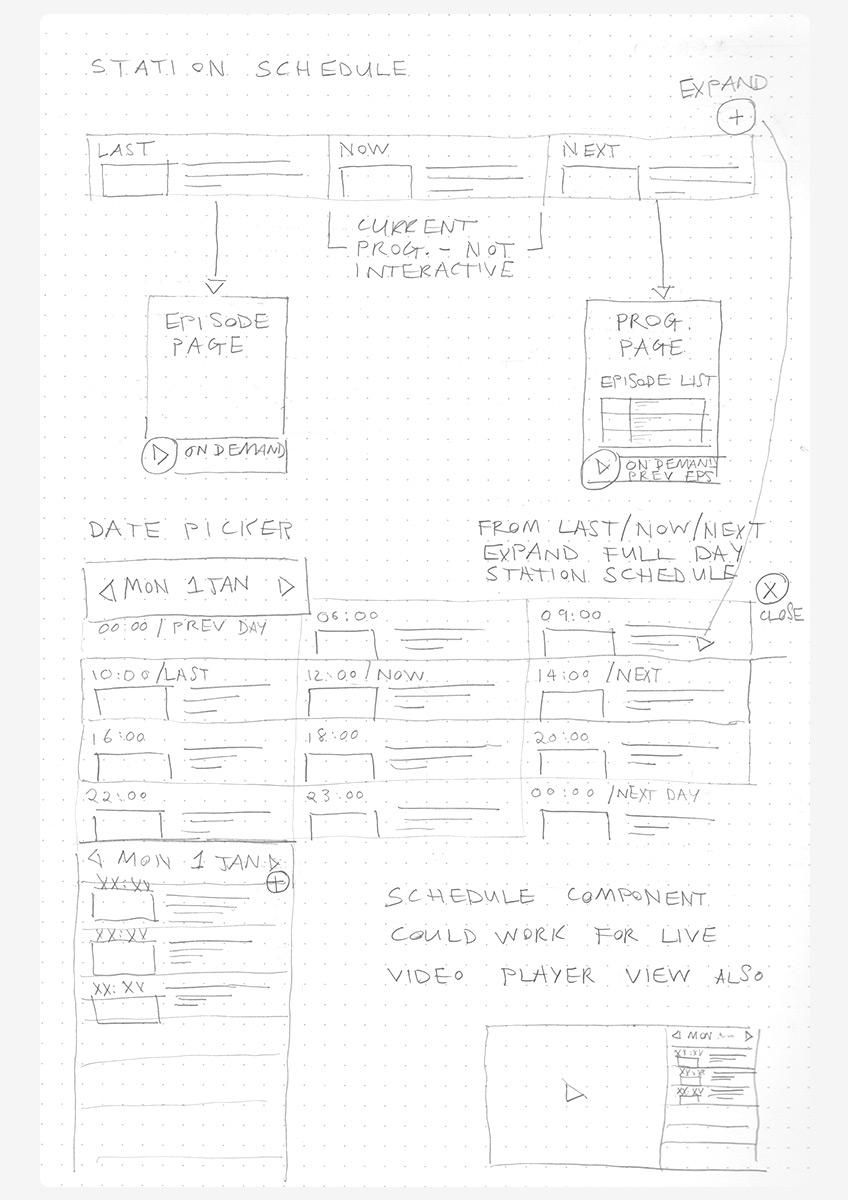
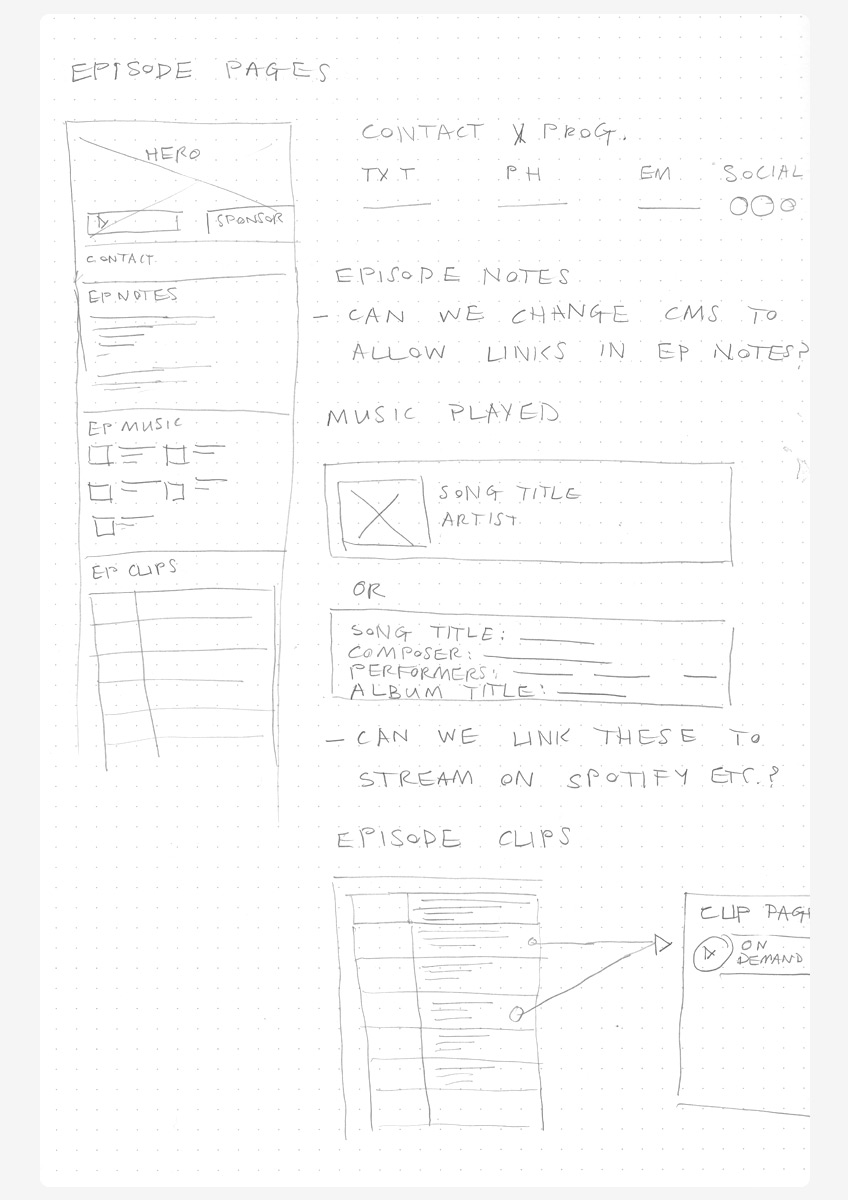
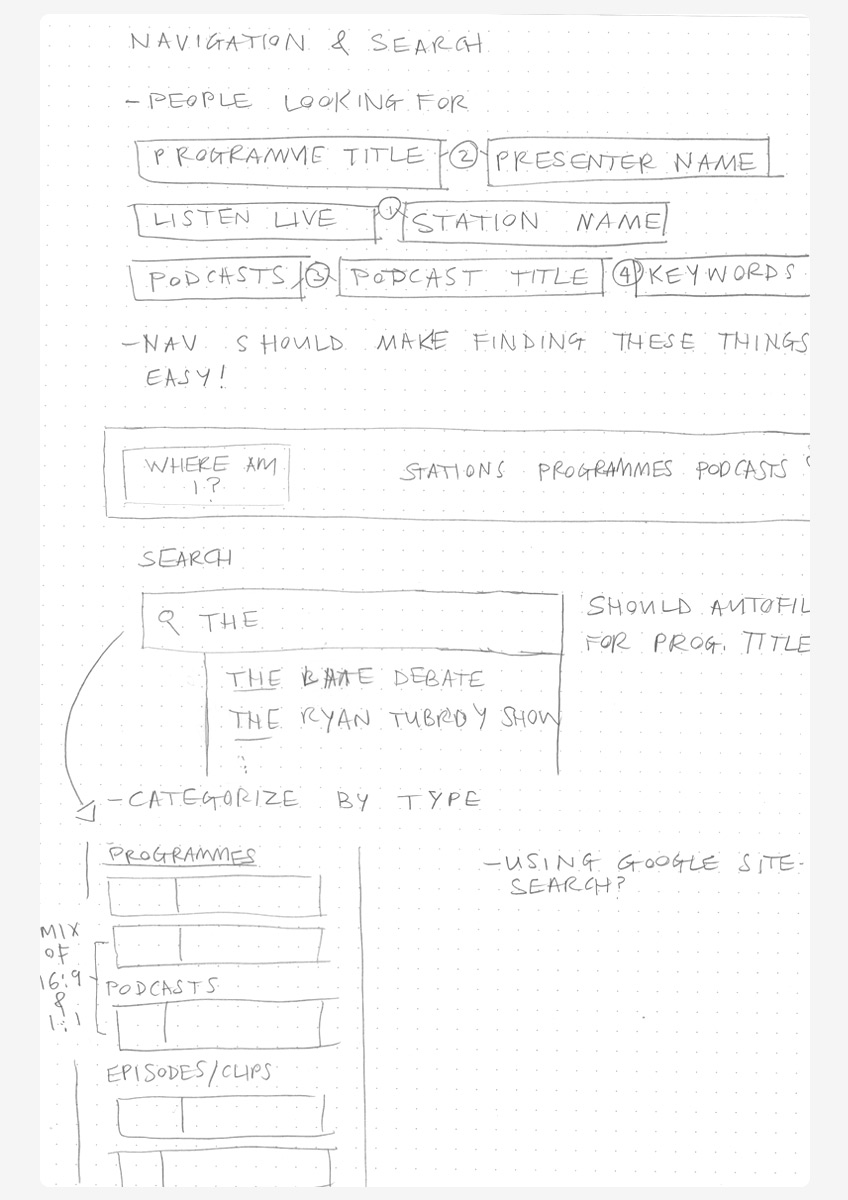
I like to explore every brief with a notebook and pencil first. This creates a clearer picture of how the various parts of the interface will work and interact. These sketches form the basis for wireframes and a prototype.
Some of my sketches illustrating the thinking behind the design [Click to zoom].
Wireframes and Prototype
I created detail-free wireframes of all page templates which helped establish the layout and weight of the panels on each page. I connected the wireframes to create a basic clickable prototype which I presented to the project team for feedback.

After refining, I moved on to visual design.
Visual Design
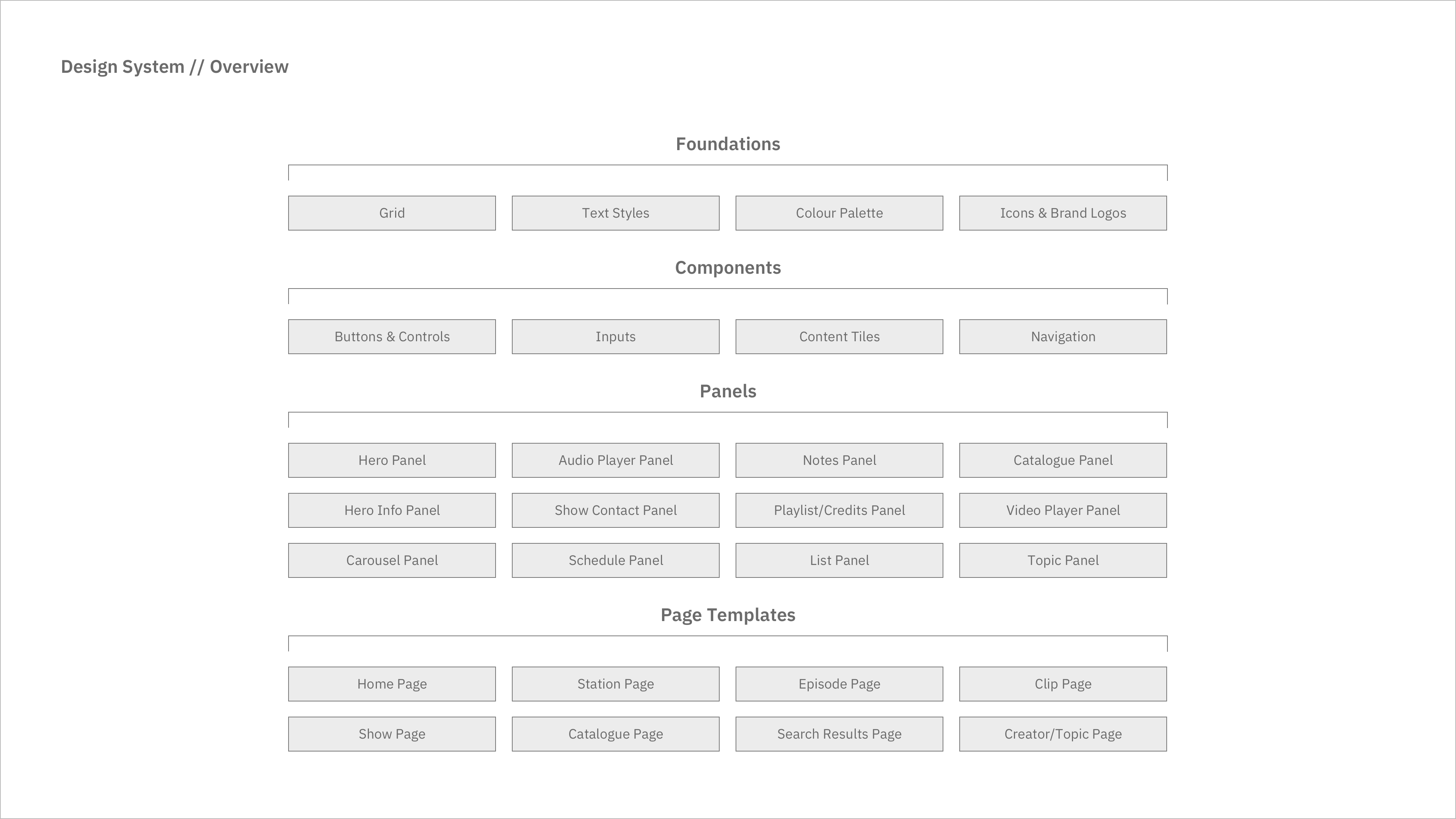
Design System
I developed a design system for the RTÉ Radio product based on the prototype. I used a lot of the same design foundations as rte.ie so moving between the two platforms feels more consistent.

Foundations
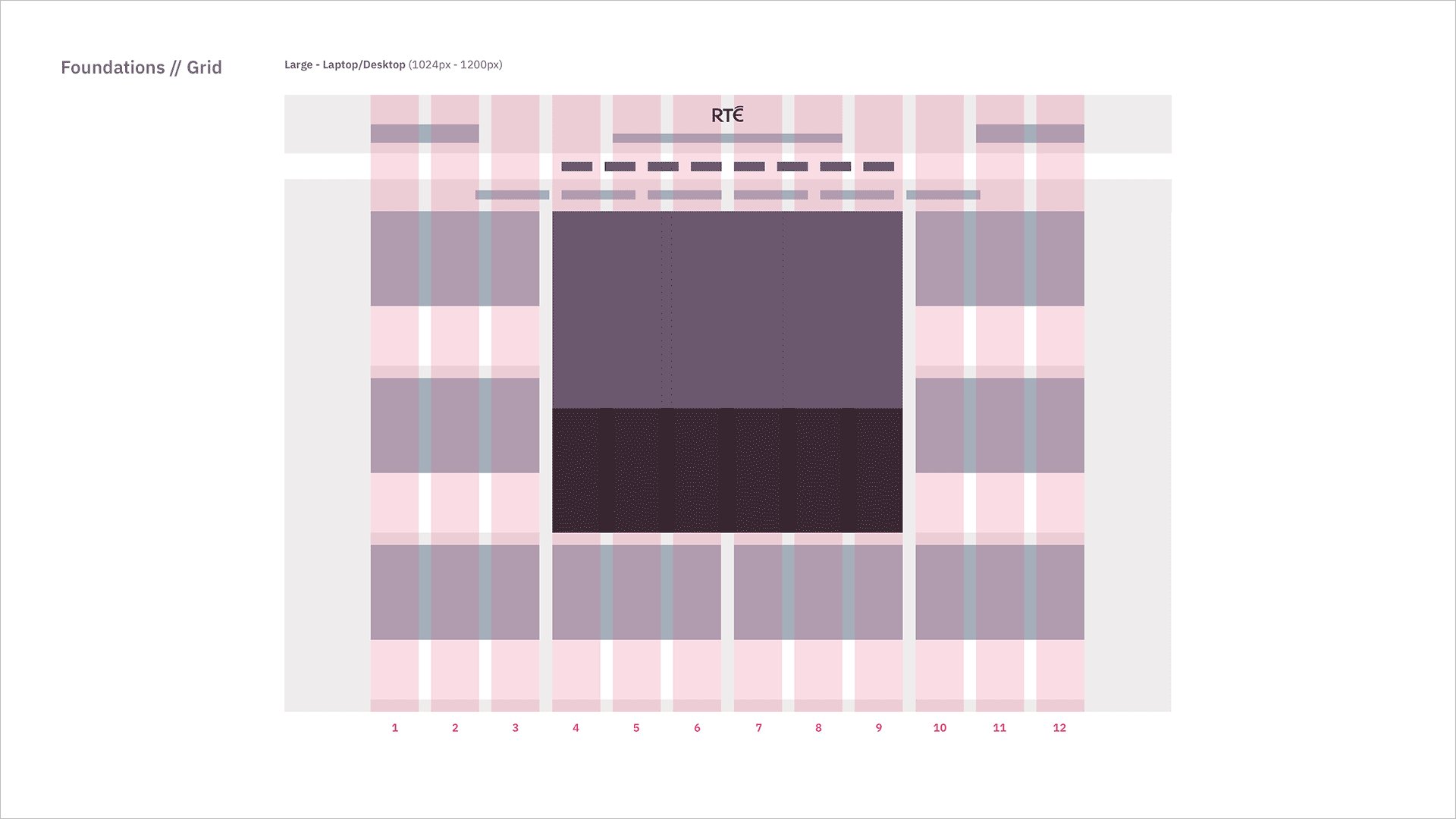
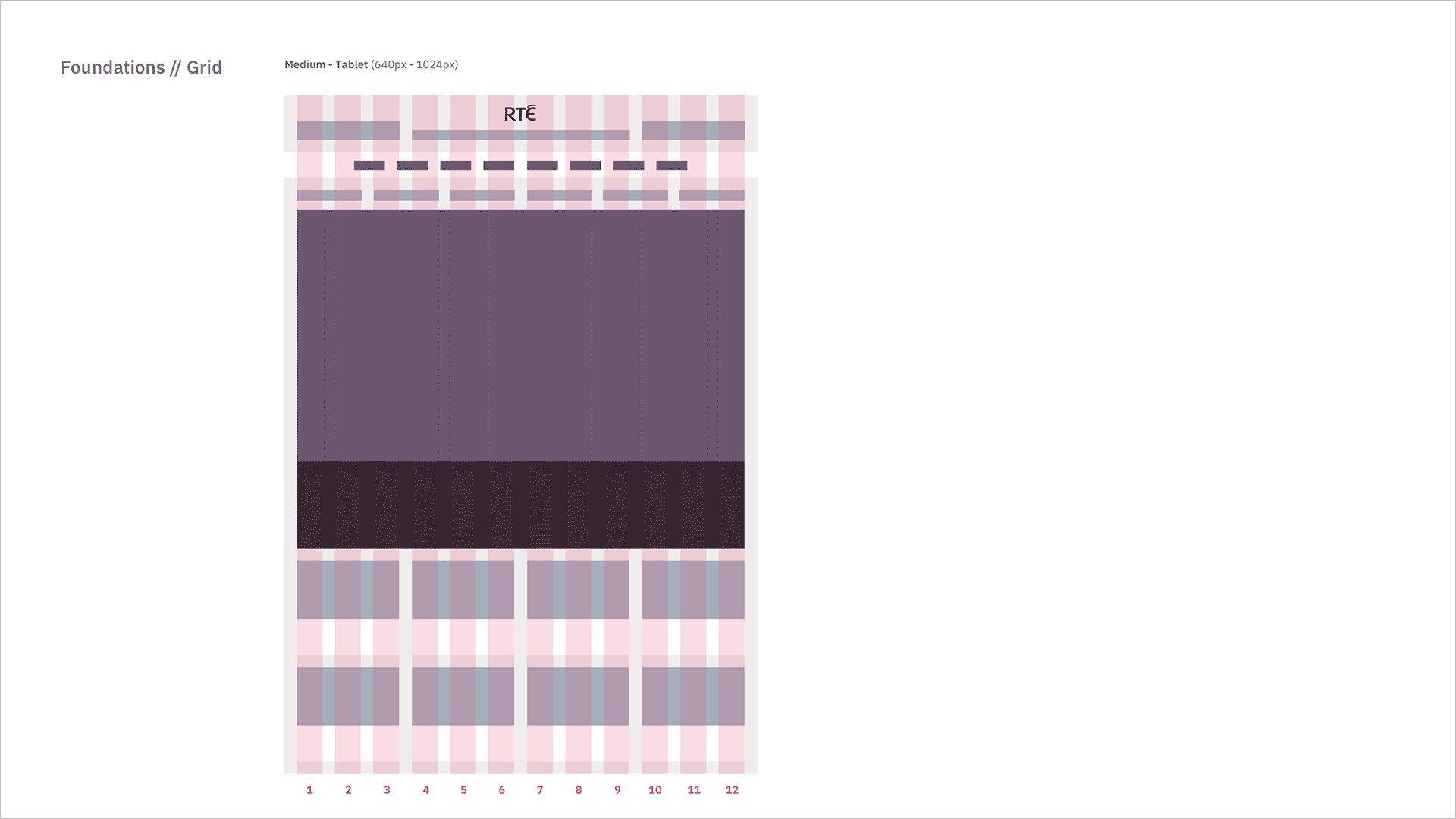
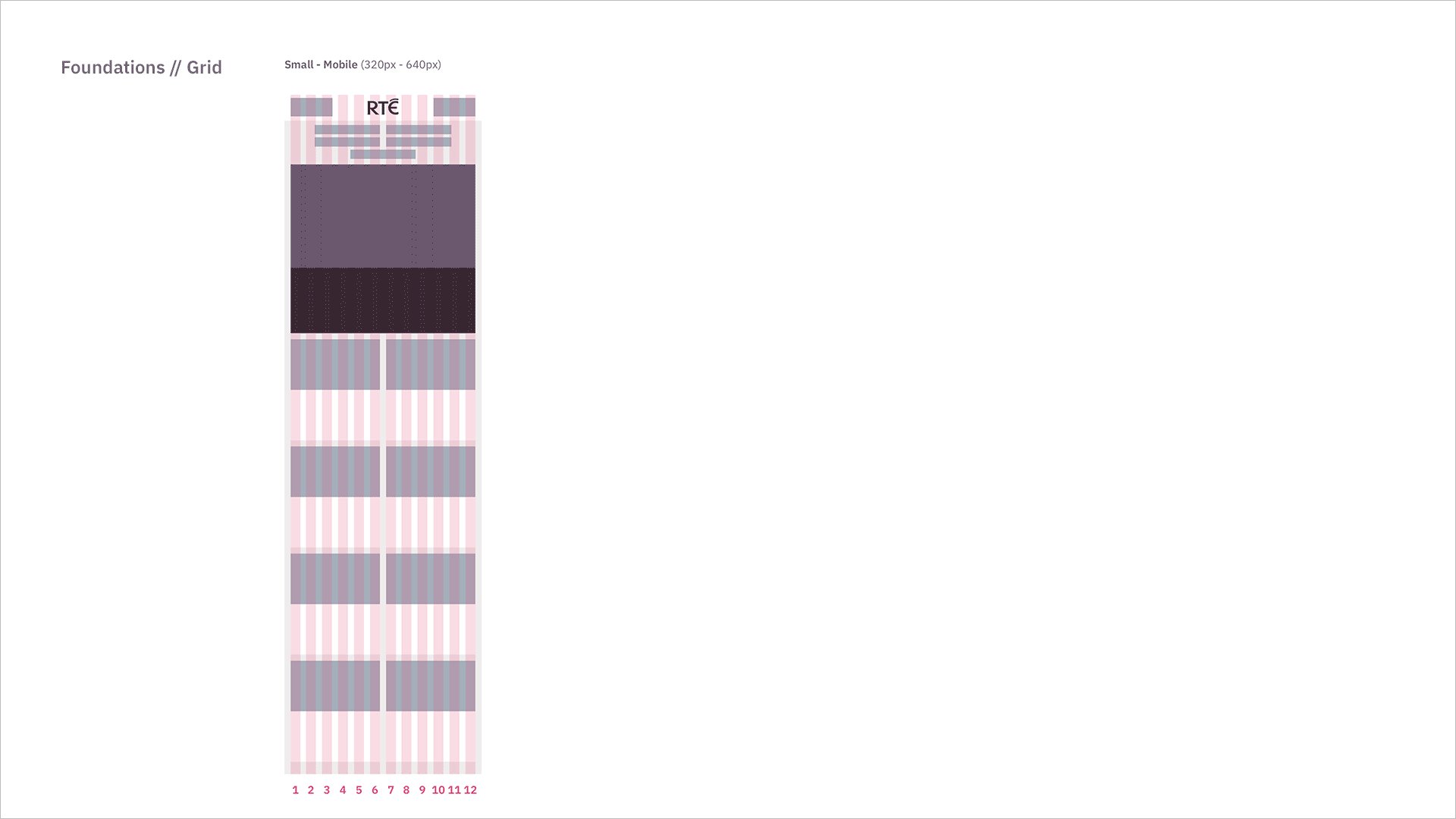
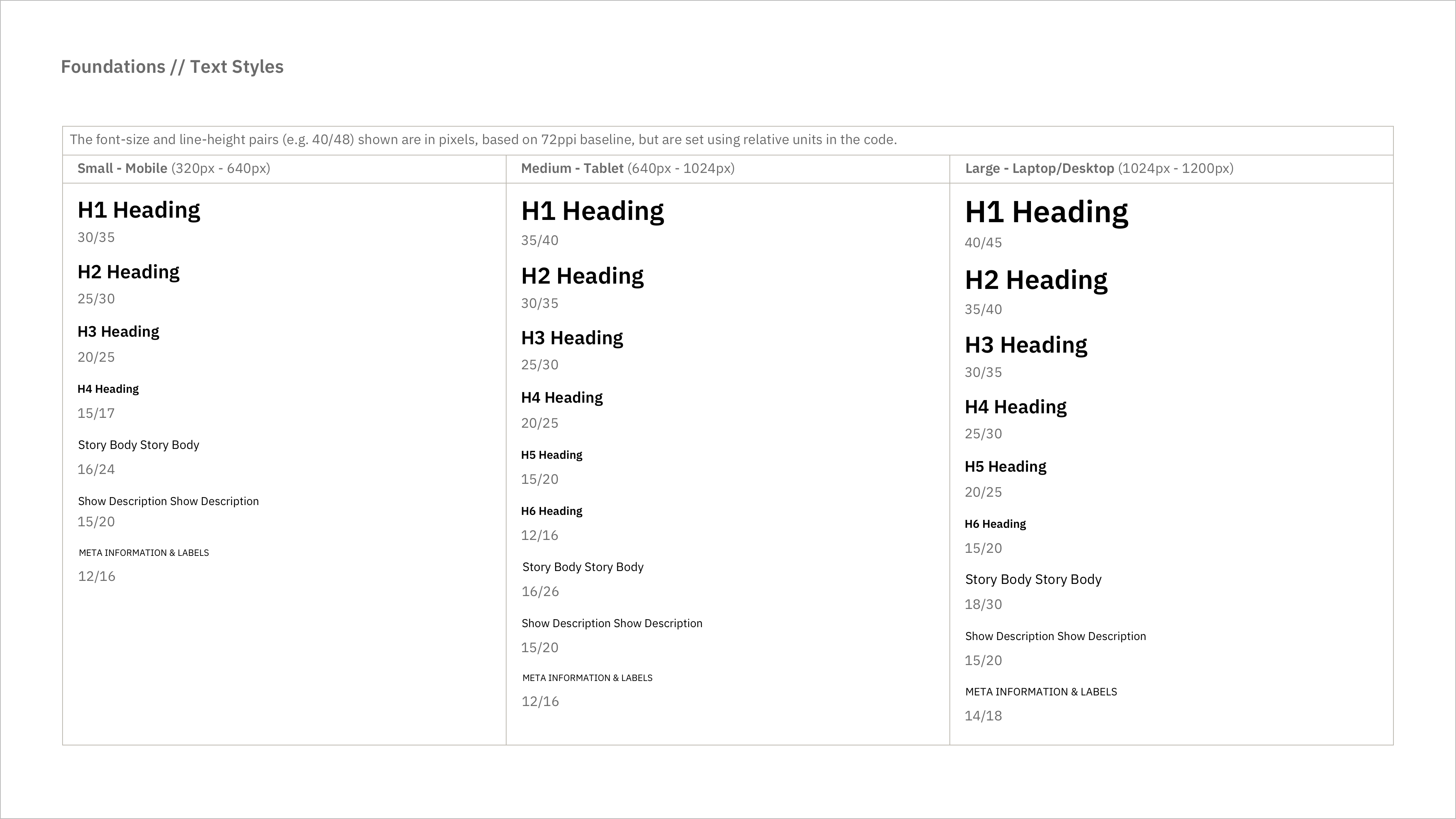
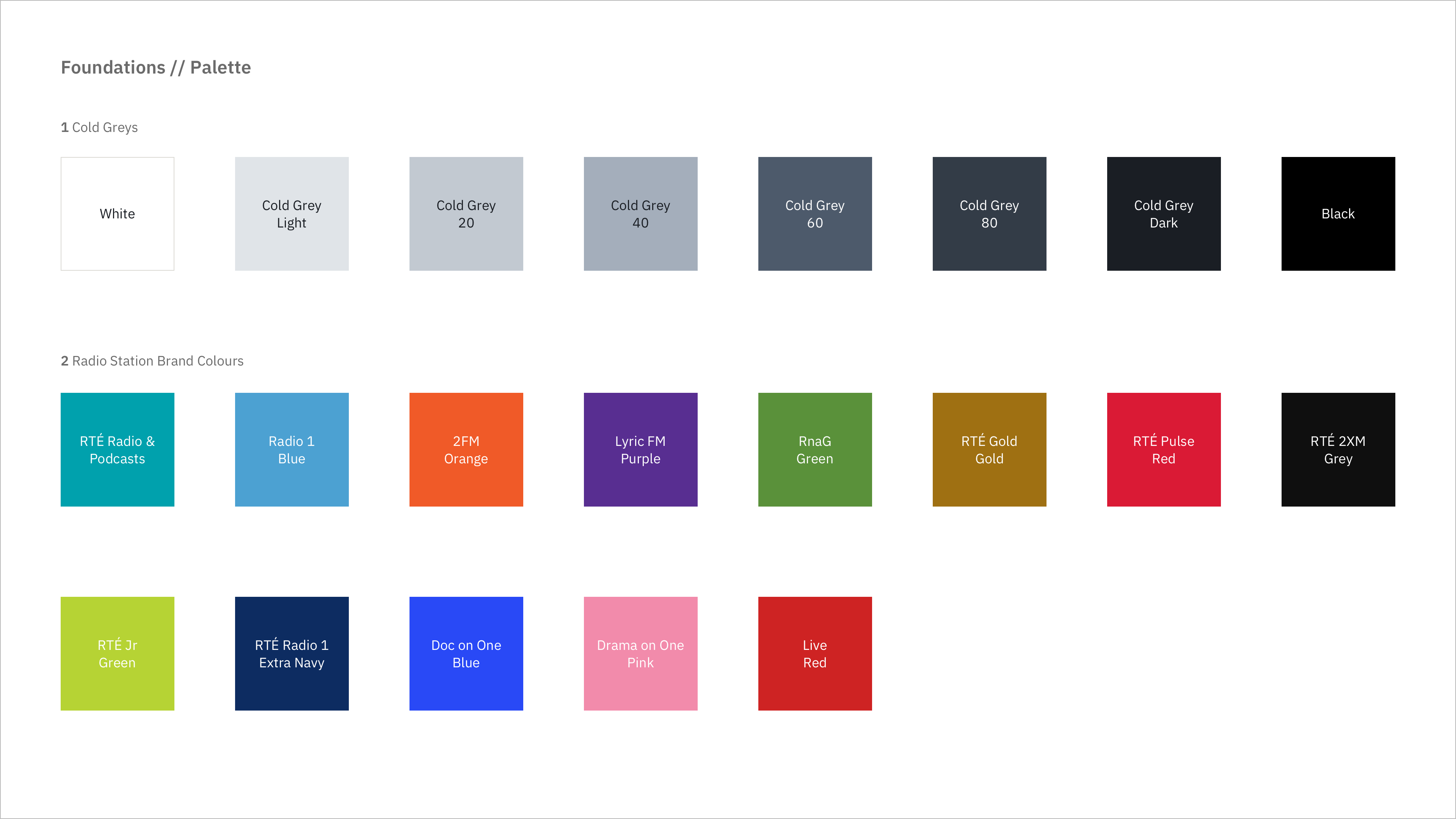
The foundations of the design system are the base that the whole product sits on. The grid matches the row widths and gutters used on rte.ie and vertical spacing also works in multiples of 10px – this helps make the two platforms feel connected. The text styles help to keep a similar weight and hierarchy to text elements across all devices. The palette includes greyscale colours as well as the main brand colours for all radio station brands which are used as accent colours for buttons, controls and other components. Station and catalogue brand logos help the user quickly identify where they are and which station or catalogue owns the content they are listening to. Simple, clear icons help to visually highlight available user actions.
Design foundations for the radio platform from the Project Design Document [Click to zoom].
Components
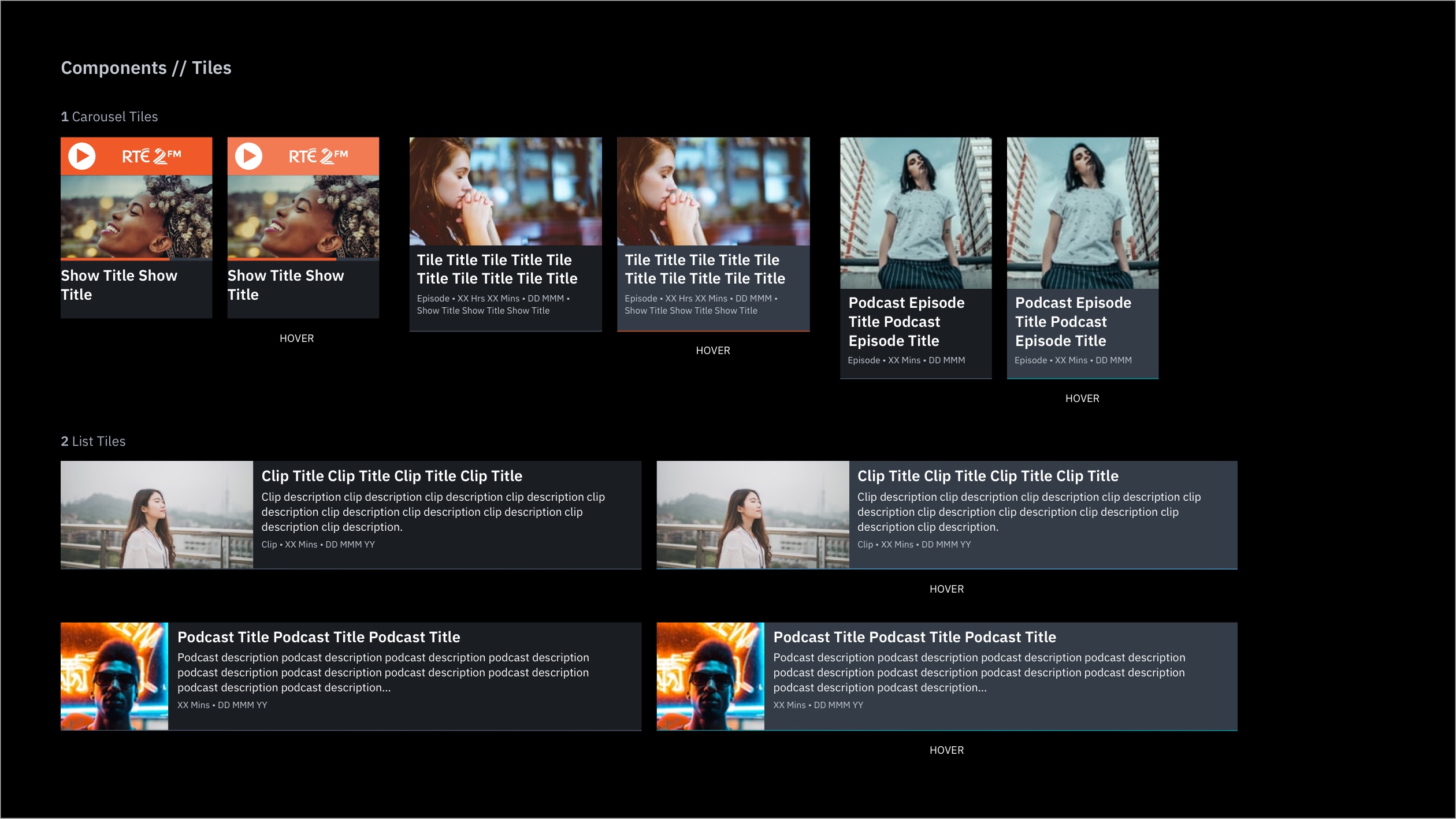
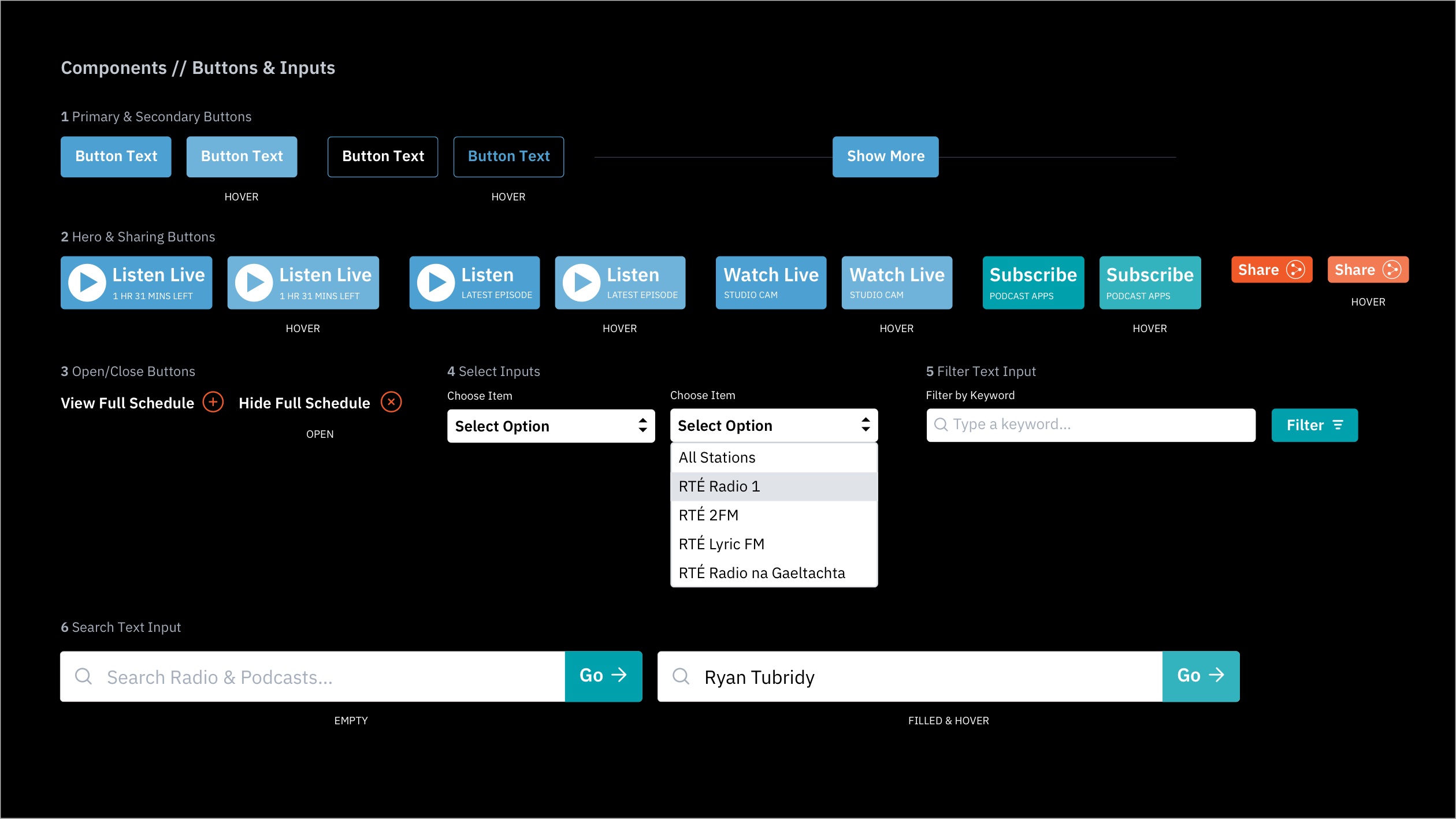
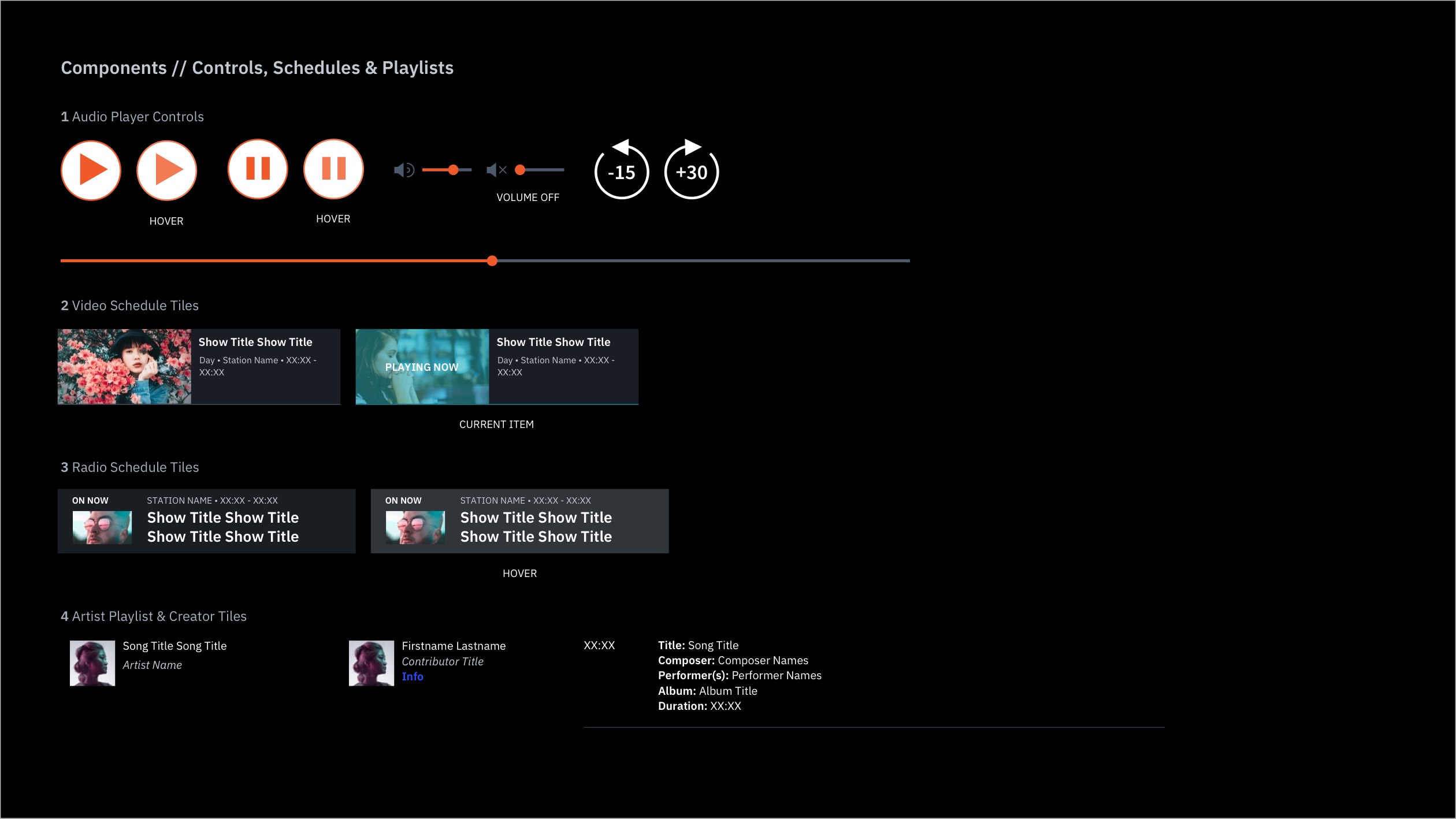
Components are small interactive elements which can be combined with each other to create panels. These include all clickable audio and story tiles, buttons, inputs, navigation elements and audio player controls. Some components can have different variants and states so it was important to cover these as part of the visual design.
Components used in the radio platform [Click to zoom].
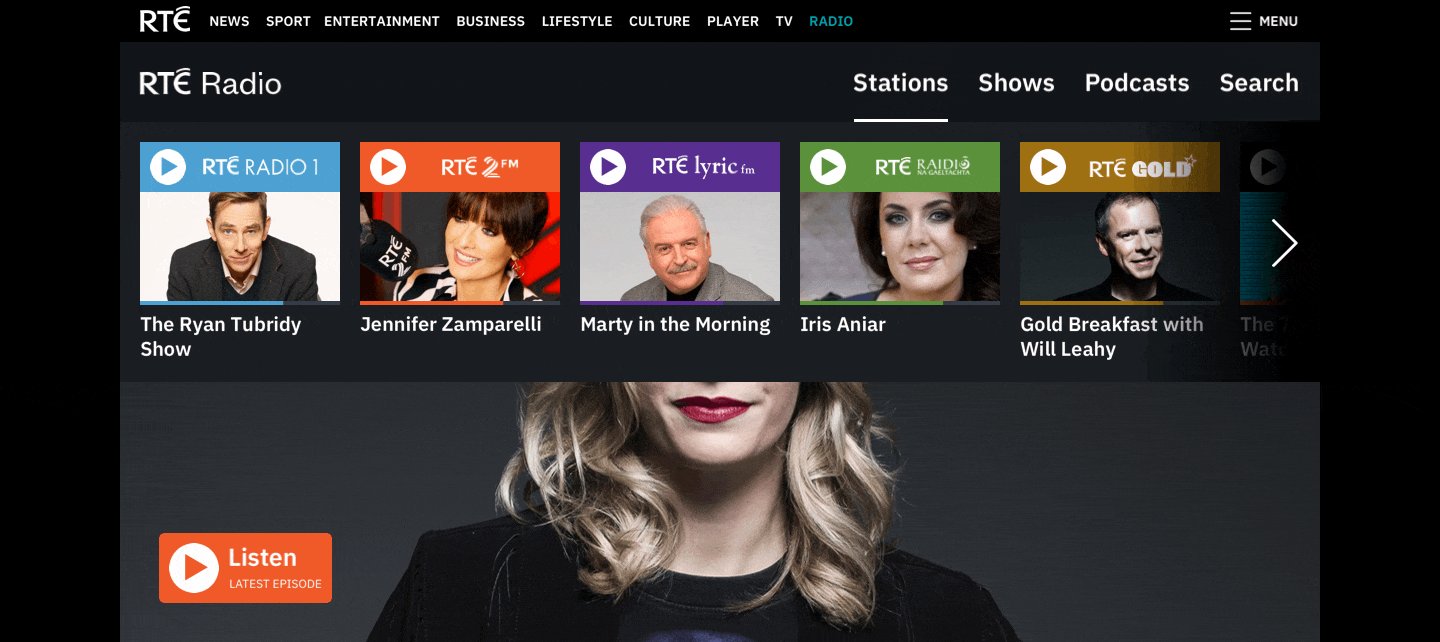
Navigation
The radio platform, as with all other RTÉ sites, includes RTÉ’s global navigation bar and footer. It also has its own fixed navigation bar which stays at the top of the browser window as the user scrolls.
It includes a logo for the current parent station and text links for Stations, Shows, Podcasts and Search. The ‘Stations’ link opens and closes the live carousel allowing users to go to any RTÉ radio station page and auto-play the current live show.

The ‘Search’ link opens and closes a search input which leads to a filterable search results page for the search term.
Panels
Panels are reusable patterns which can be added to pages in different orders to help users perform functions within the product. Epic (RTE’s content management system) allows editorial teams to easily build custom pages of content using a drag-and-drop panel builder. I divided each page template into panels and designed each panel separately across all breakpoints.
Below i’ll go through the panels used in each page template, explain what each panel does, show the final responsive visual design for each panel and then show how the panels work together as part of the overall page.
Home Page
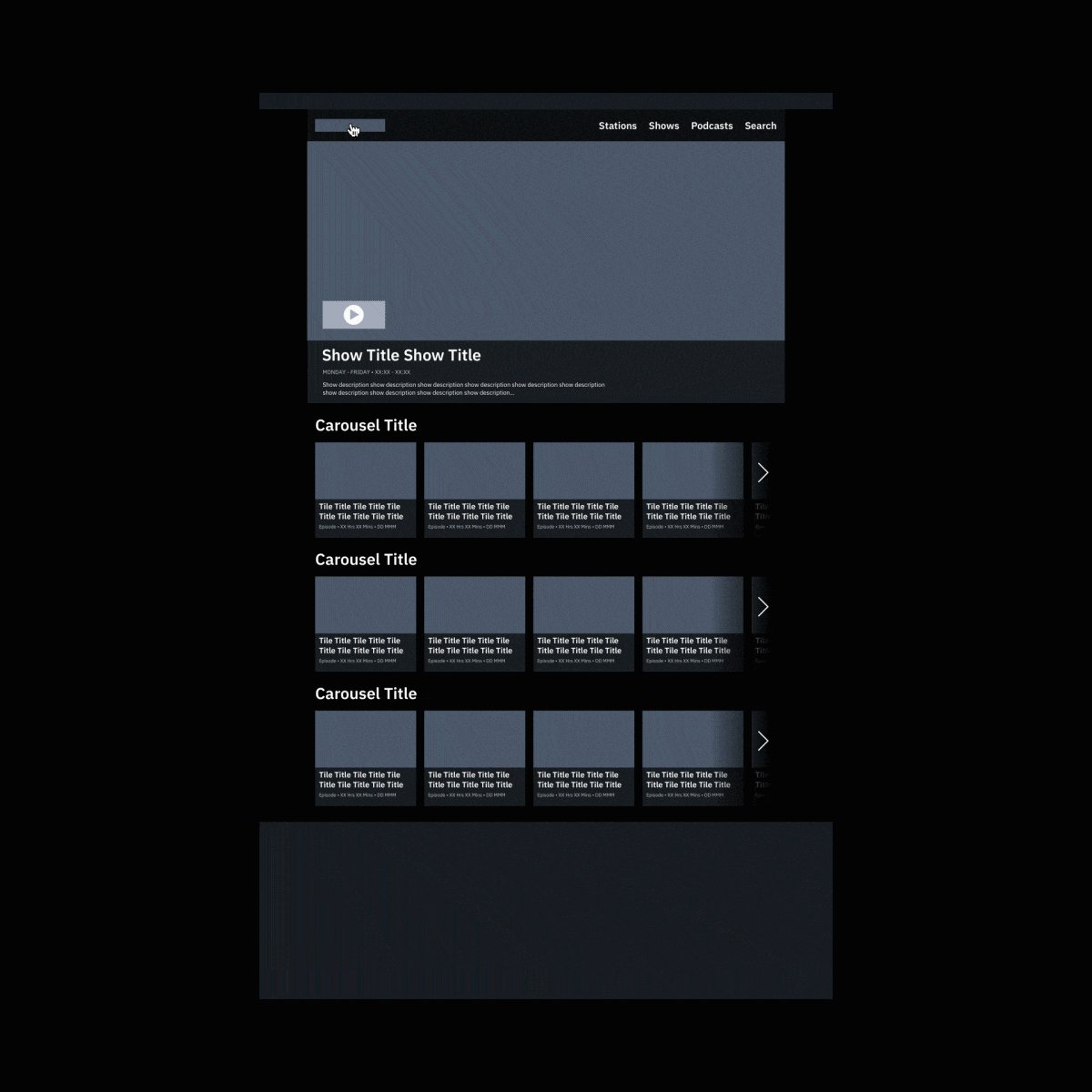
The purpose of the radio home page is to act as a central point for live radio and highlight the most recent and popular on-demand audio content.
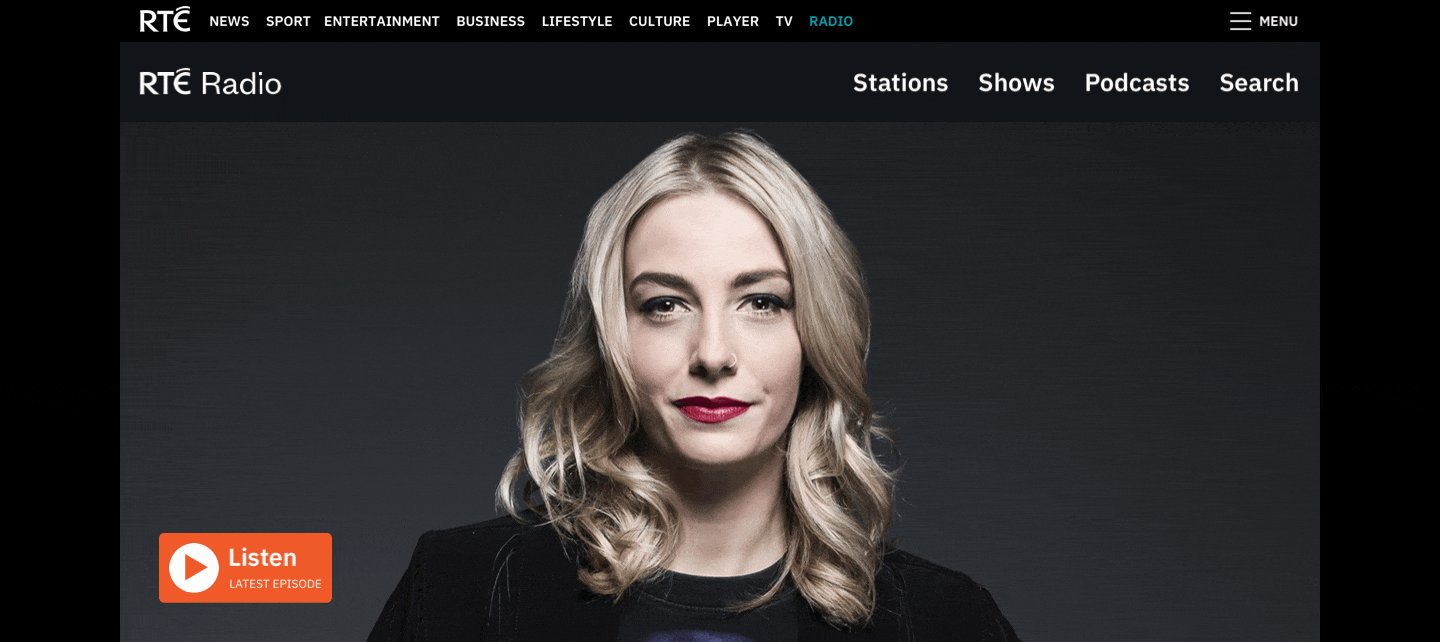
Hero Panel
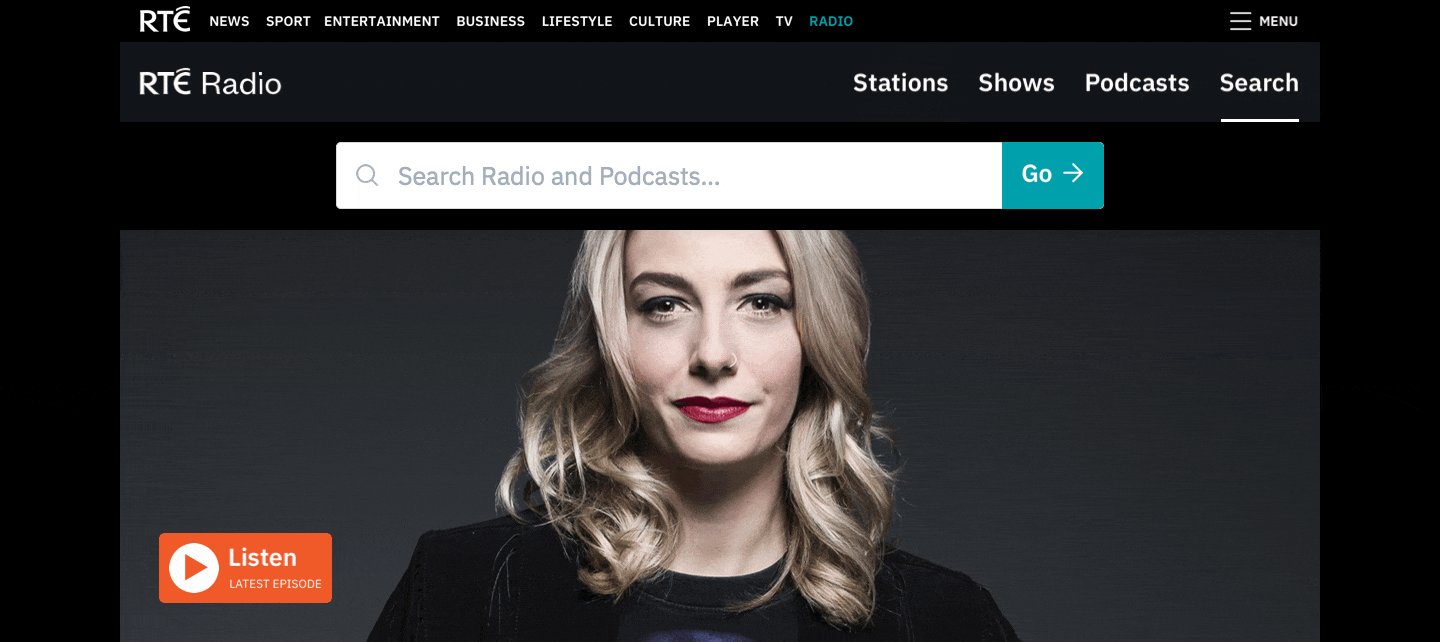
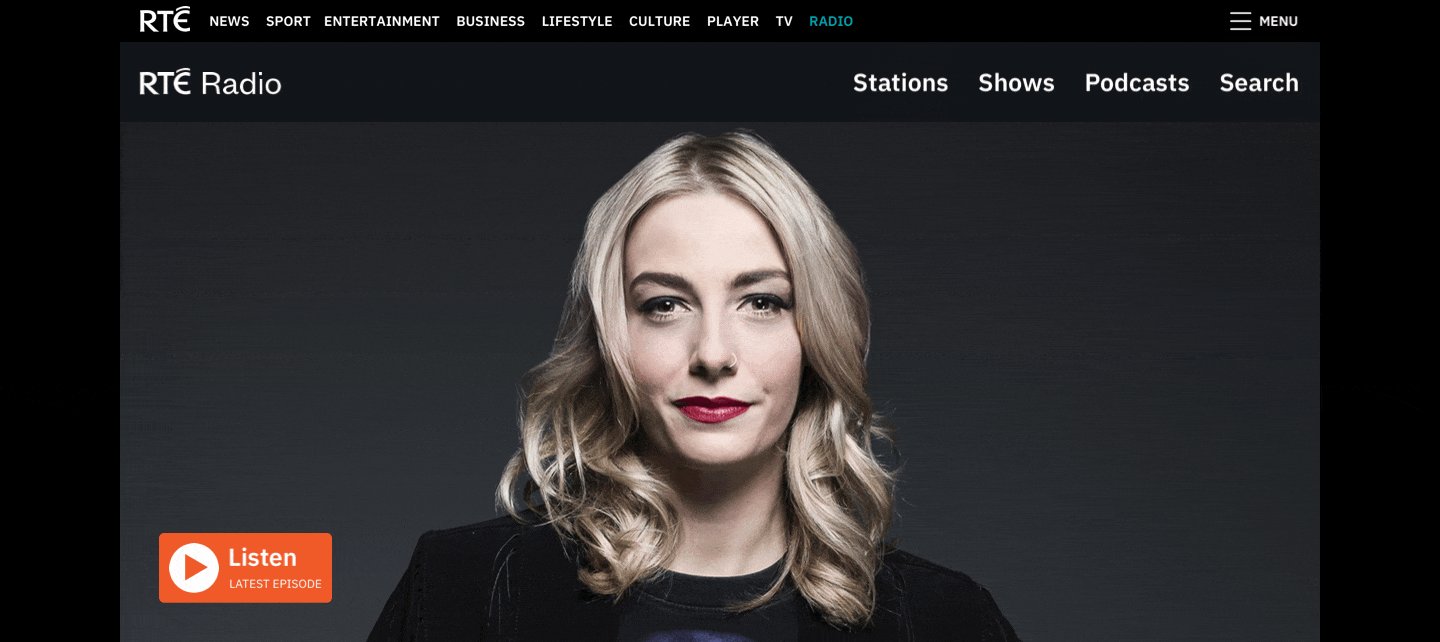
The hero panel displays the strongest visual for a show or episode along with CTA buttons, meta information and description.

Responsive designs for the Hero panel.
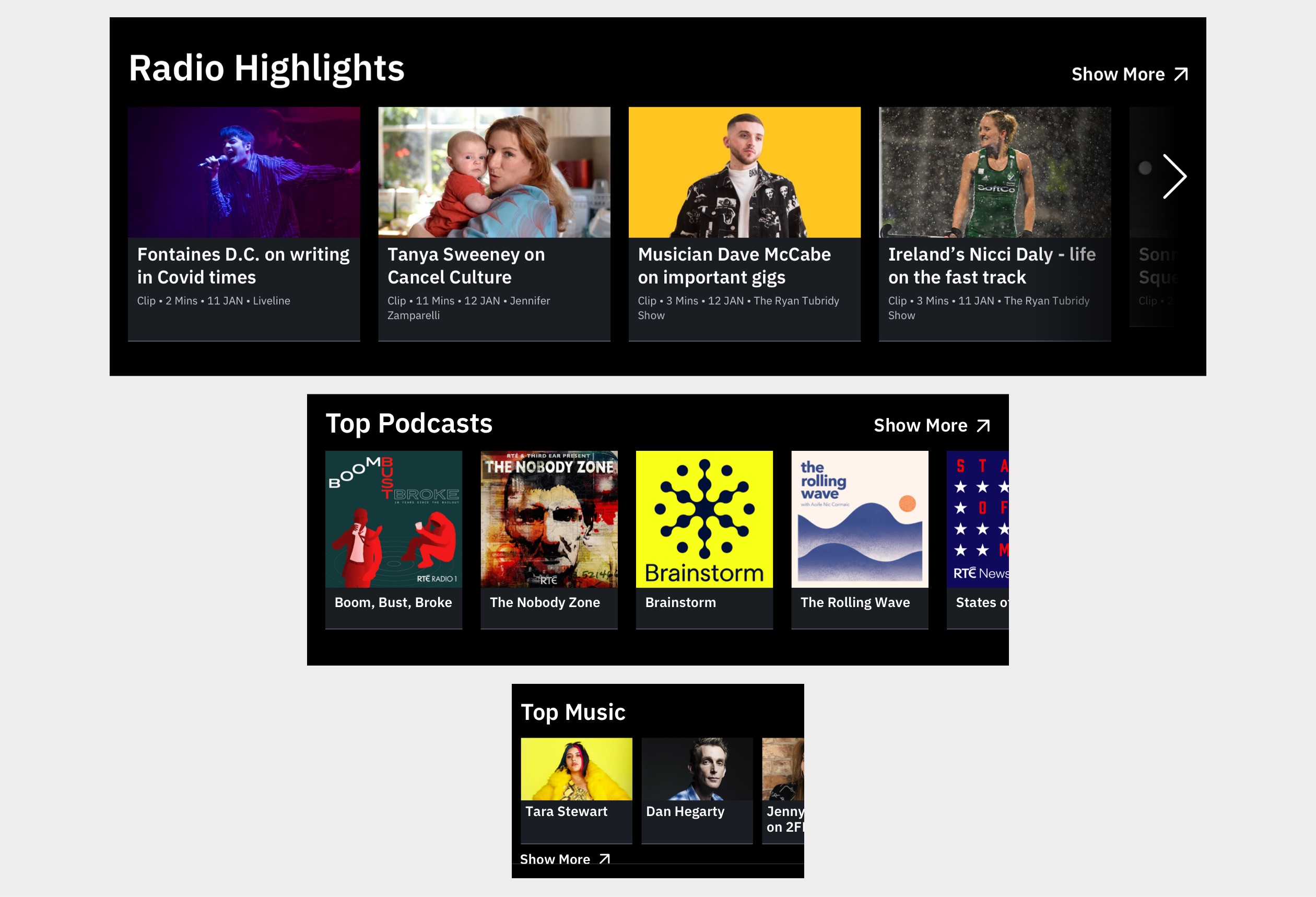
Carousel Panel
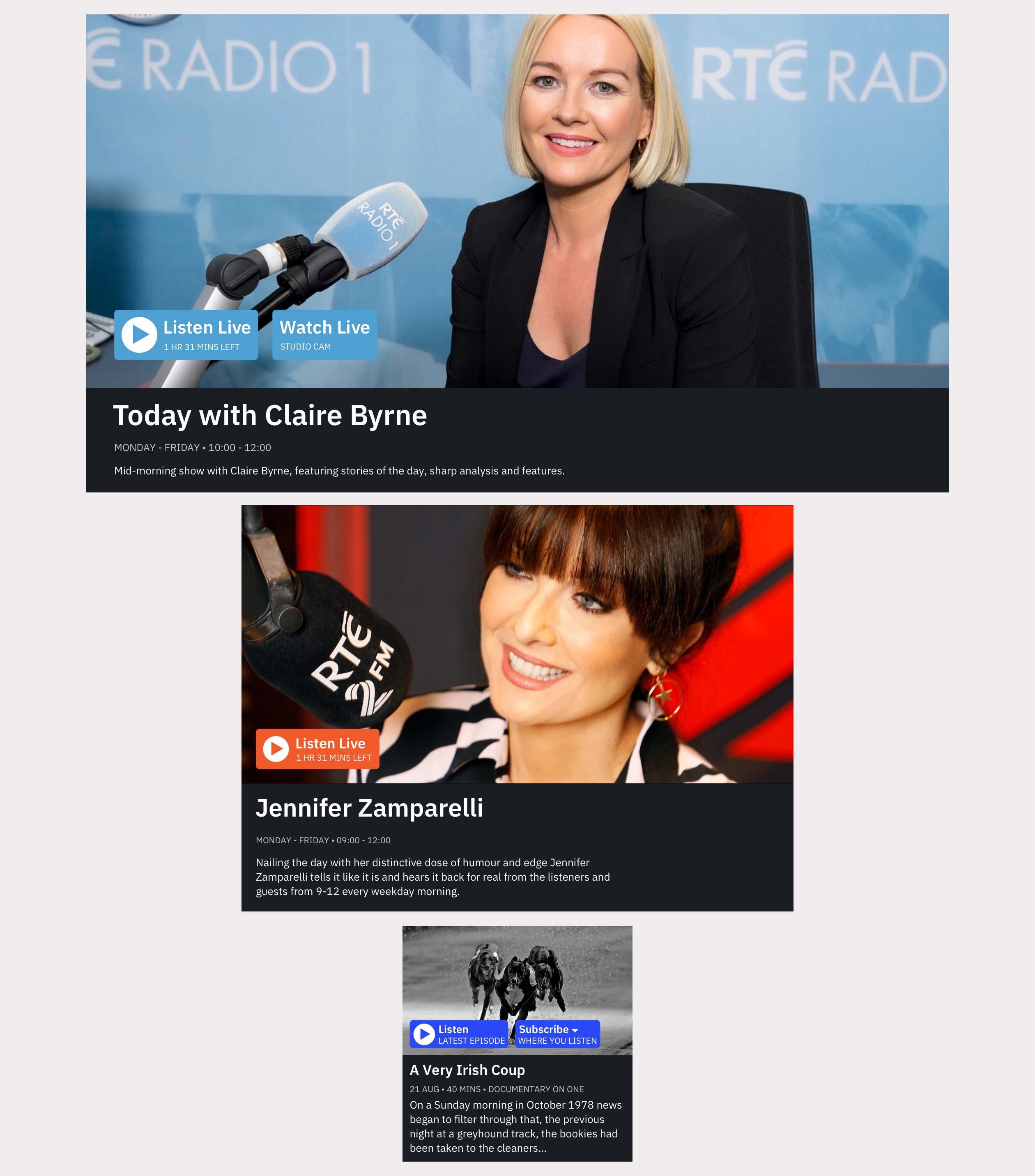
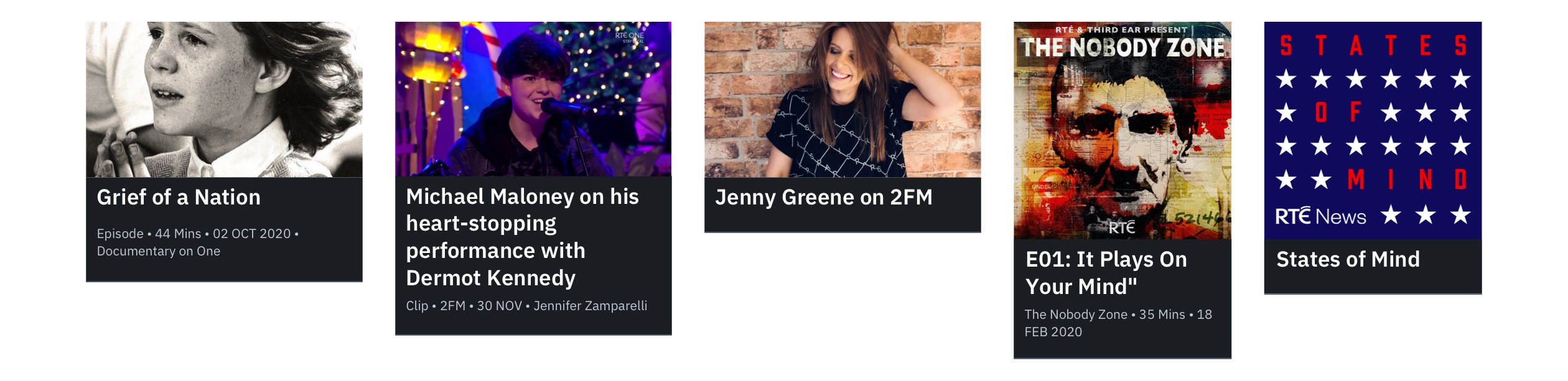
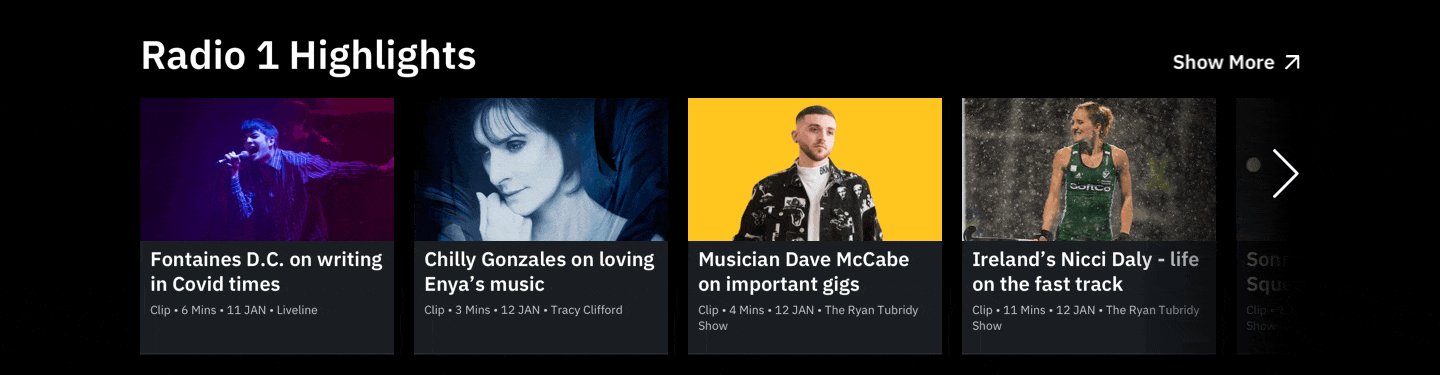
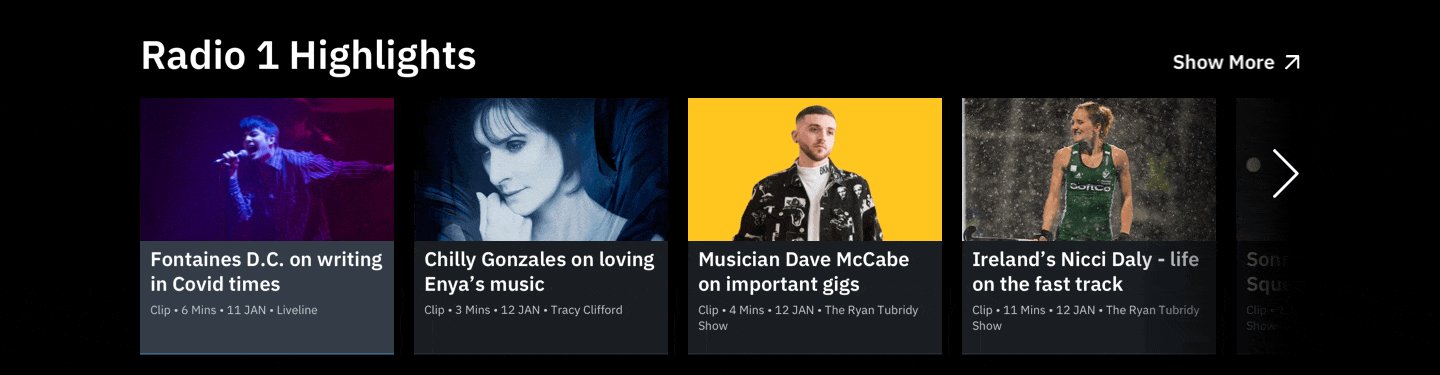
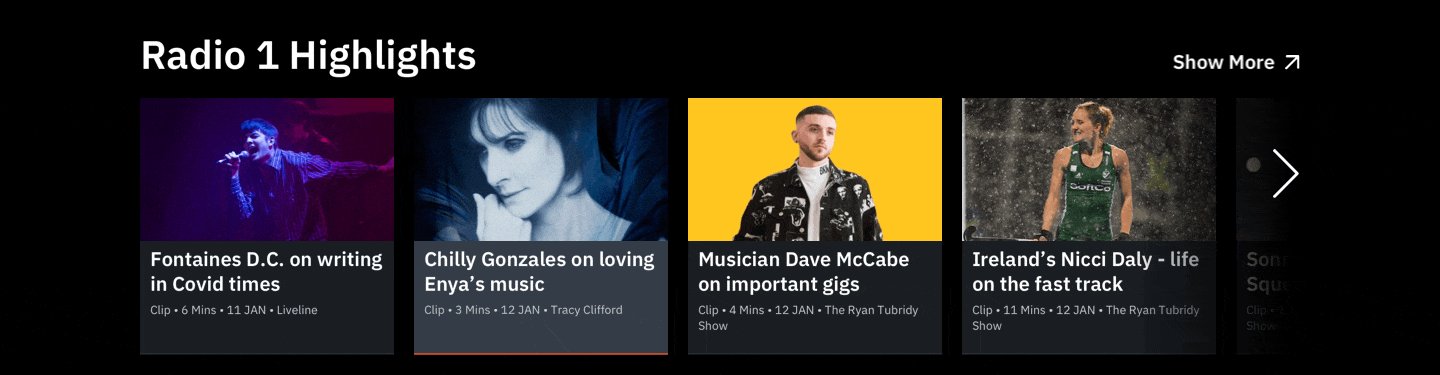
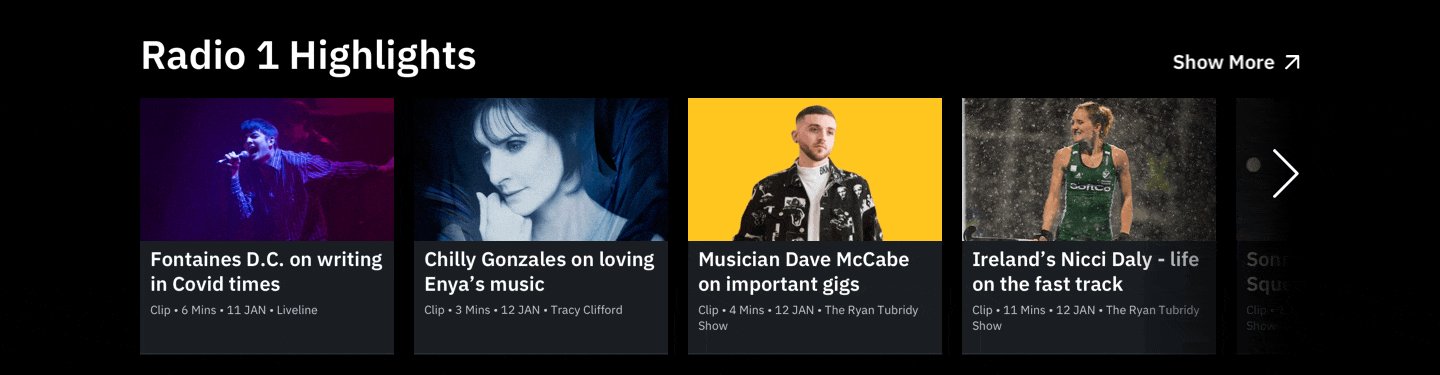
The carousel panel is a stackable, scrolling panel of content tiles that can be populated with shows, podcasts, episodes, clips or stories.

This flexibility allows editorial teams to quickly build pages of curated audio content.

Responsive designs for the Carousel panel.
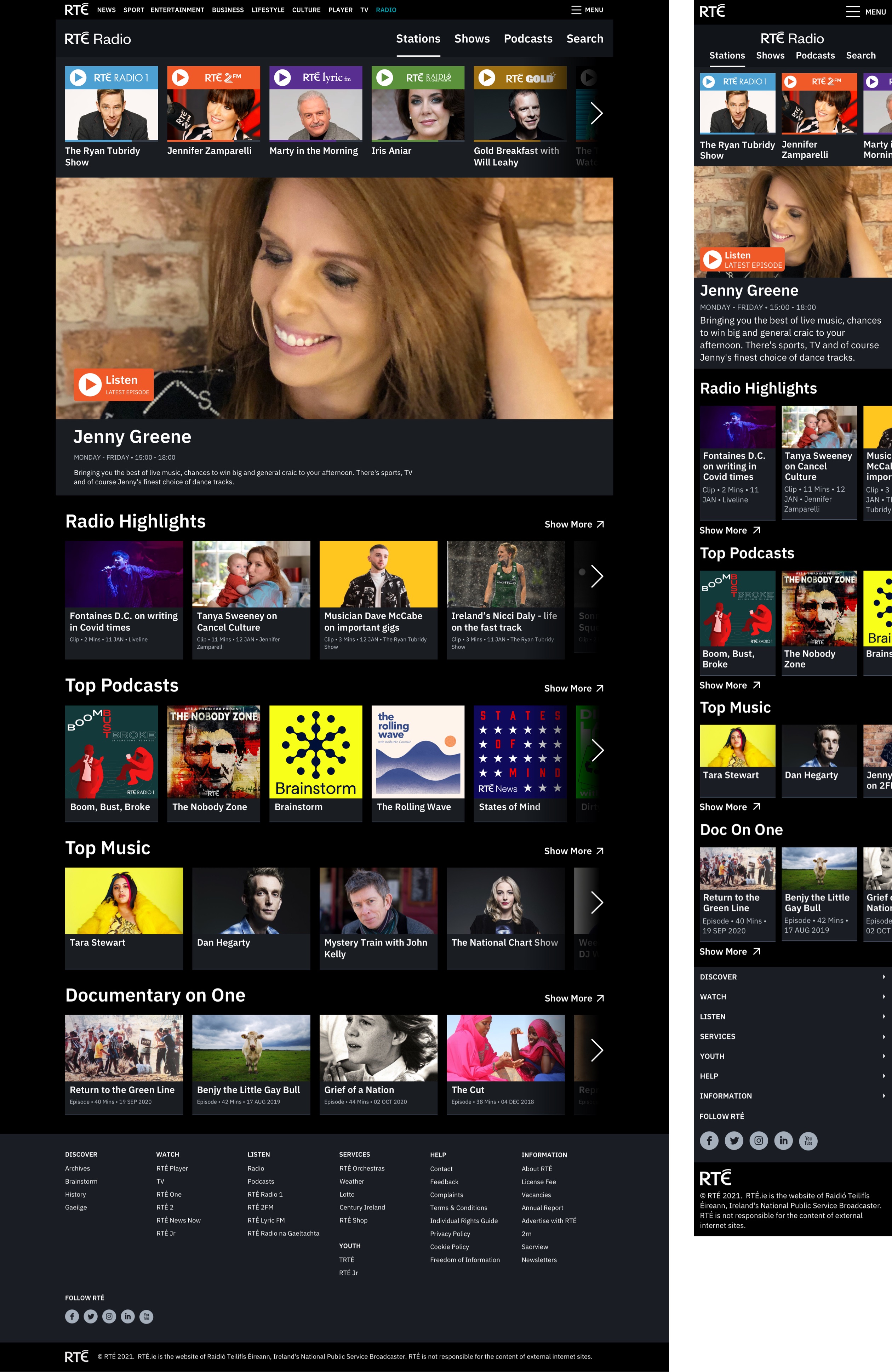
Here is an example of the curated radio home page, showing the live carousel, hero and carousel panels in use.

Station Pages
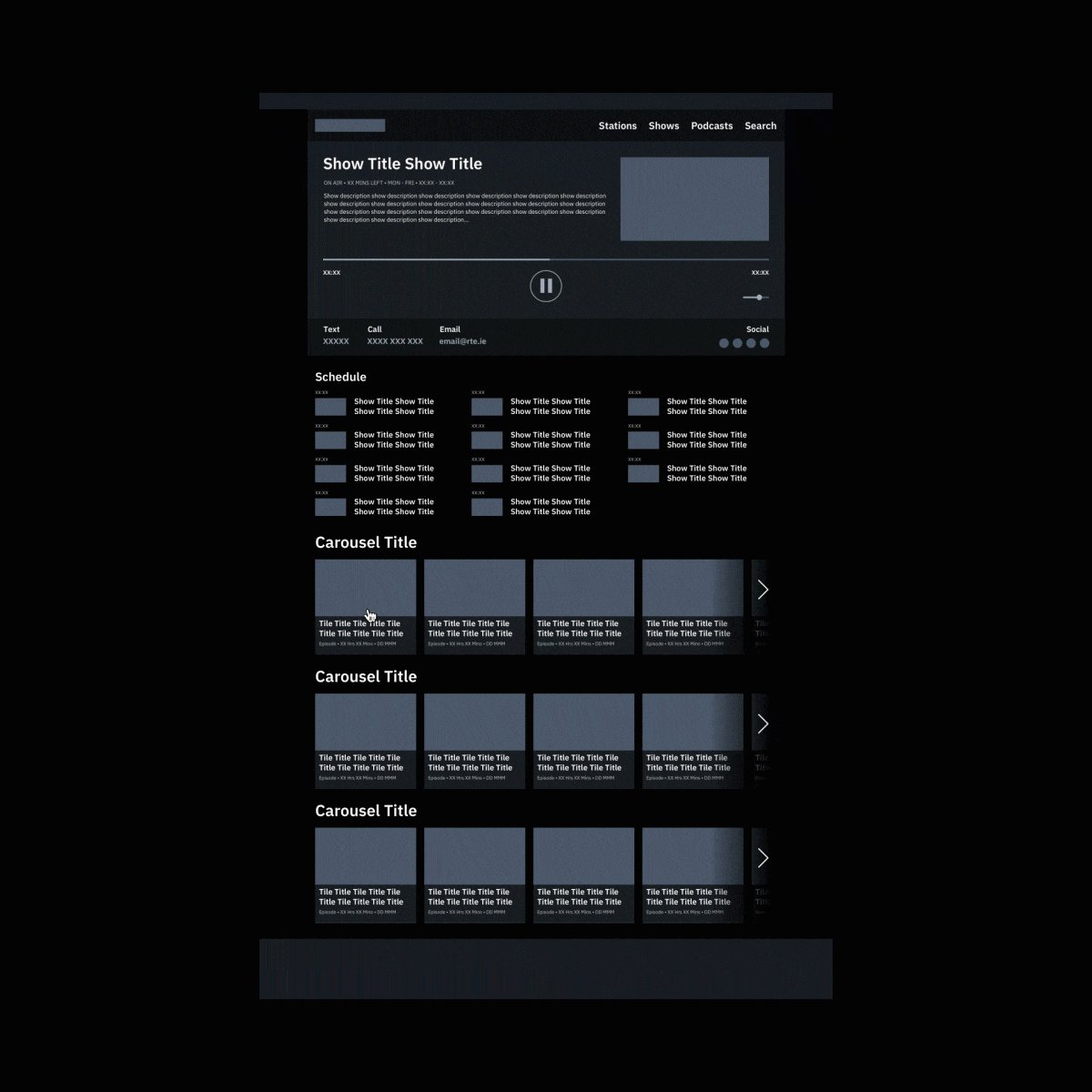
Station pages function like the curated home page, but focus on content, including live radio, from a single station. Along with the hero and carousel panels, these pages have audio player, show contact and schedule panels.
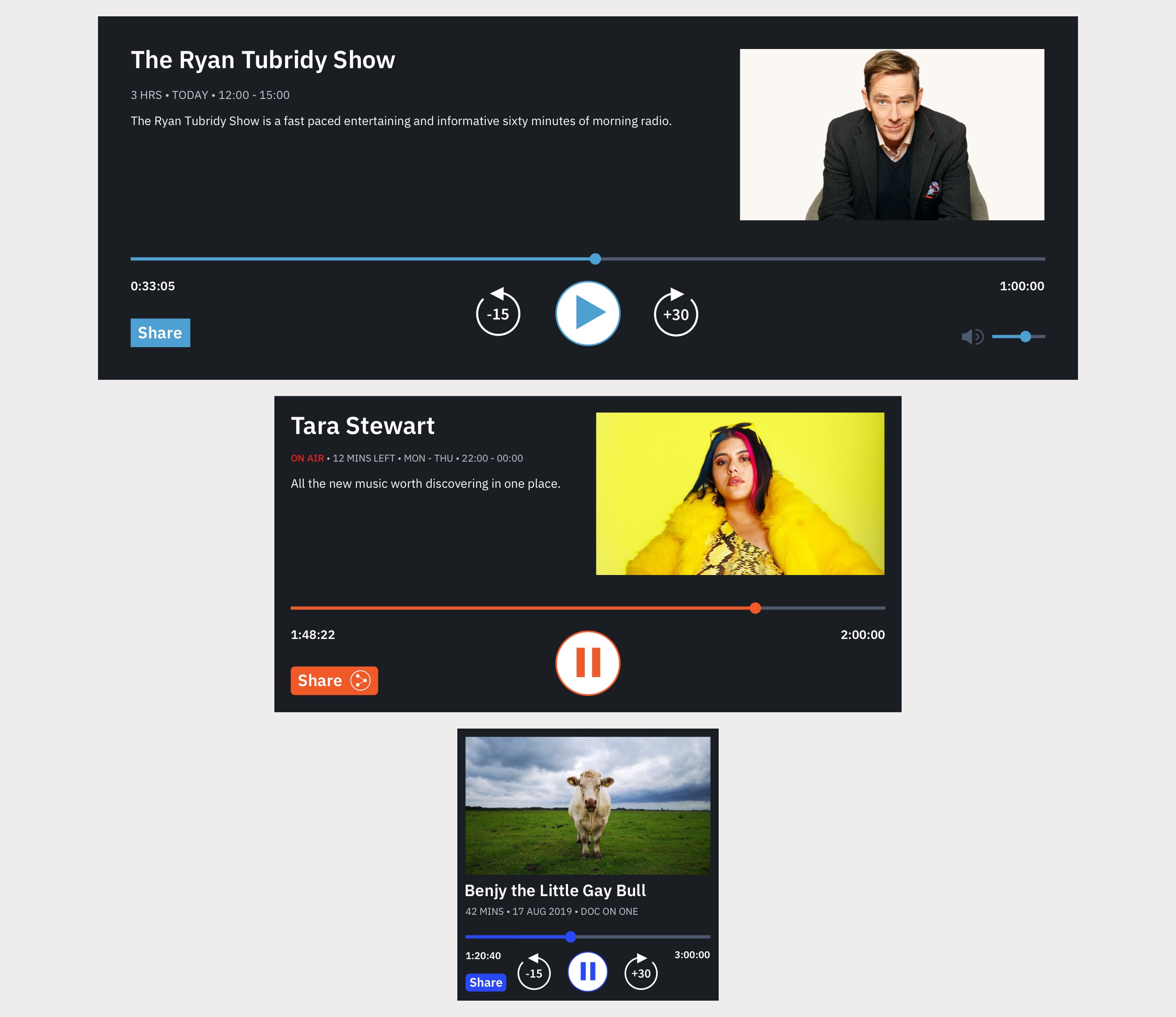
Audio Player Panel
The audio player panel allows the user to play and pause streamed live or on-demand audio from a station, episode or clip page.

Responsive designs for the Audio Player panel.
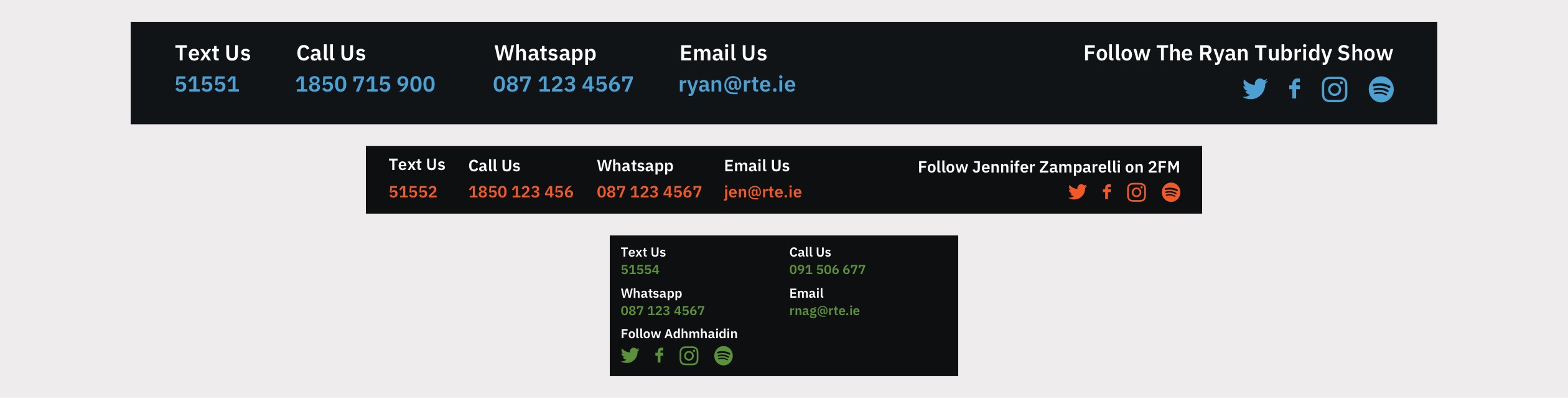
Show Contact Panel
The show contact panel displays the contact information for the currently playing show below the audio player on the station and show pages.

Responsive designs for the Show Contact panel.
Schedule Panel
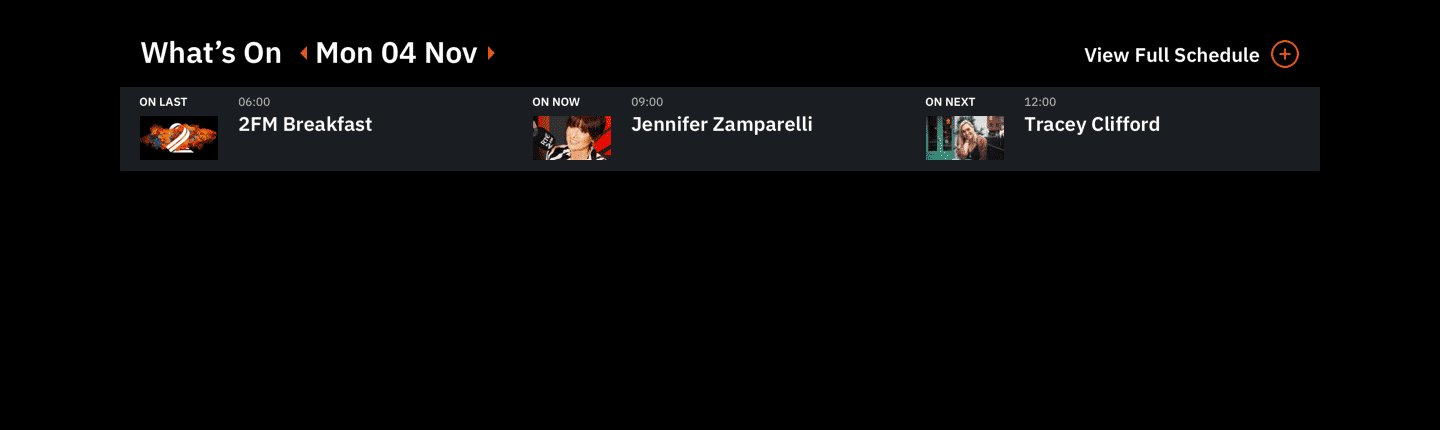
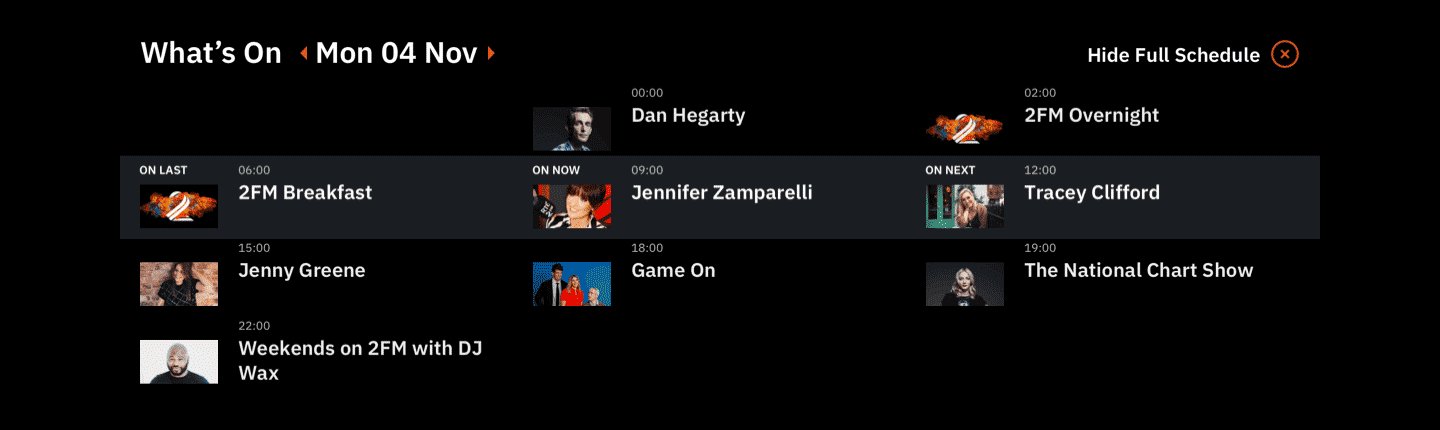
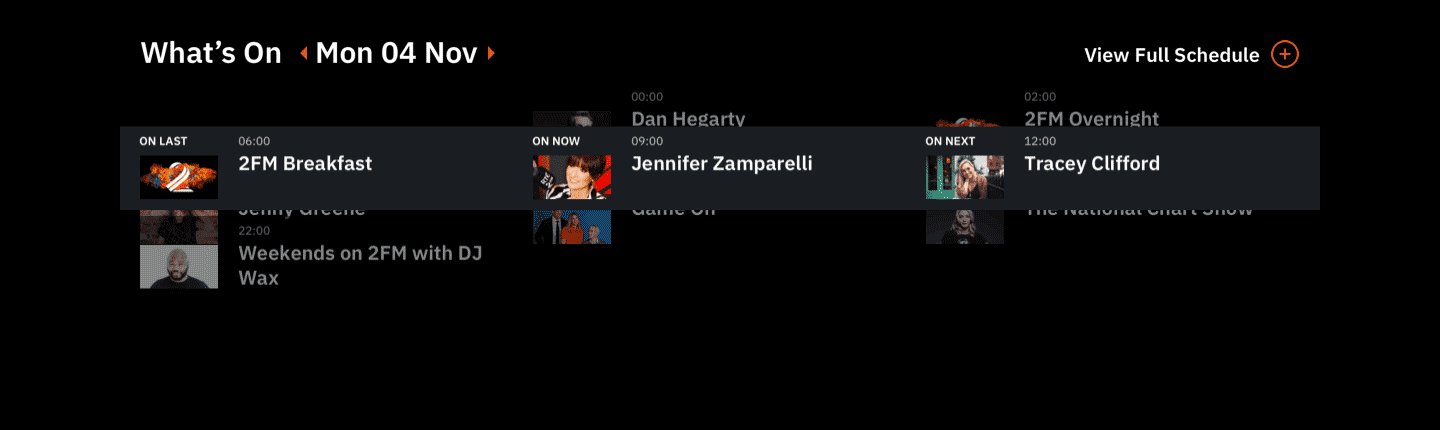
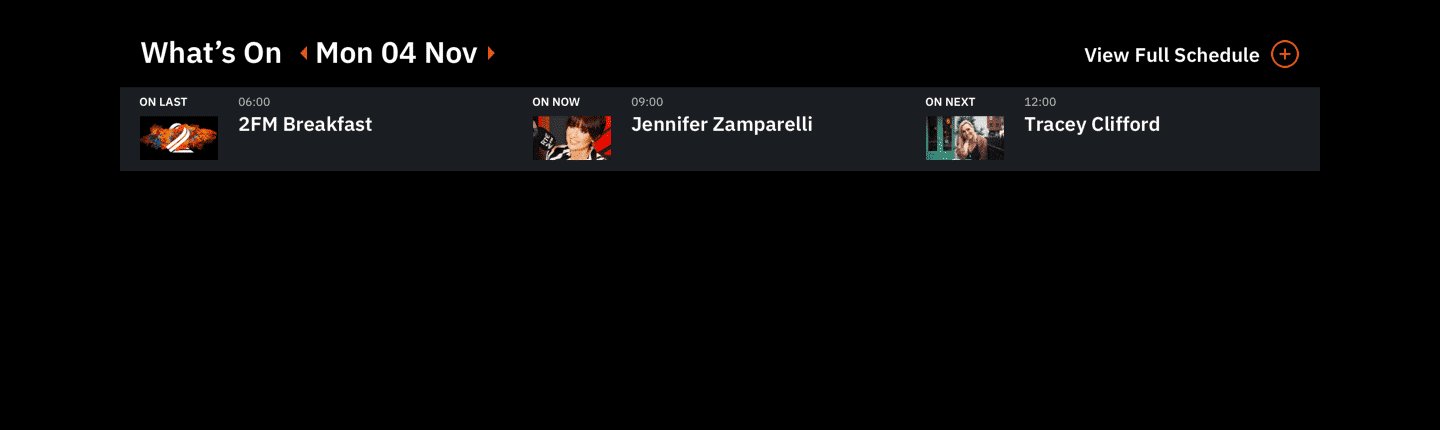
The schedule panel shows the current, most recent and next live shows for the current station and allows the user to expand and view the full daily schedule.

Animated show/hide transition for the schedule panel.
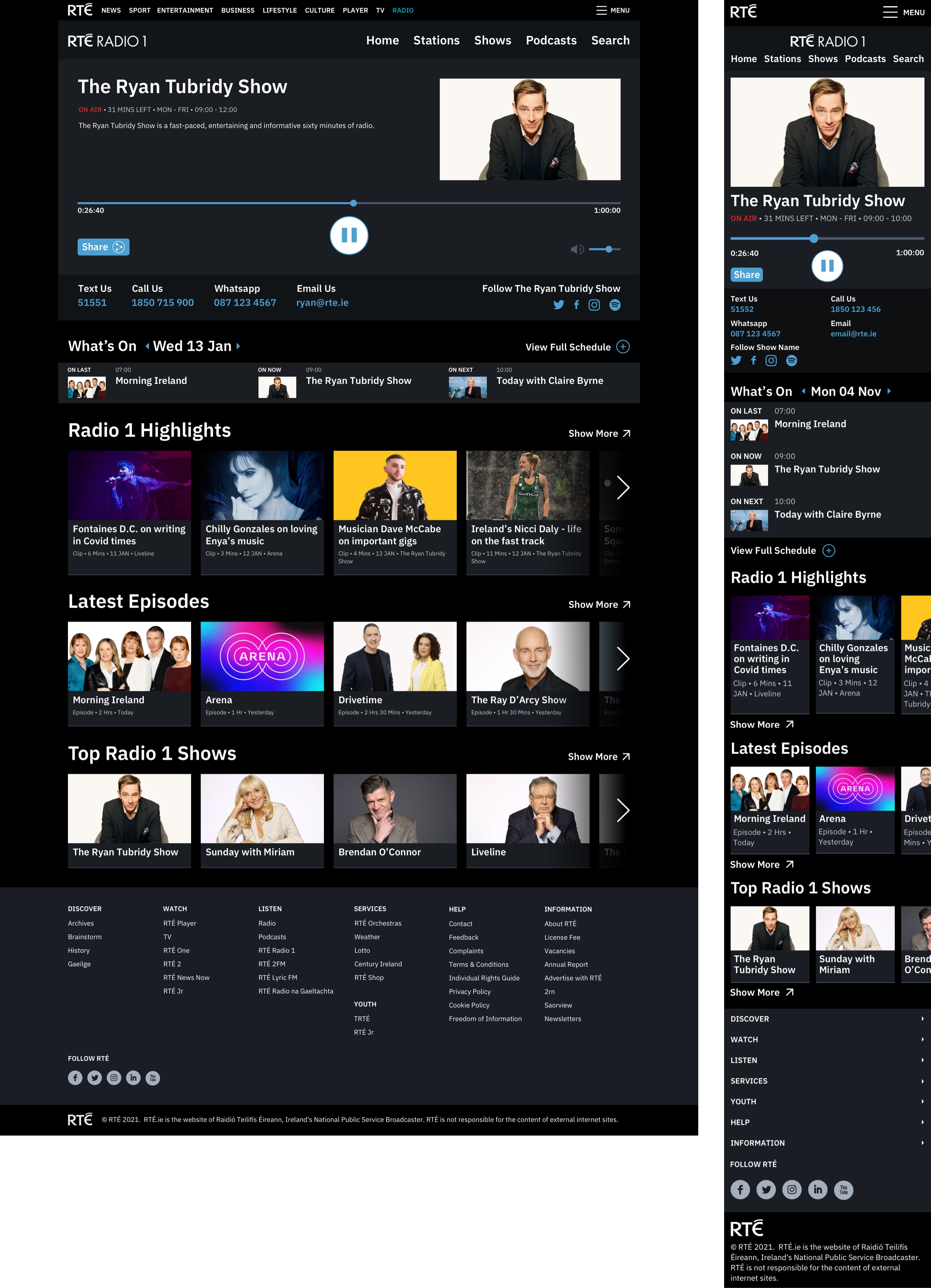
Here is an example of a curated RTÉ Radio 1 station page using the audio player, show contact, schedule and carousel panels.

Show Pages
Show pages use a combination of the panels above to display the most popular and recent content for a specific show.
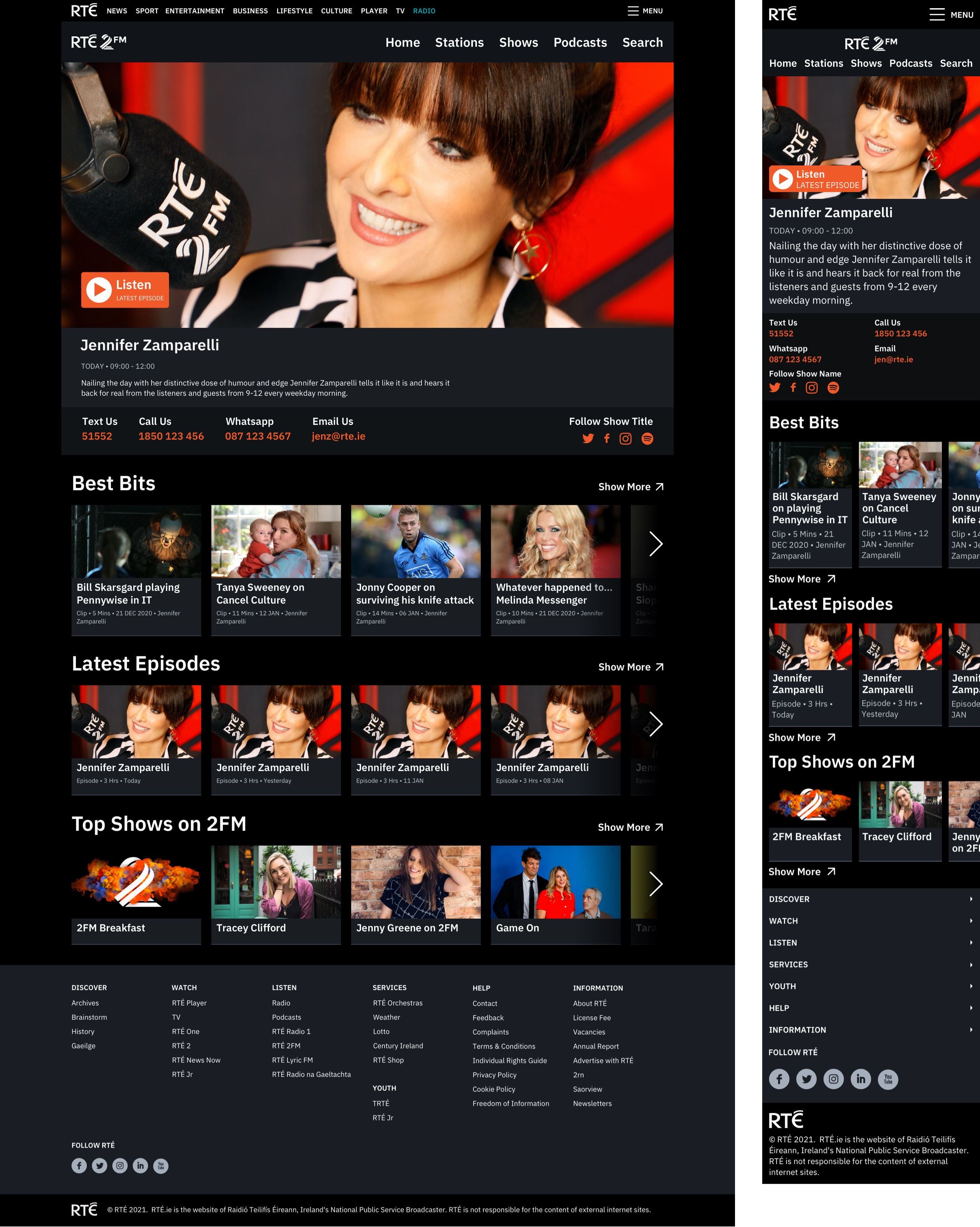
Here is an example of the Jennifer Zamparelli show page using the hero, show info and carousel panels.

Episode and Clip Pages
An episode is a full-length episode of a show, whereas a clip is usually a short excerpt from a show e.g. an interview with a specific guest. If a user clicks on a link to an episode or clip in a hero or carousel panel, they are brought to the relevant episode or clip page where the content auto-plays.
Topic Panel
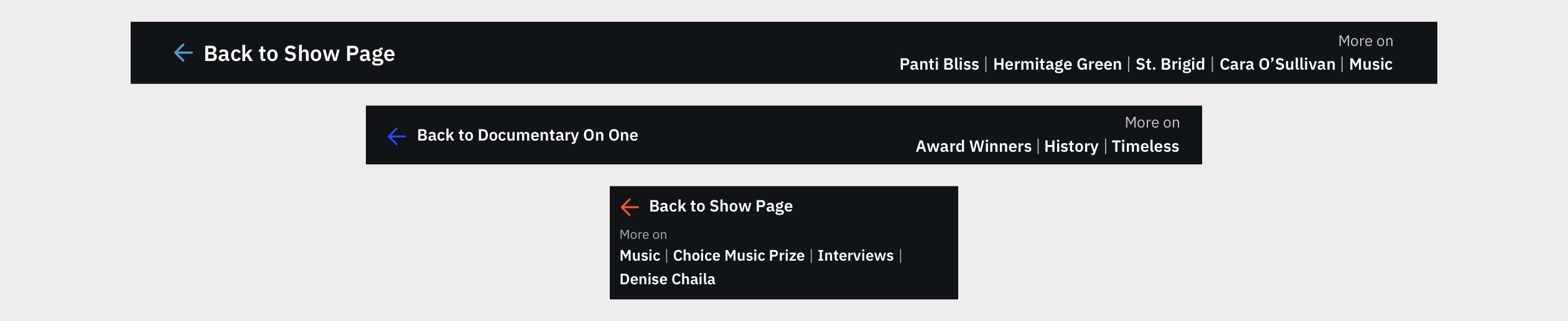
RTÉ’s audio CMS (Clipper) allows editors to tag audio episodes and clips with topic keywords, to help users find content similar to what they are currently listening to. The topic panel displays these topics, which link to a simple topic page listing all available audio content tagged with the same keyword.

Responsive designs for the topic panel.
Notes Panel
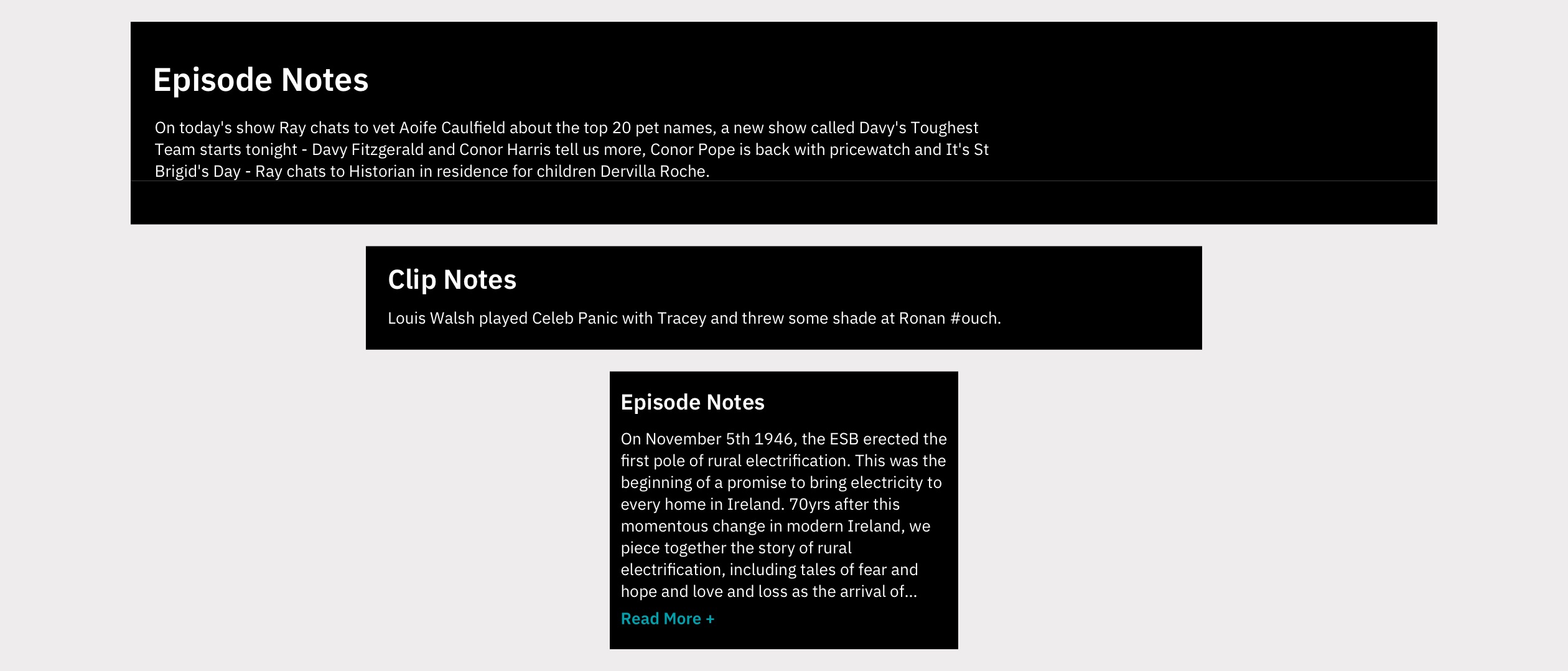
The notes panel displays the description text for the current episode or clip.

Responsive designs for the notes panel.
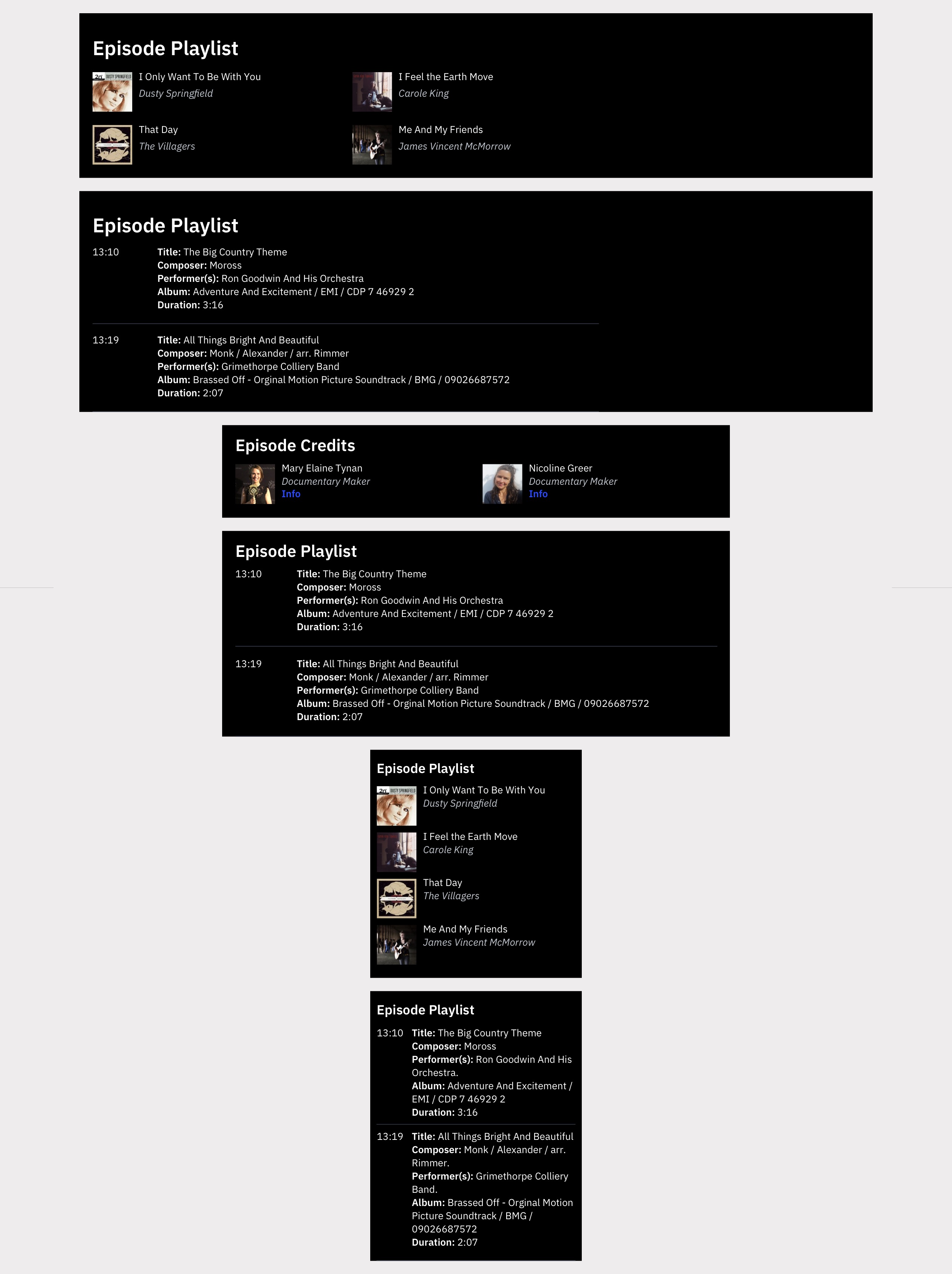
Playlist and Credit Panels
The playlist panel displays the music that was played in the current episode in one of two formats: a simple track title and artist with album artwork or a more detailed text-based format for use with classical music.
The credit panel uses the same artist component to display creator information for a specific episode, which links to a creator page featuring a biography and listing all content credited to them.

Responsive designs for the playlists and credits panels.
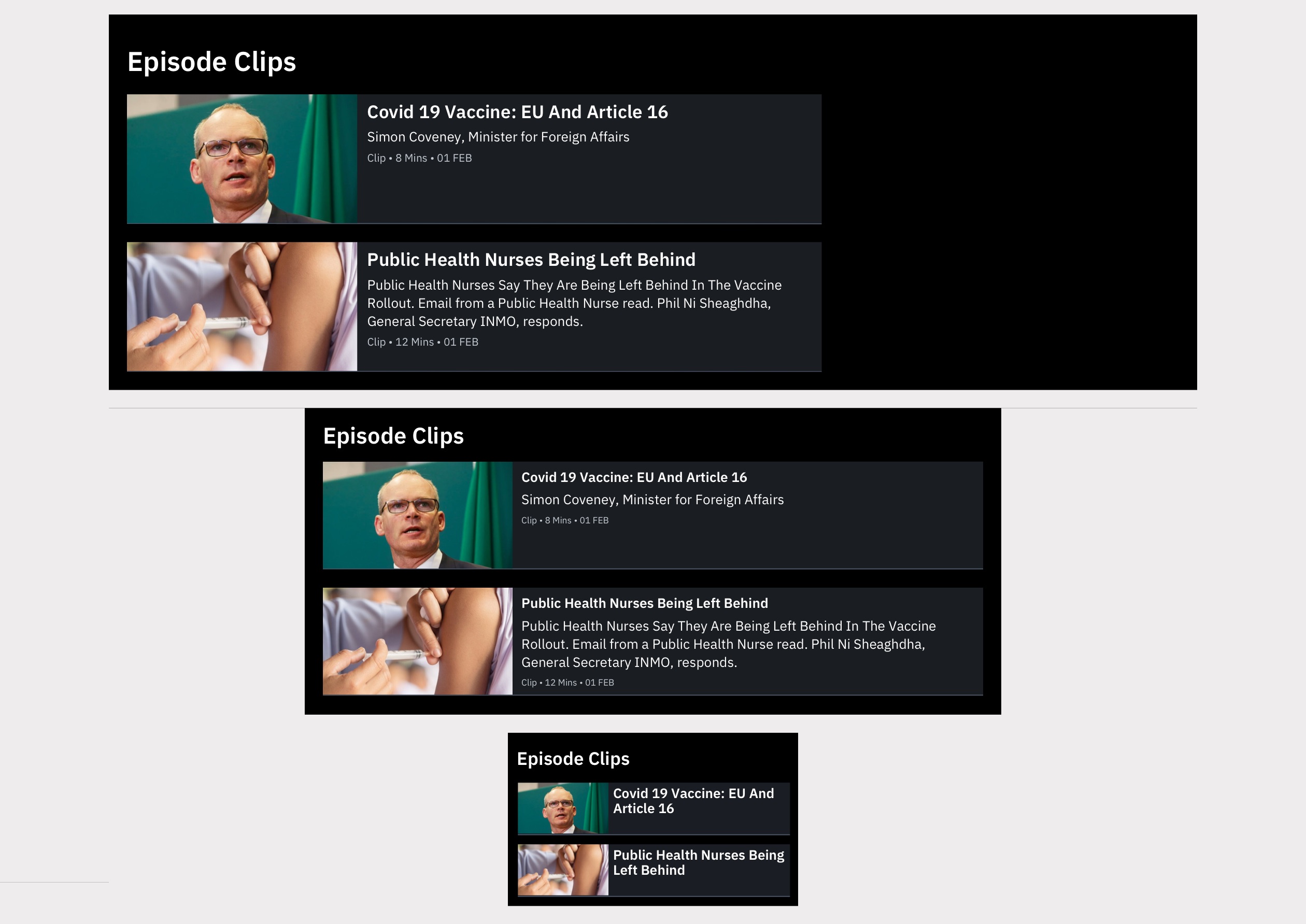
List Panel
The list panel displays a simple list of content related to the current episode or clip. Lists can have any number of items, with lists of over five items requiring user action to show more. A paginated variant of the list panel is used to display content on topic, creator and search results pages.

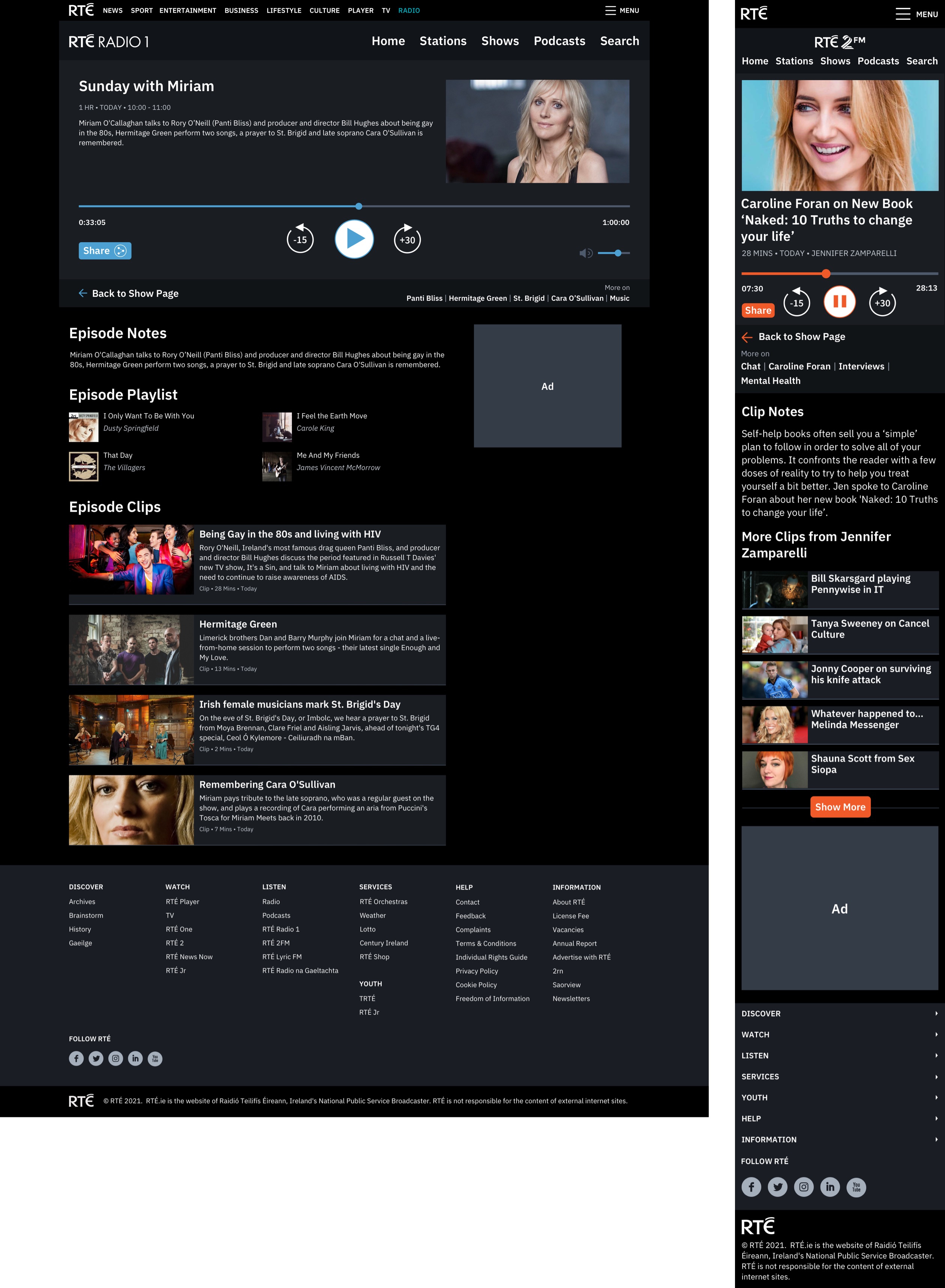
Here are examples of an episode page and a clip page using the audio player, topic, notes, playlist and list panels.

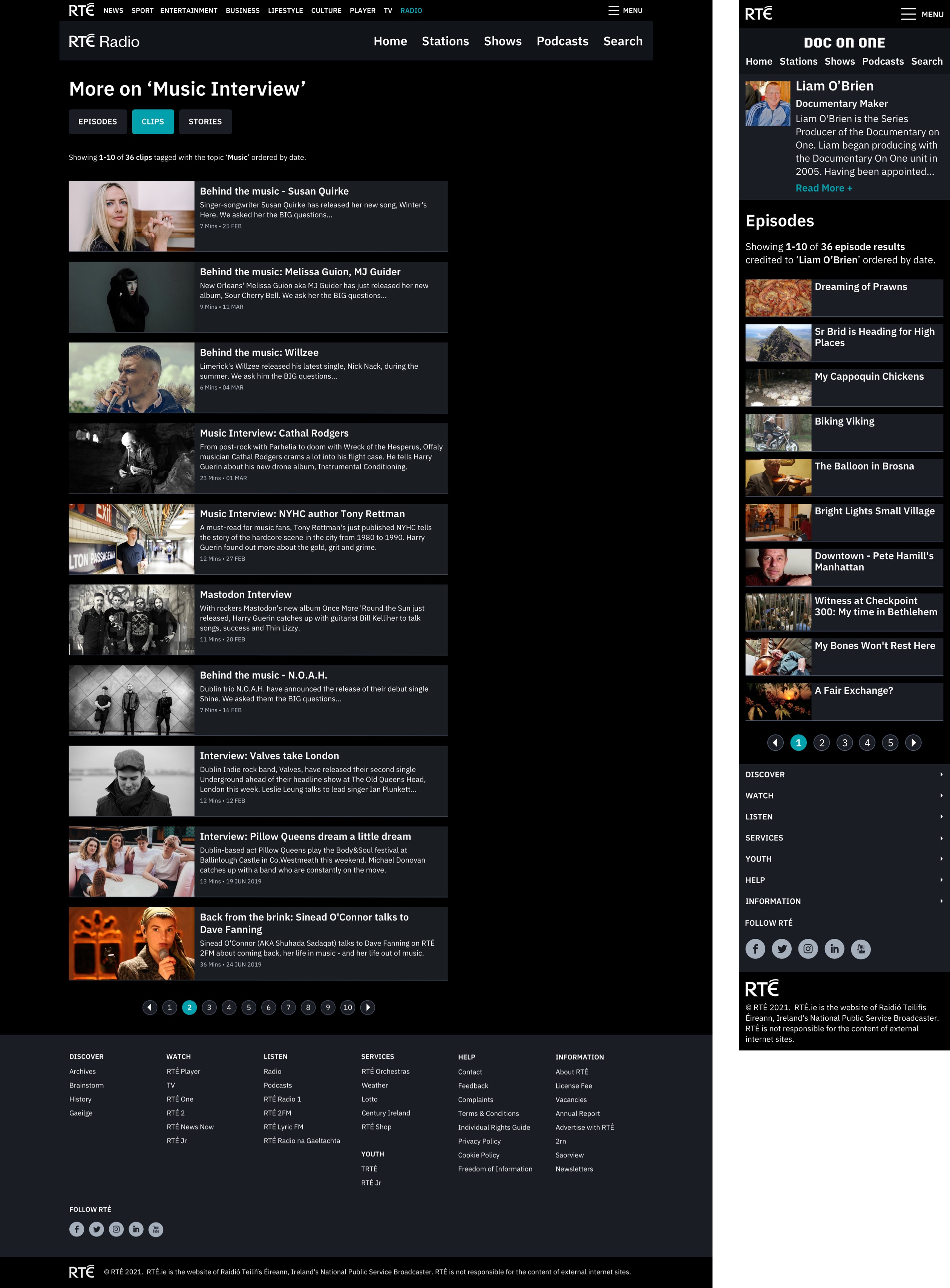
Here are examples of a topic page and a creator page – both based on a paginated list panel.

Catalogue Pages
Catalogue pages are pages that need to display a lot of searchable content and are populated by a single catalogue panel. The user can use the filters in the catalogue panel to find what they are looking for. The panel has options to auto-filter results on a single page by keyword input or to filter paginated results using multiple inputs.
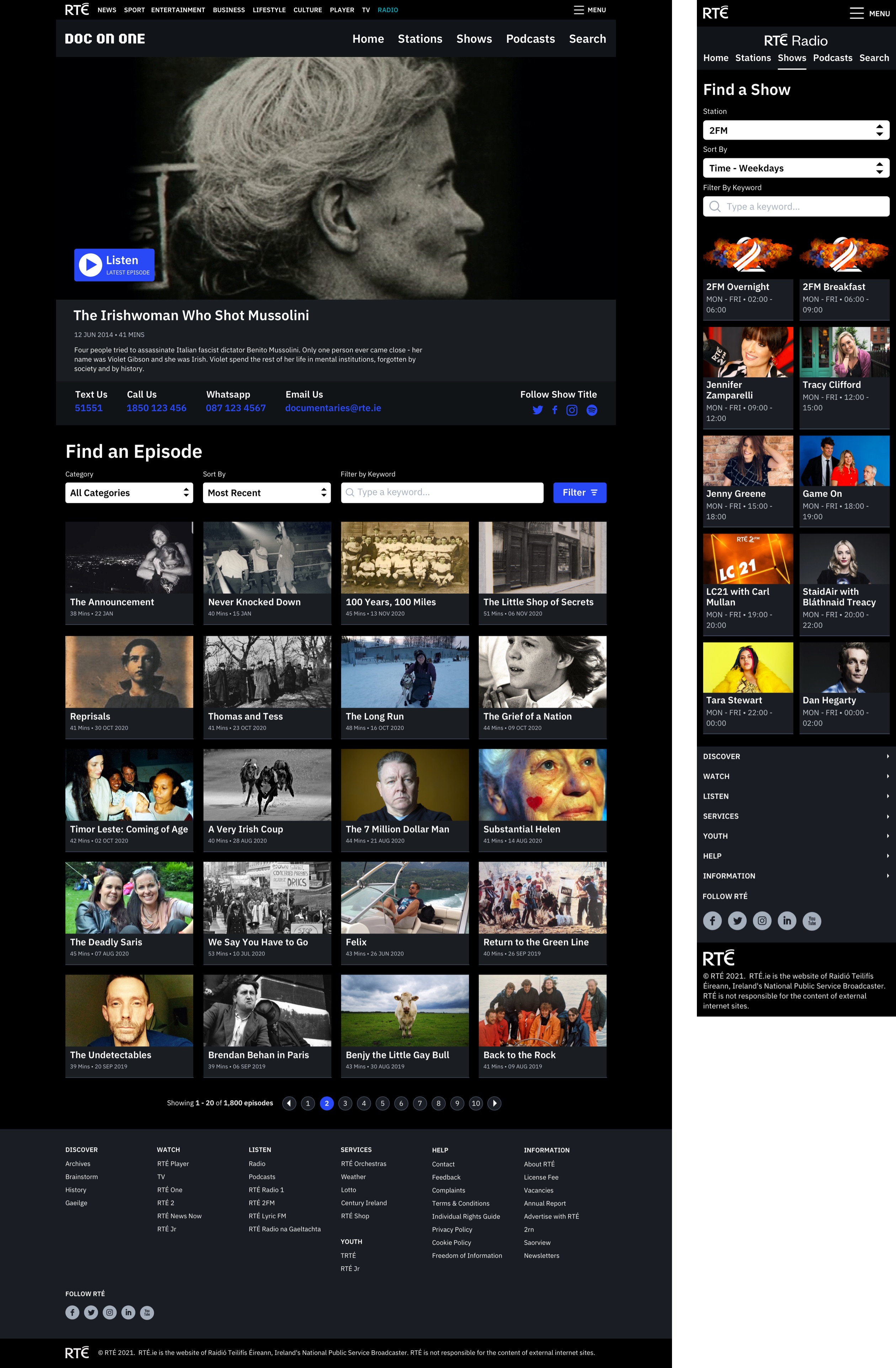
Below are examples of the catalogue panel on the Documentary on One catalogue page (which lists over 1,800 evergreen episodes) and the Shows page (which lists around 400 shows).

Two different uses of the catalogue panel on the Shows index and the Doc On One index.
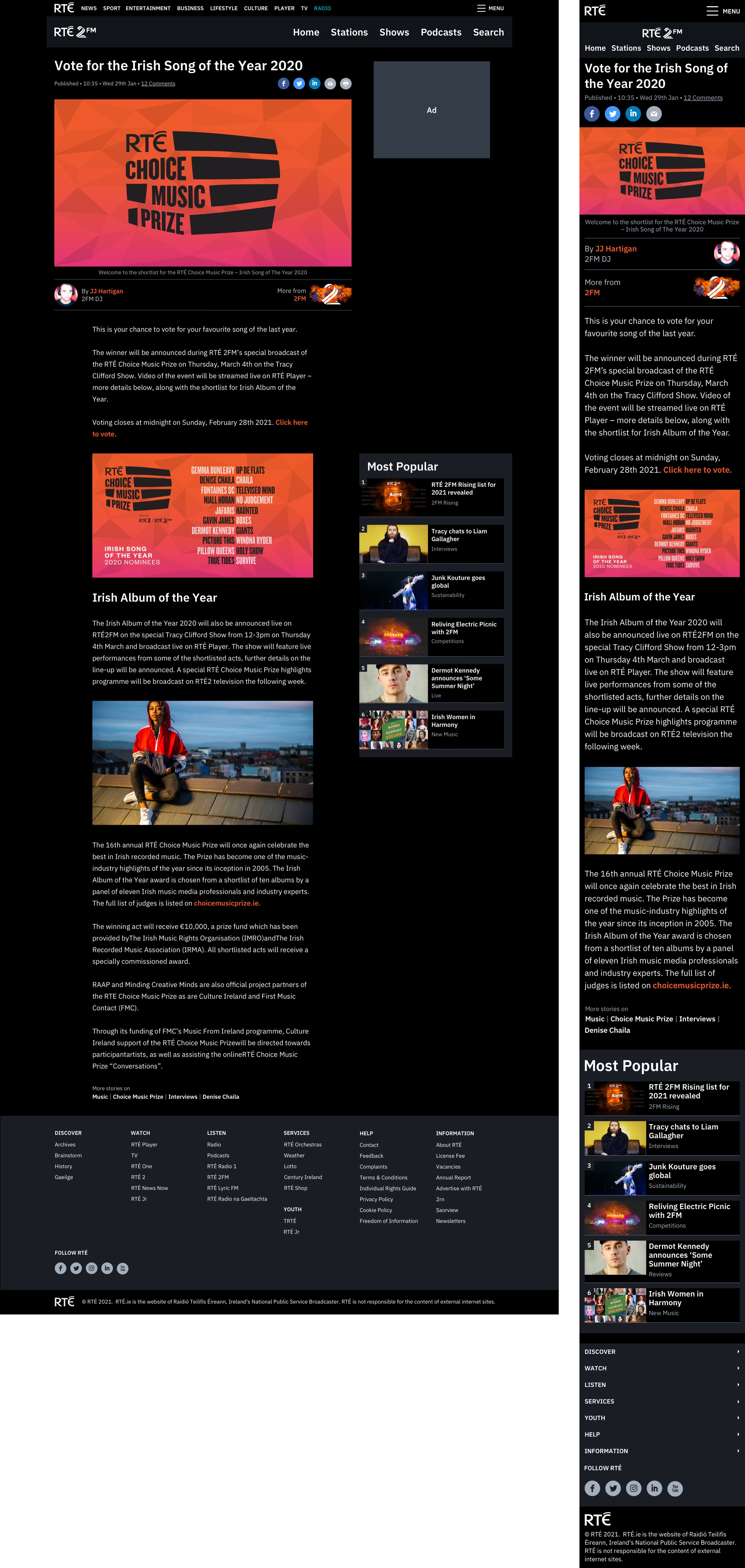
Story Pages
The story page template is based on the rte.ie story template and allows editorial teams to publish news stories, live event announcements and competition details.

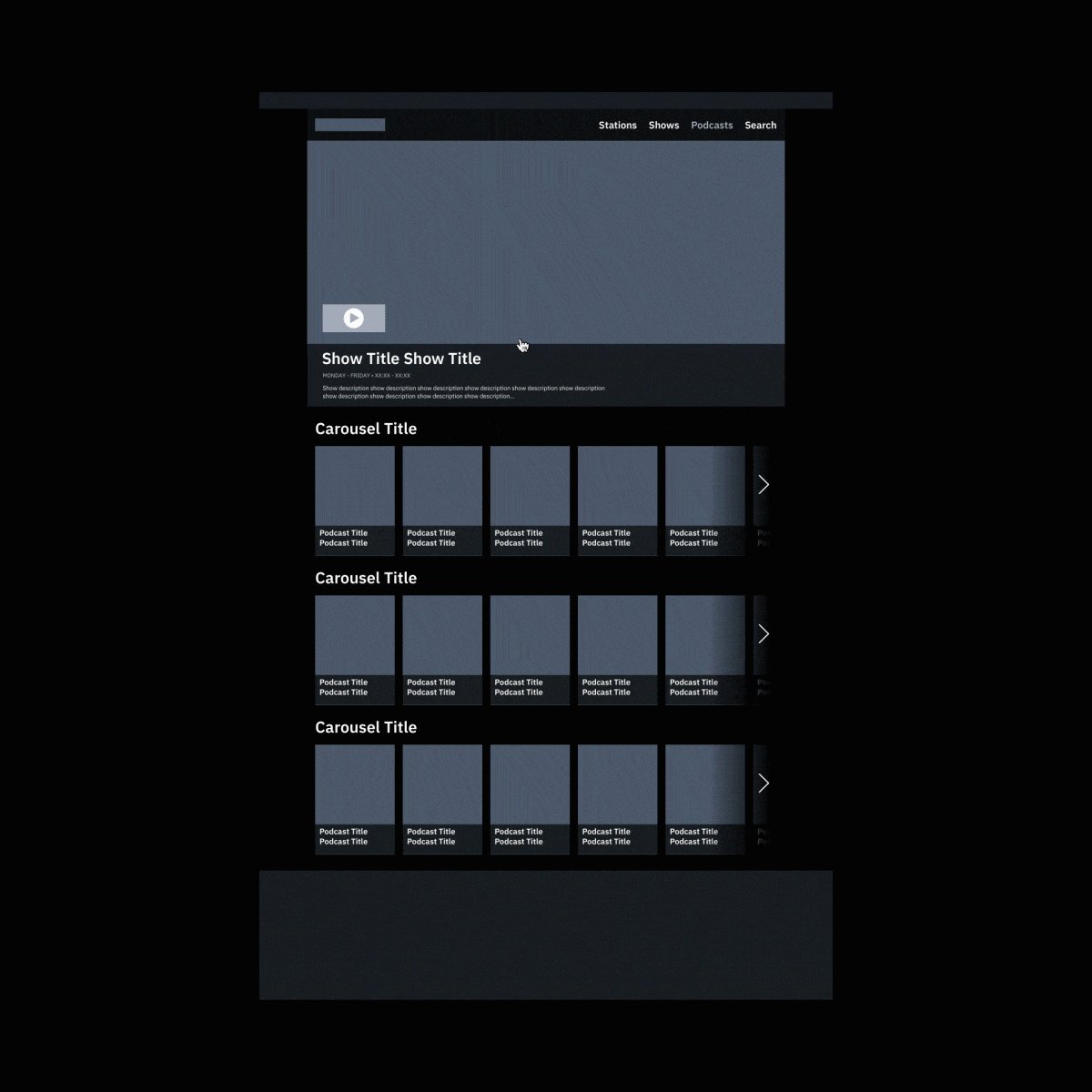
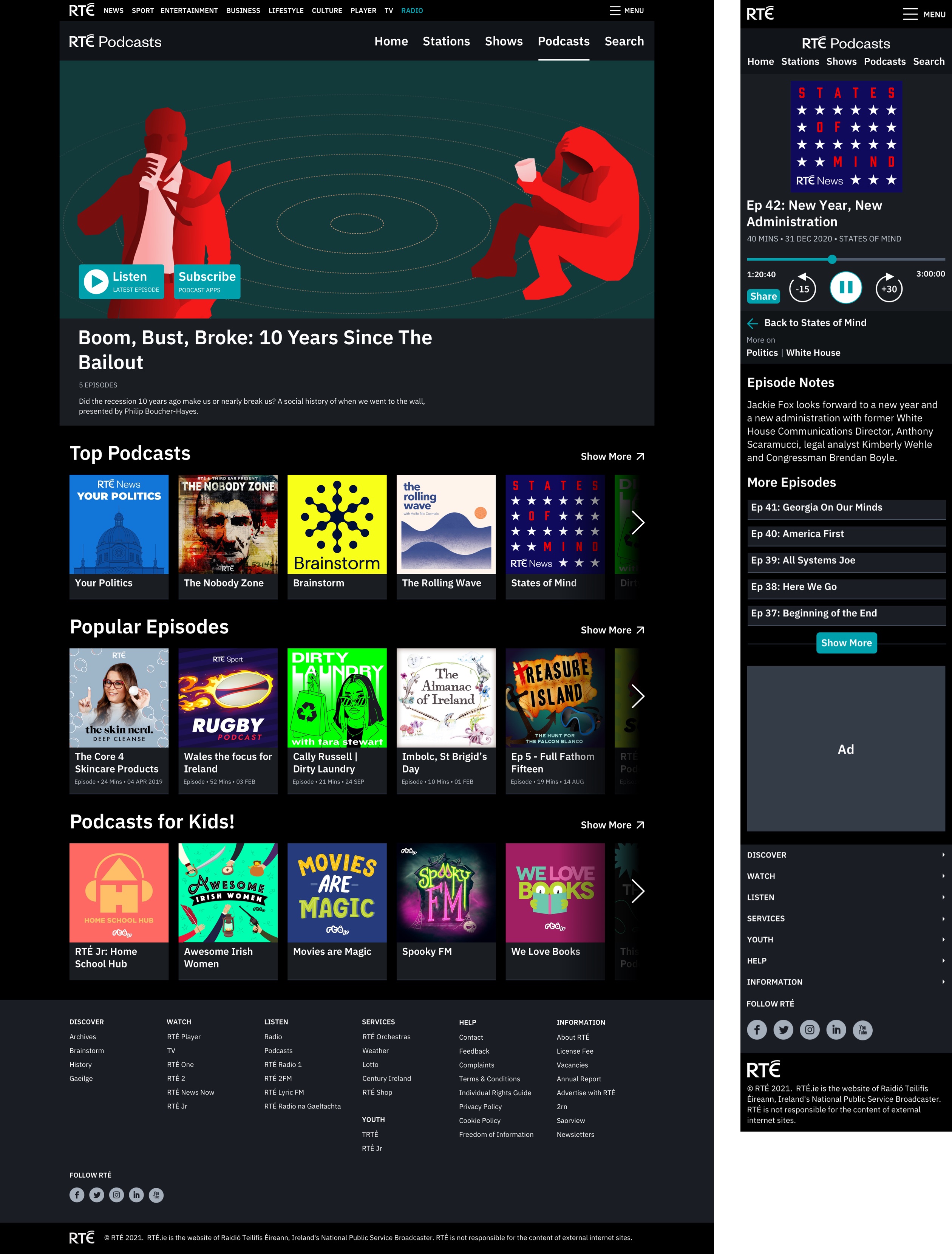
Podcasts
Podcasts are treated the same as on-demand audio on the platform except cover artwork is displayed as 1:1 on carousel panels (rather than 16:9) and episodic list panels are displayed without artwork.

Podcast index and episode page examples showing carousel and player panels populated with square artwork.
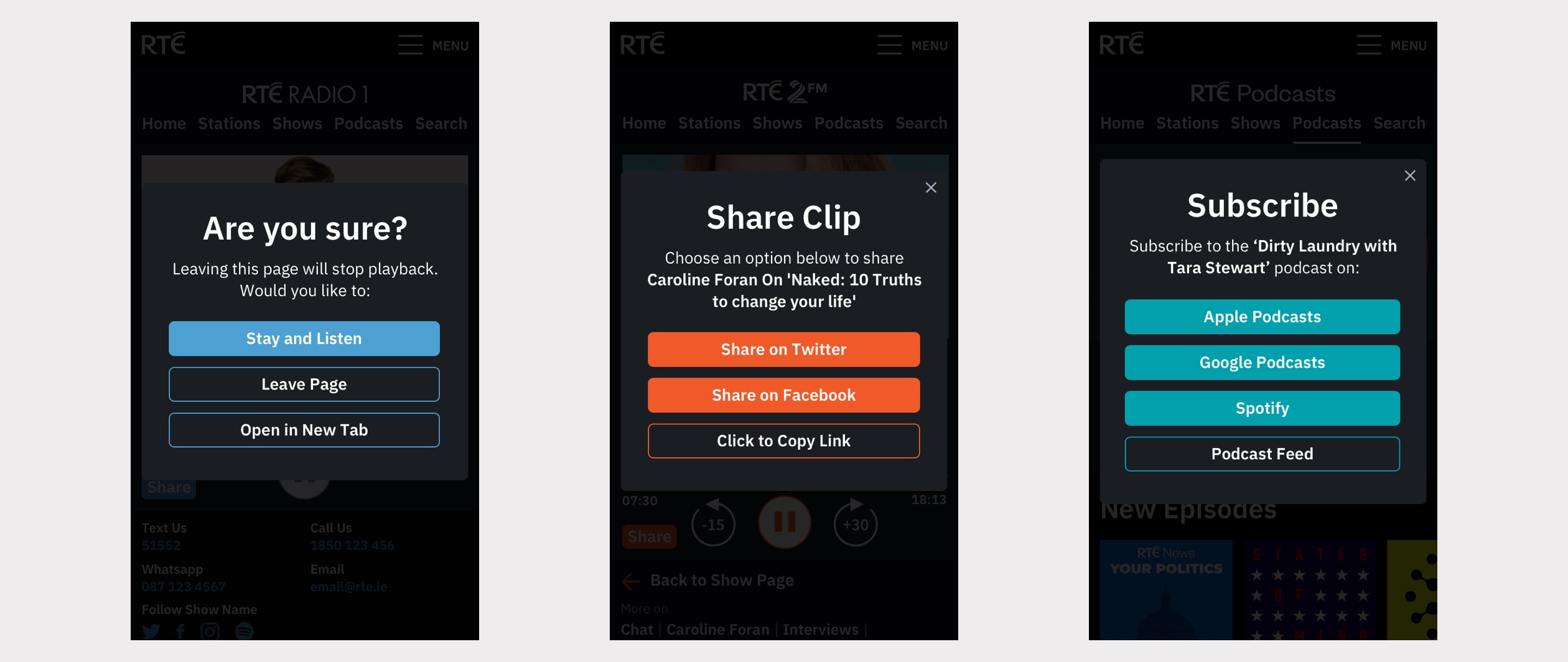
Modals
Modal overlays are used on the platform to:
- Alert users that clicking a link while listening to audio will result in stopping the audio stream.
- Display social sharing options for episodes and clips.
- Display subscription options for podcasts.

Mobile modal overlay examples.
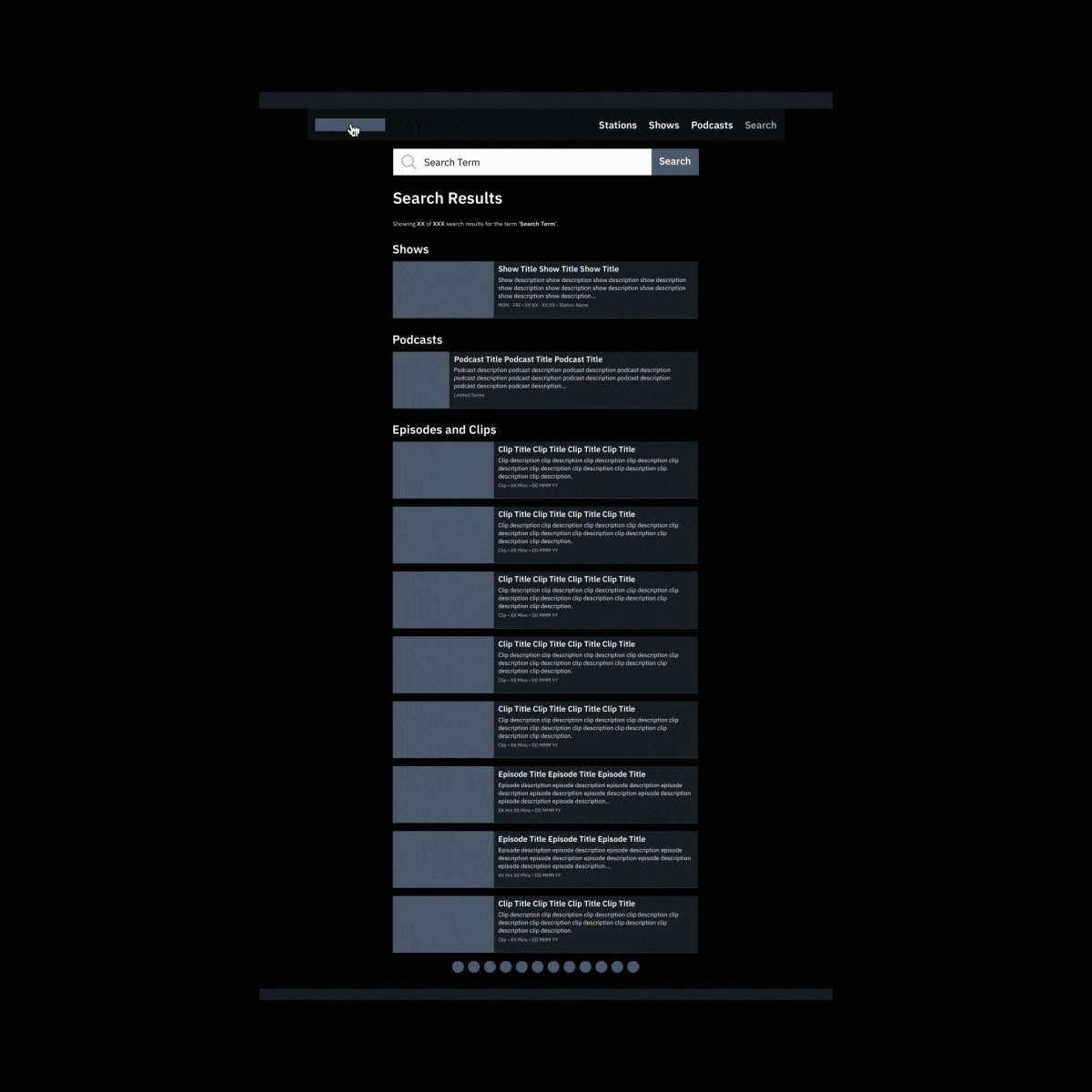
Search
The search function on the radio platform can be accessed by the user any time using the link in the fixed navigation bar. Looking at historic search data, we knew which types of pages and audio content was being searched for most often by users. The search results page displays tabbed results for shows and podcasts, episodes, clips and stories in order of relevance or date. The search functionality was developed using Google Custom Search Engine.

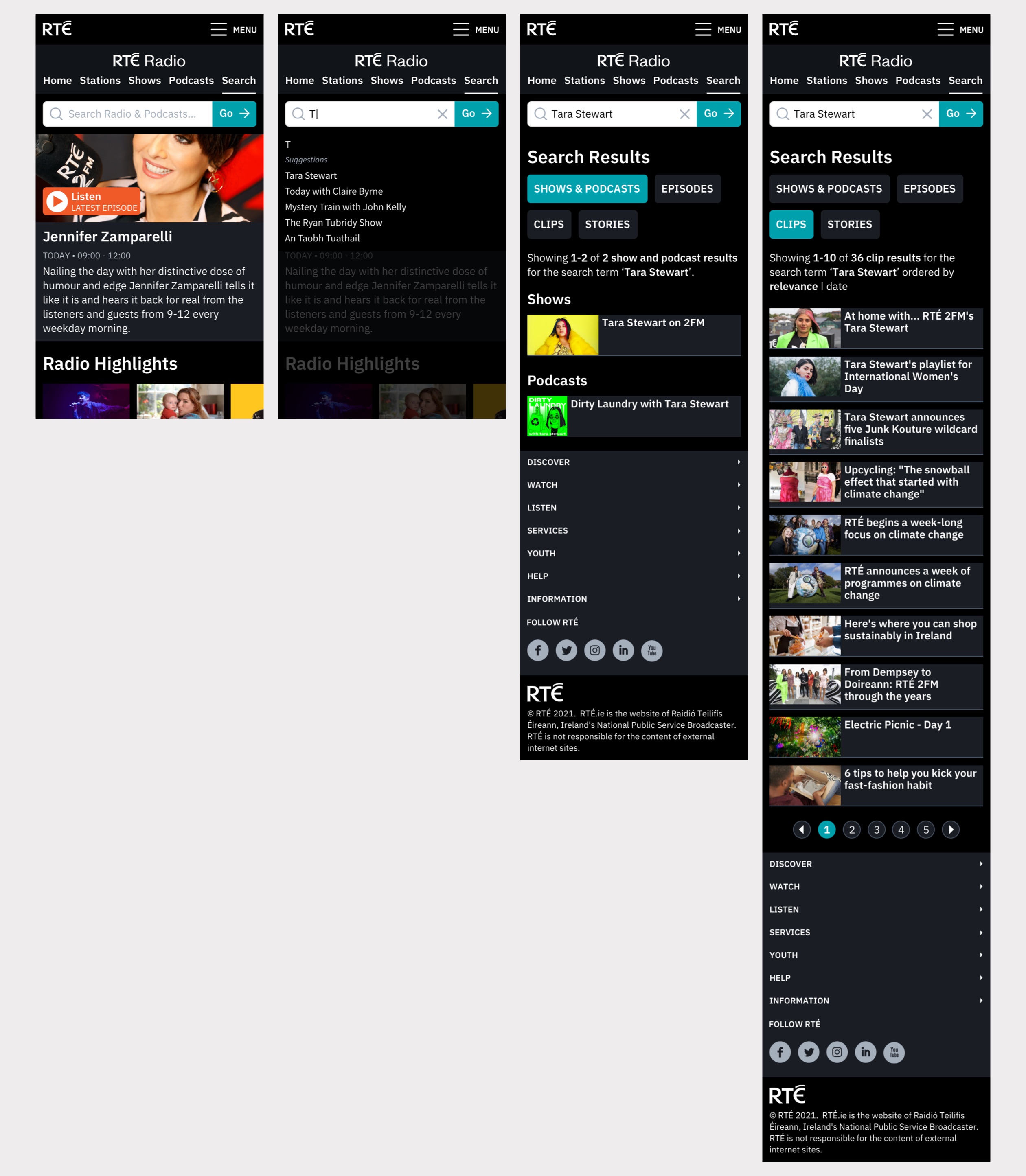
Empty, auto-complete and result states for audio search on mobile.
Live Video
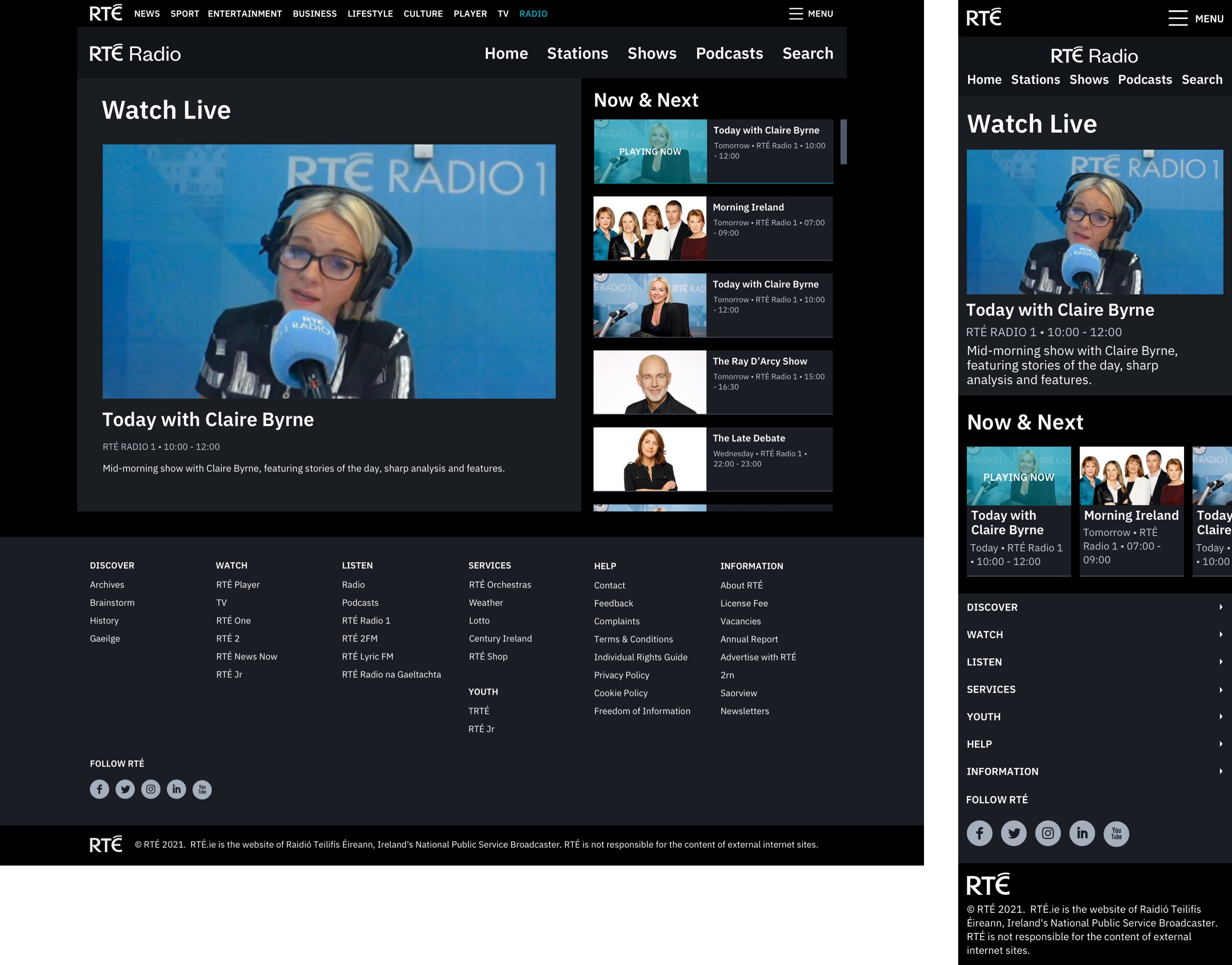
There are several RTÉ radio shows currently broadcasting a live webcam video feed. A ‘Watch Live’ CTA button appears on the hero panel for these shows and brings users to a variant of the rte.ie video player panel displaying the video and a listed schedule of upcoming live video streams.

Audio on rte.ie
As part of my ongoing design work for rte.ie, one of the goals was to make audio easier to find and play for users. Previously audio embeds on rte.ie played through a version of the html5 video player with a static visual. There are two main types of page on rte.ie – index pages (which point to story pages) and the story pages themselves. I created two variants of the radio platform’s audio player panel for rte.ie to allow users to play multiple audio clips on index pages or single audio clips within stories.
Index Audio Player Panel
The playlist-driven audio player panel allows editors to add up to 12 clips or episodes. Users can then listen to audio directly on the home page or an index page without having to first visit a story.

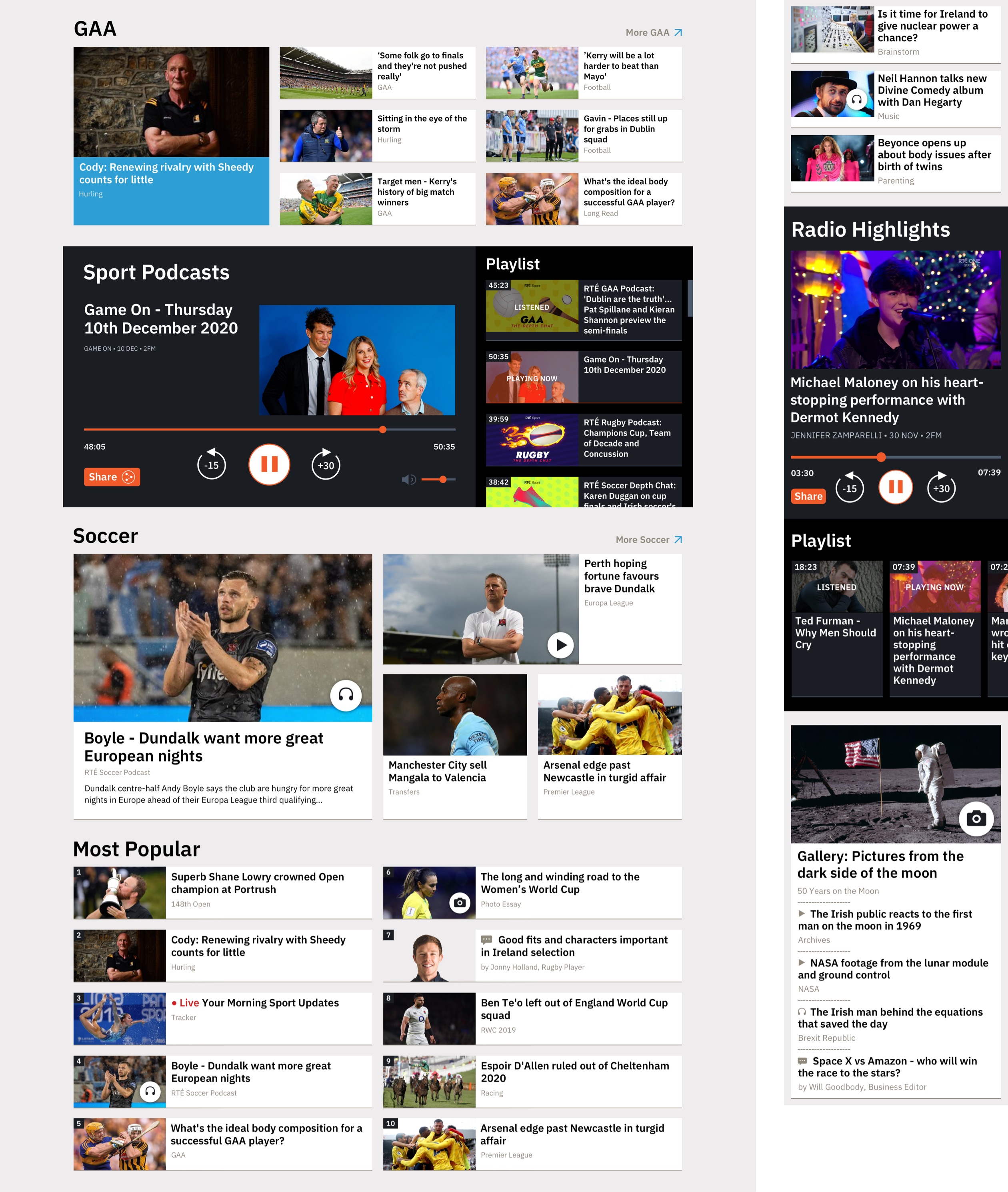
Examples of how the playlist-driven index audio player works among other panel types on rte.ie index and home pages.
Story Audio Player Panels
The story audio player panel allows editors to embed single relevant audio clips into stories. They can also decide to pin an audio player to the top of a story, which replaces the main story image with an audio player to highlight the audio’s importance.

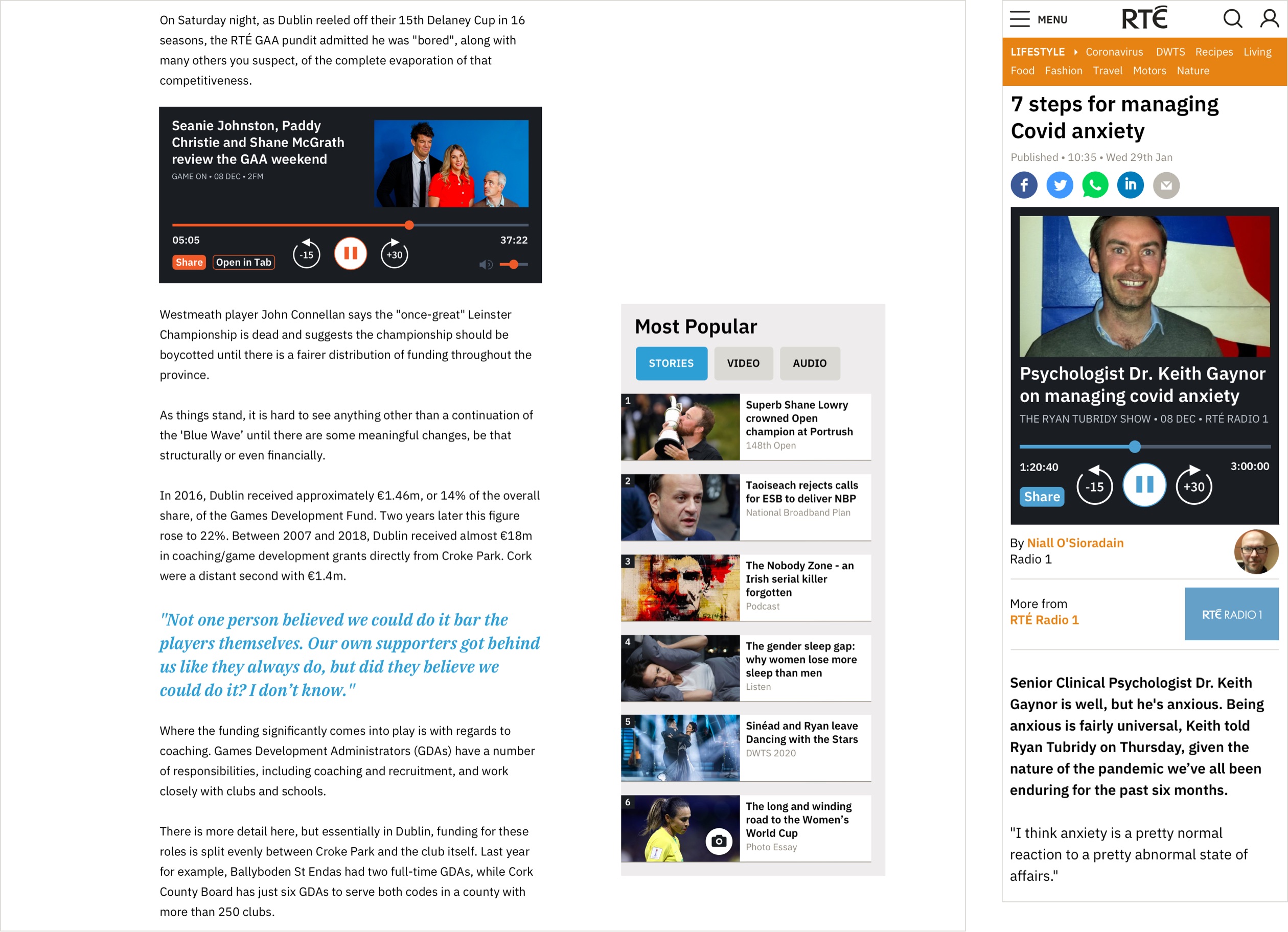
Examples of how the embedded audio player and pinned audio player works on rte.ie story pages.
Development and Launch
Handover
Once the visual design was completed, I provided Invision screens to the internal development team for all panels and page templates for three breakpoints (mobile, tablet and desktop). I also provided videos/.gifs created in Principle to show how certain interactions and transitions should animate.

A simple hover effect animation for the carousel panel created with Principle.
I collaborated with the developers as they built the beta version and then audited it for design and functional issues.
Design Library
After handover, I created a symbol-based Sketch master file for the project which allows other designers to quickly and easily sync the latest library of responsive panels, text styles and colour variables from Dropbox to work with them.

What Next?
Now that the platform has been launched, we will gather analytics and feedback during the next few months. This will help us isolate pain points, fix any bugs and display issues and add new functionality with iterative releases.
I hope that gives you some idea of what was involved in the design of the new RTÉ Radio platform, which was launched on Monday 5th July 2021. Feel free to try it out here.