Overview
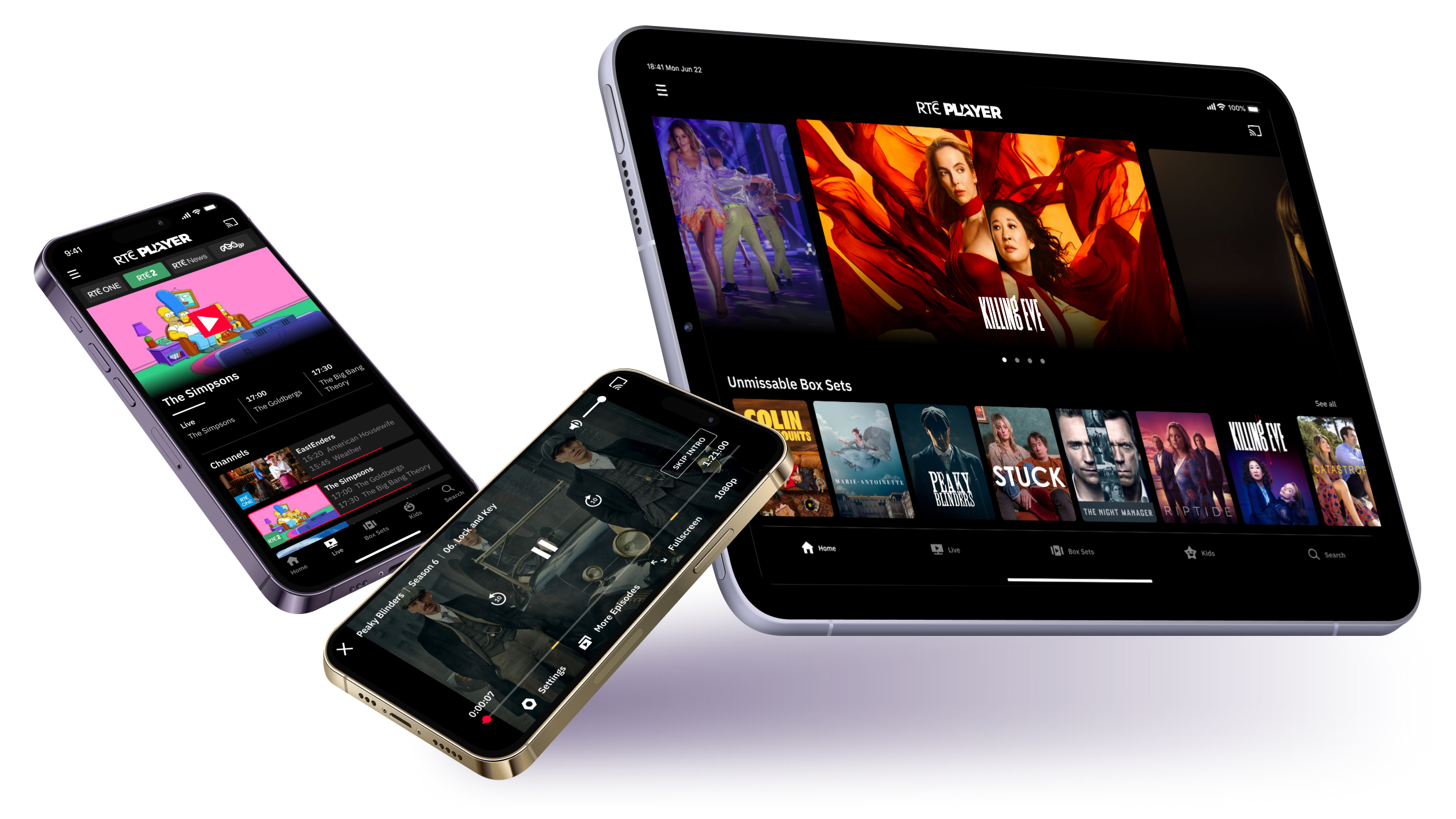
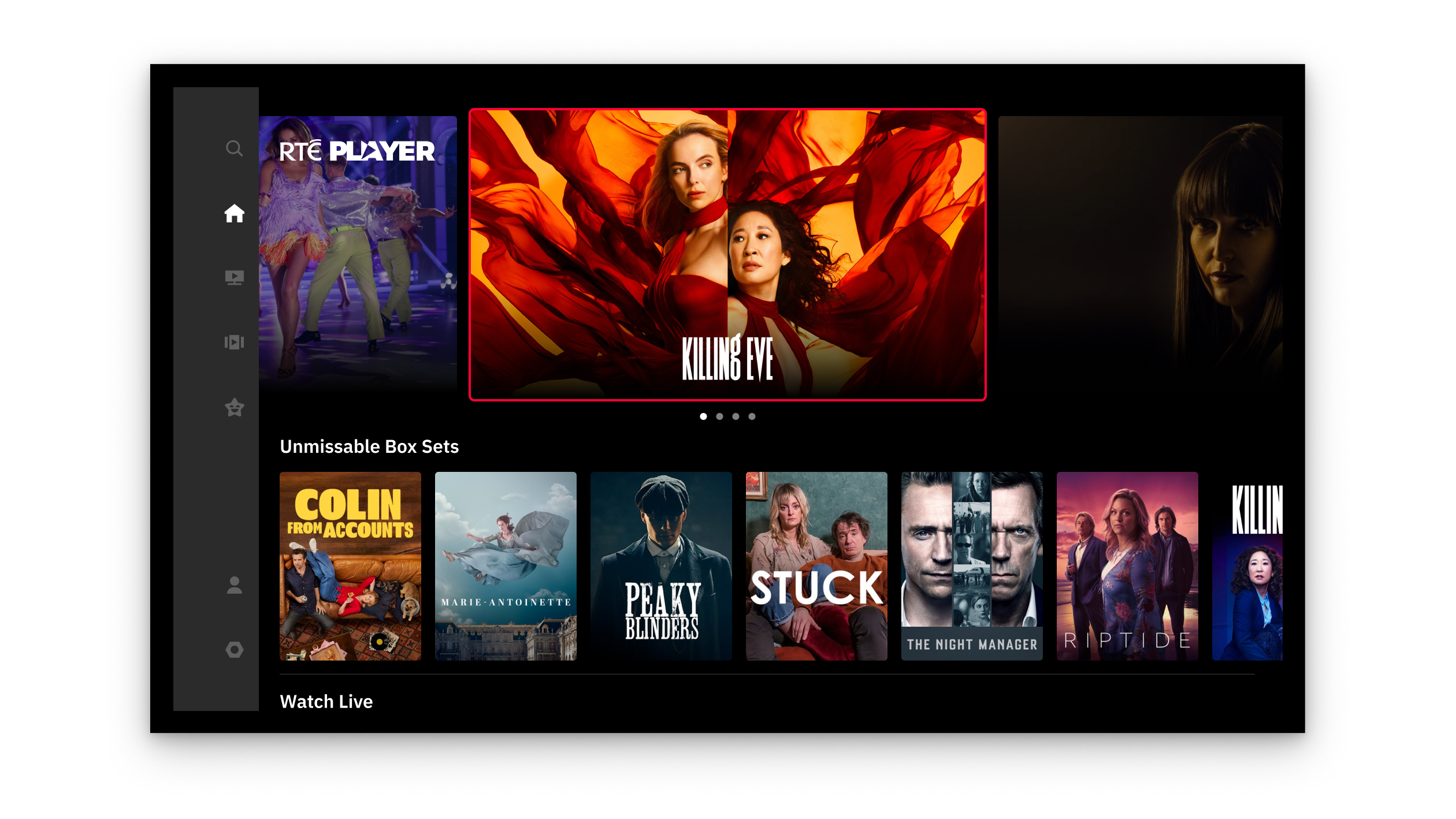
RTÉ is Ireland’s Public Service Media Organisation and I work as Product Design Lead on the Design and UX team. RTÉ Player is RTÉ’s live and on-demand video streaming platform available on app, web and connected TV. RTÉ has four live TV channels (RTÉ One, RTÉ 2, RTÉ News and RTÉ Jr) and a large catalogue of on-demand programmes and movies.
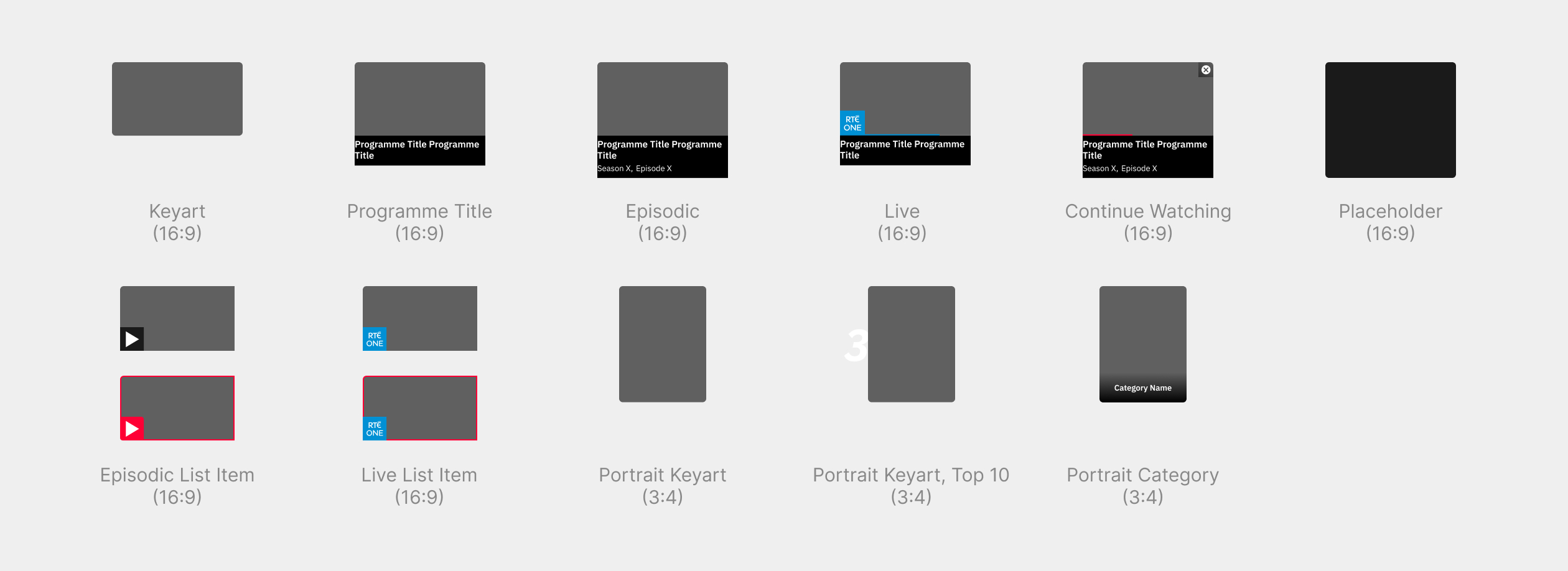
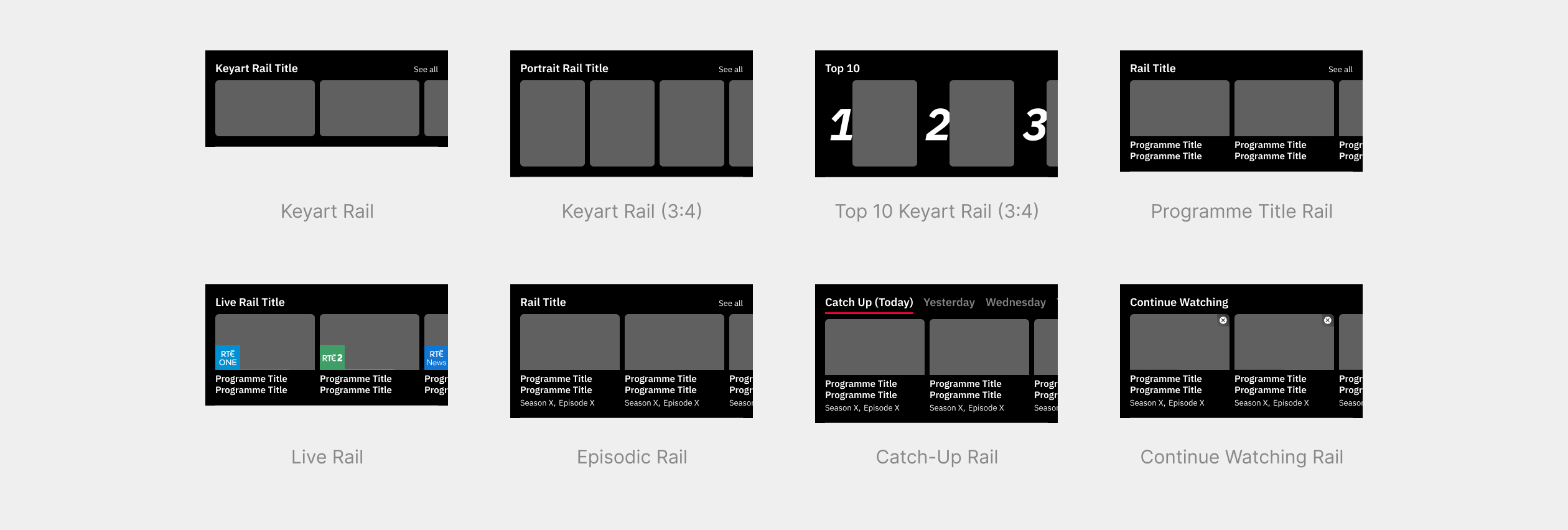
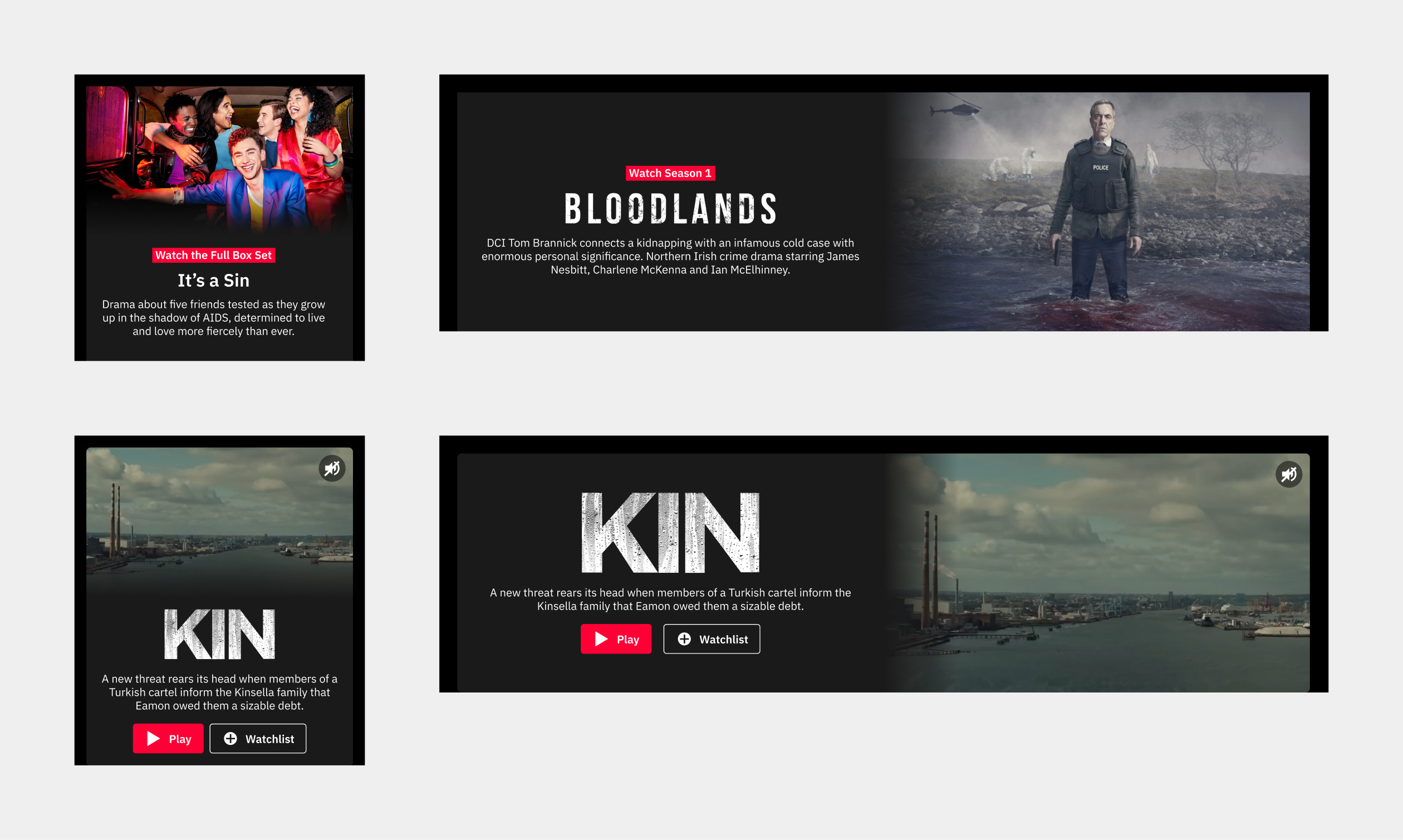
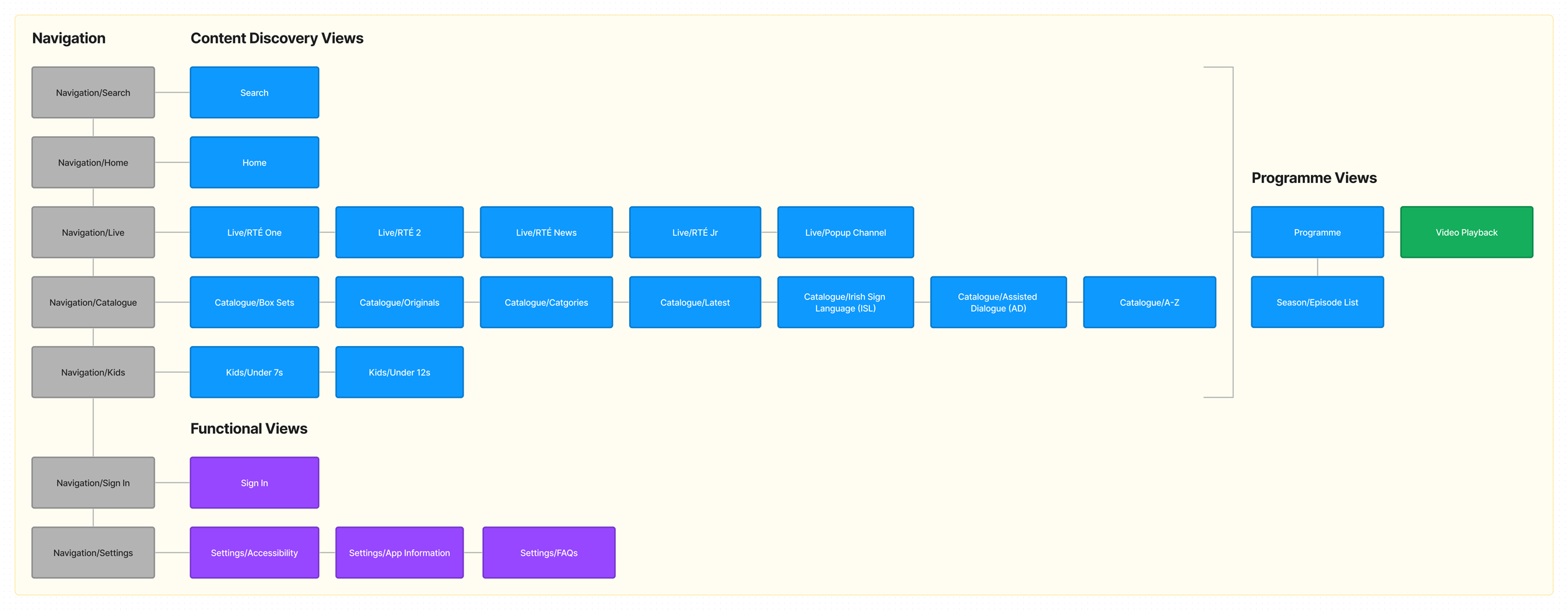
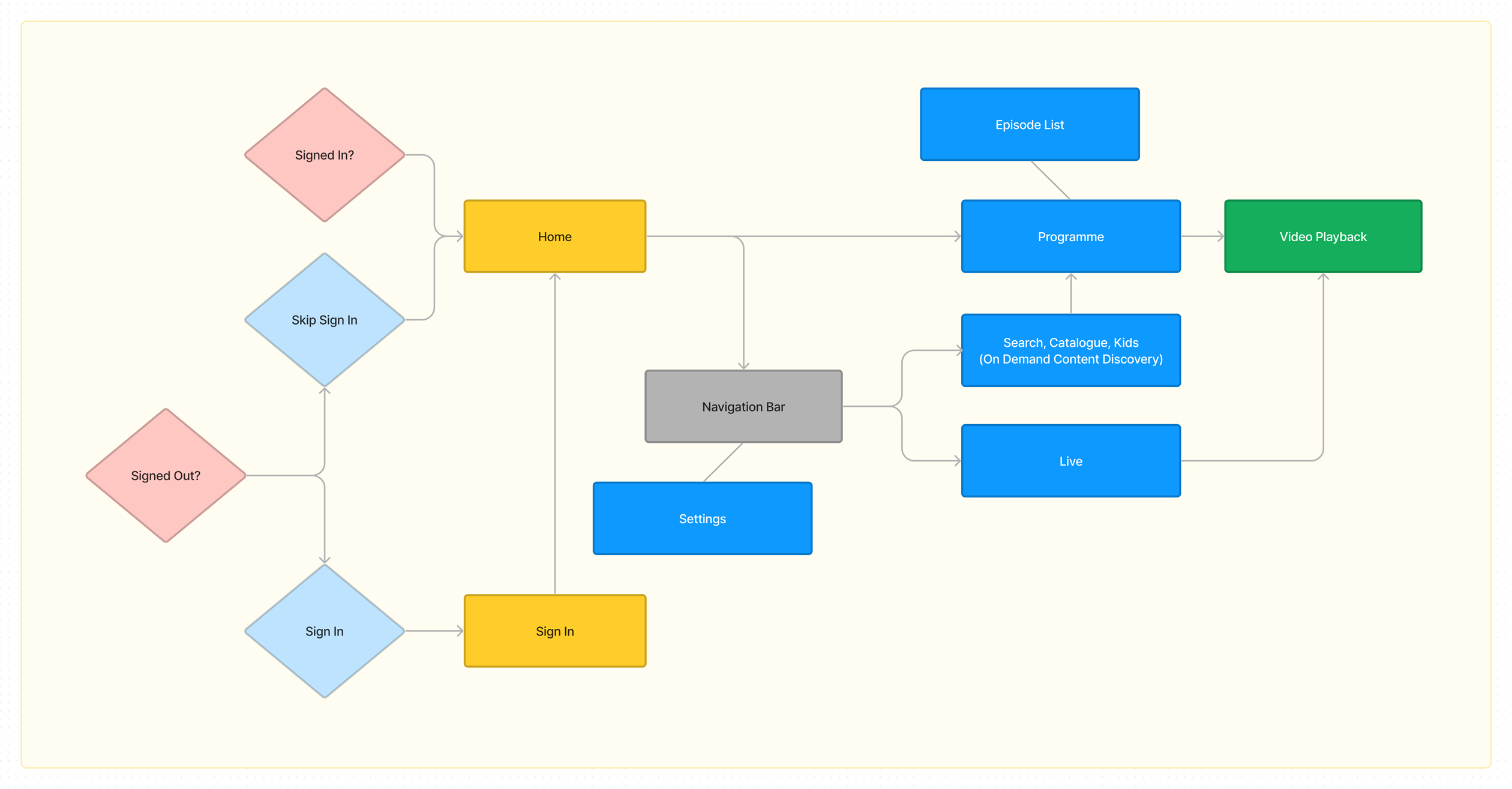
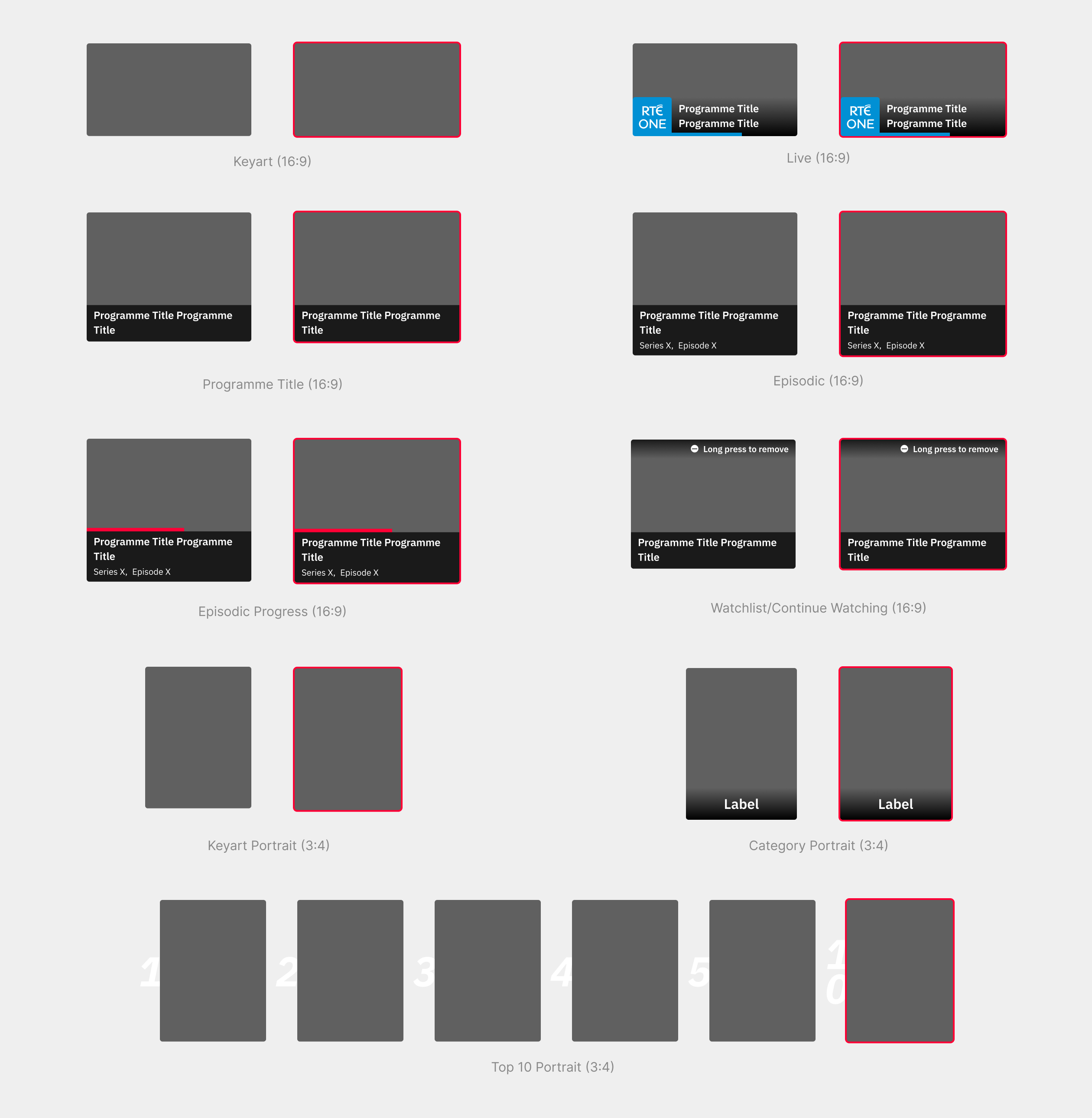
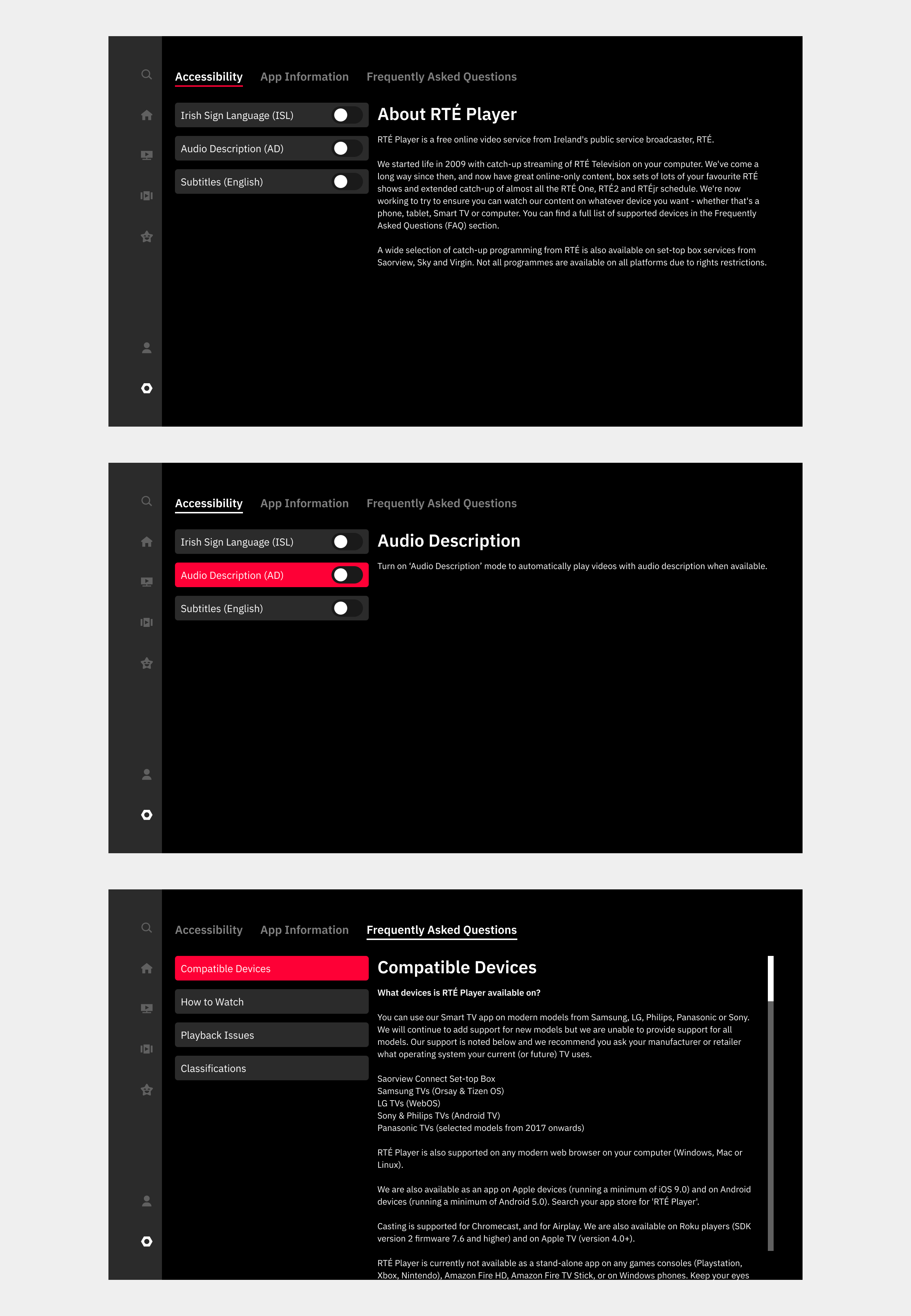
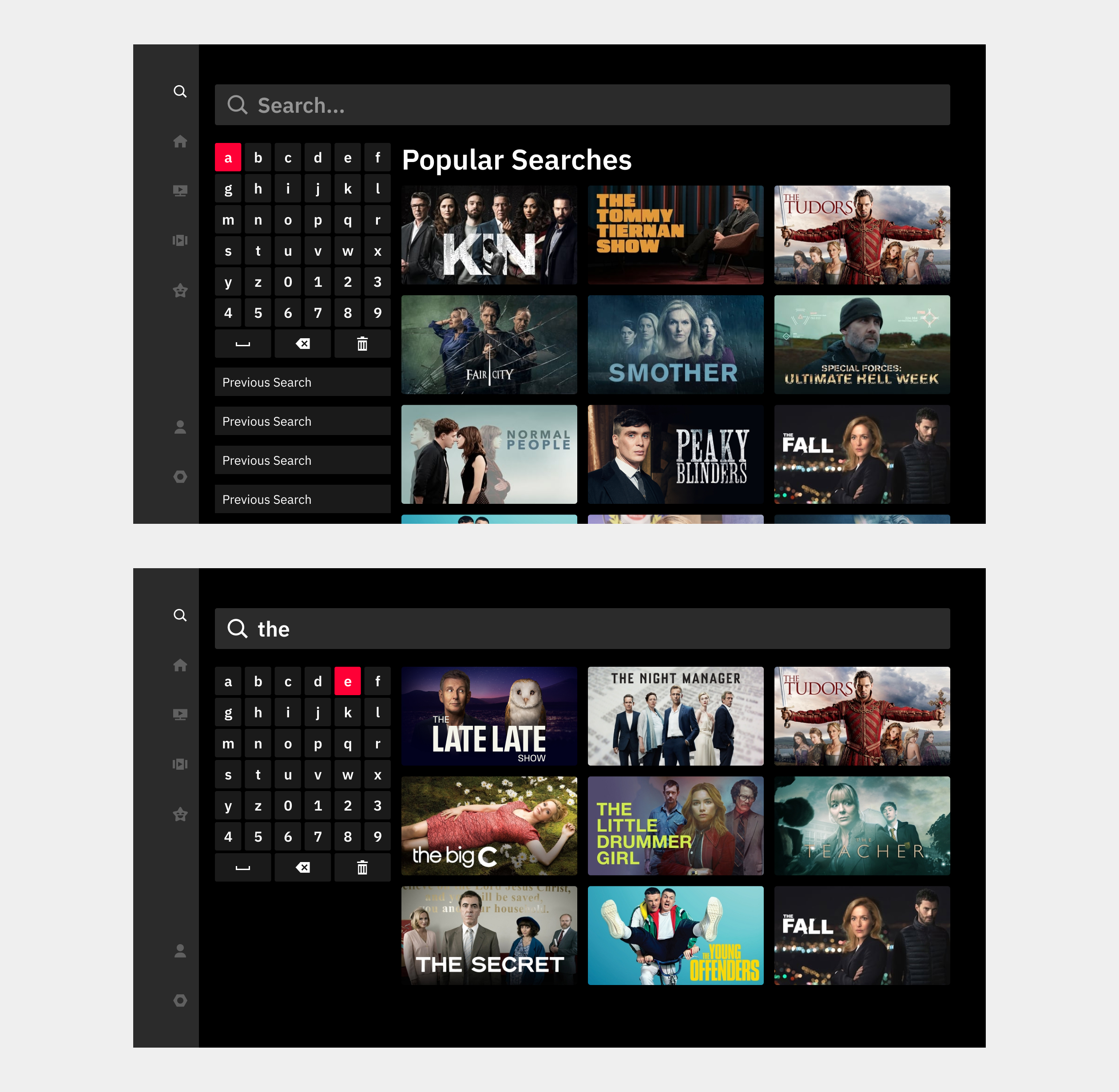
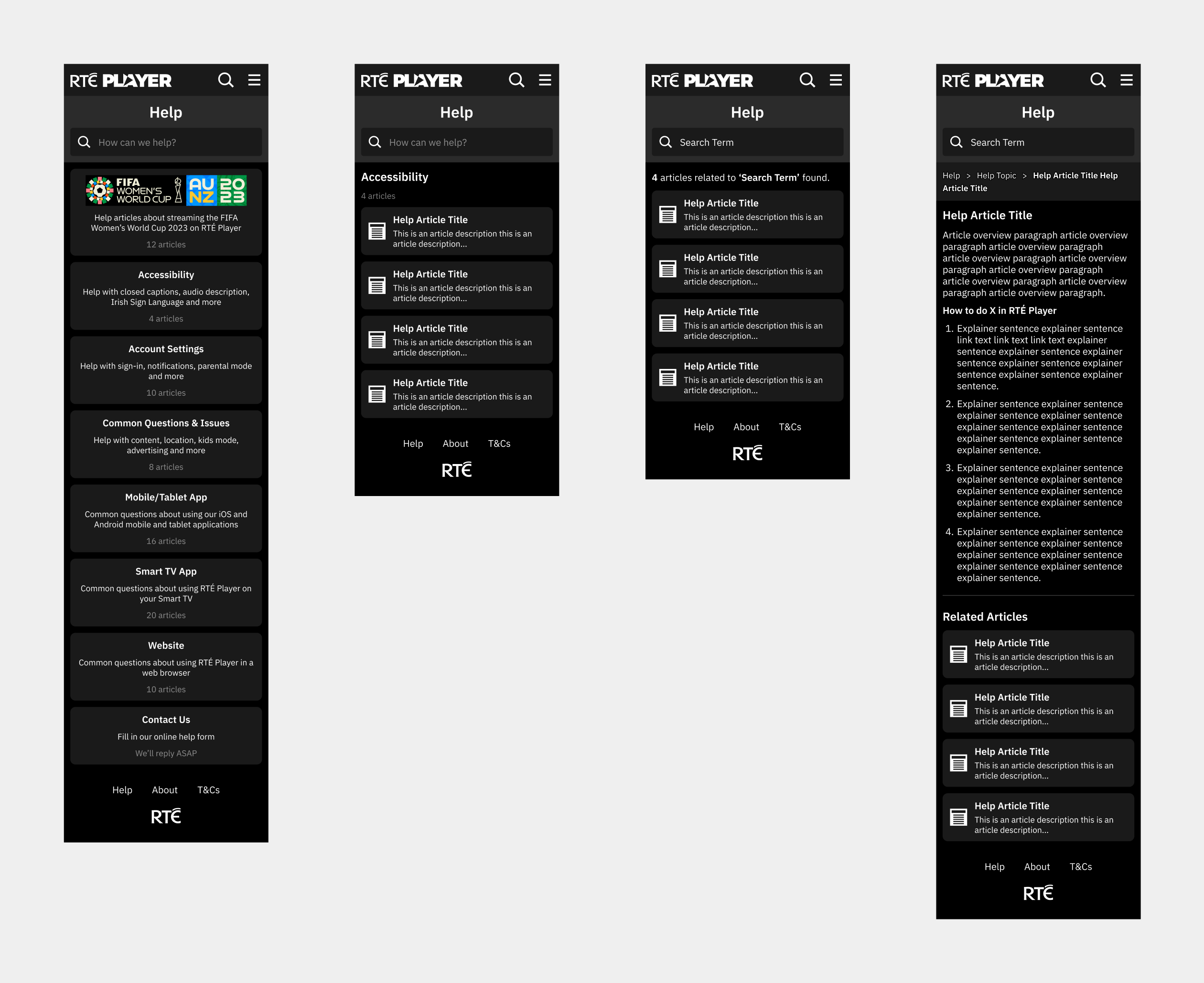
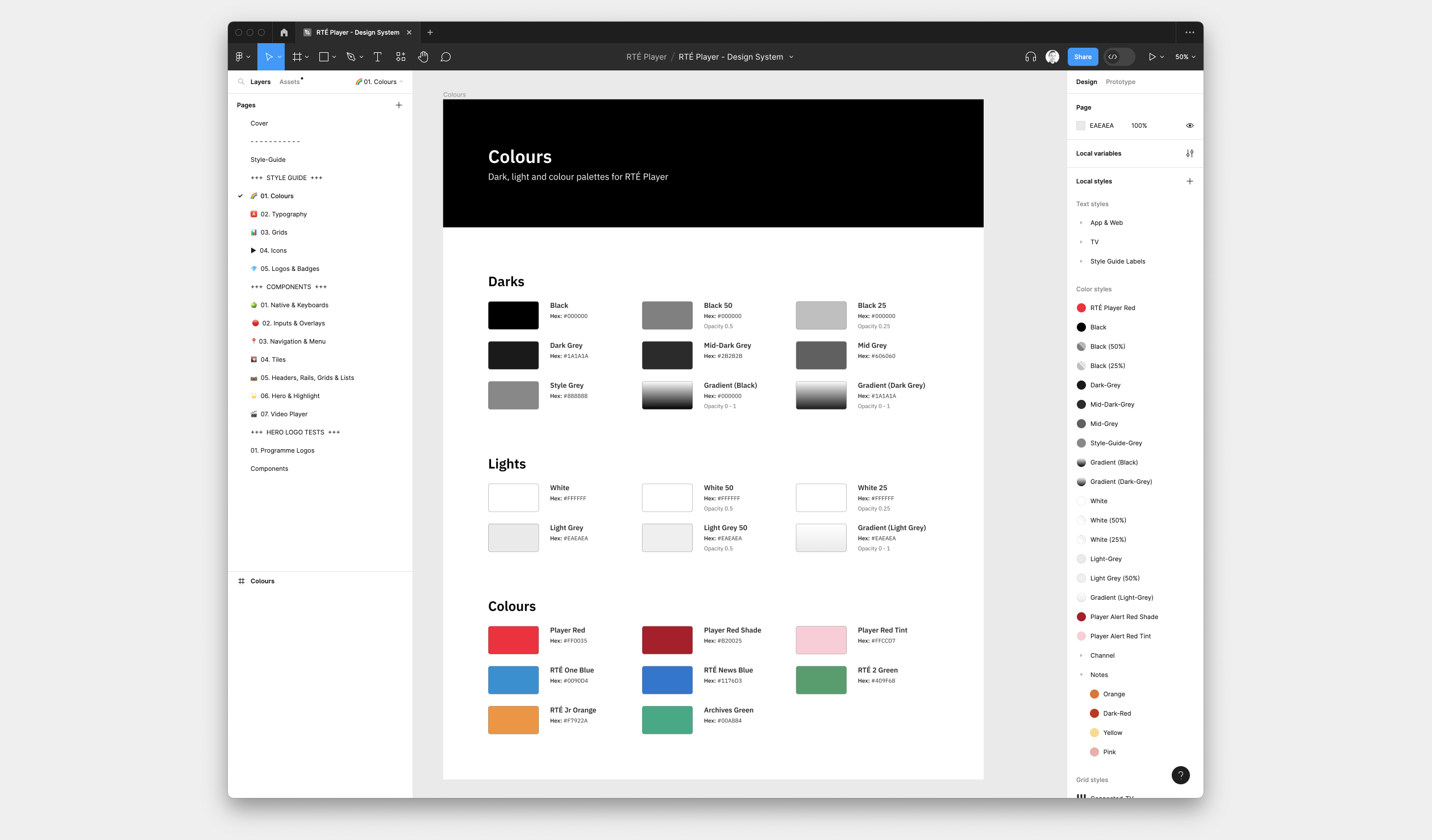
During my work on the RTÉ Player project, I have designed a new mobile and tablet app for iOS/android devices, updated and created interactive prototypes for the connected TV and web products, created a unified design system for RTÉ Player and introduced a variety of new features and components across all platforms. (Note: Some components shown below are not yet available in the production app).